
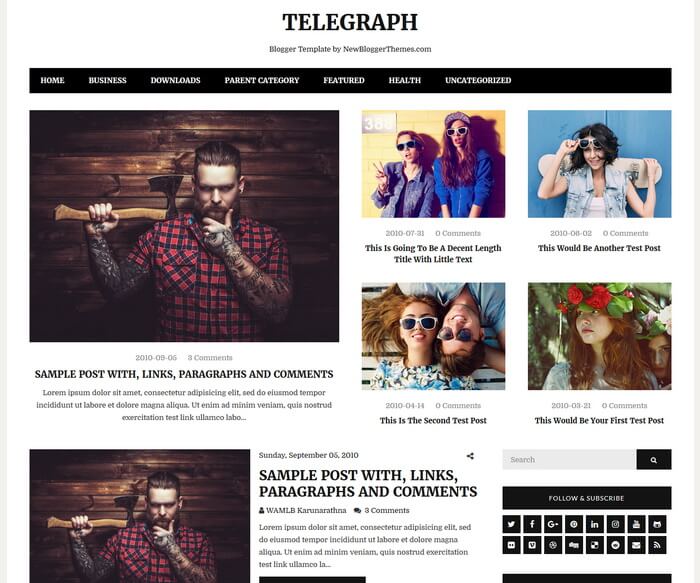
Telegraph is a clean and attractive, SEO ready, template designer compatible, 100% responsive, premium blogger theme that works well on any device. Telegraph Blogger Template has color and font options, 2 featured posts area auto post summaries, related posts with thumbnails, social profile widget, post share buttons, multi-level navigation menu, right sidebar, 4 columns footer widgets area and more.
Telegraph Theme Features
- Fully Responsive (Mobile Friendly)
- Optimized for Search Engines
- Colors Options / Unlimited Colors
- Fonts Options / Hundreds of Fonts
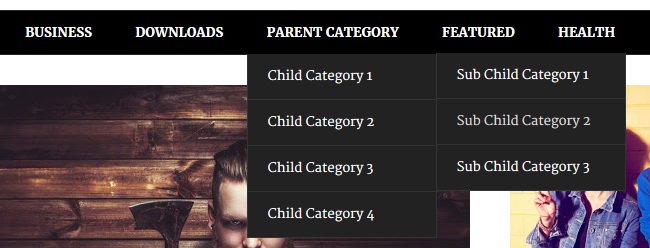
- Top Multi-level Navigation Menu
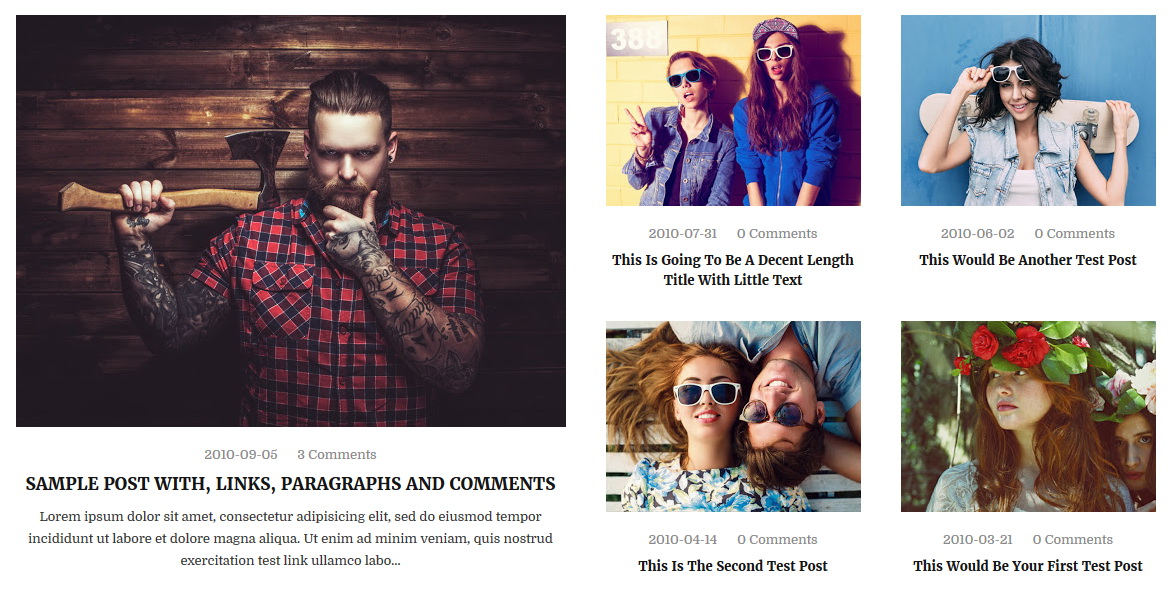
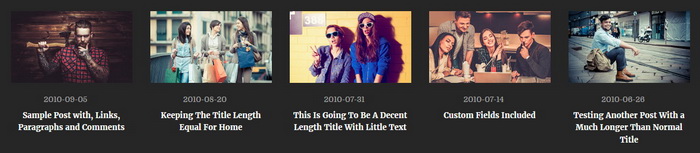
- Top and Bottom Featured Posts Widgets
- Related Posts with Thumbnails
- Automatic Posts Summaries
- Social Profile Widget
- Post Share Buttons
- Facebook and Twitter Meta Data Included
- Structured Data Included
- 4 Columns Footer
- Many More Features...
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='menu tg-nav-menu menu-primary' id='menu-primary-navigation'> <li class='menu-item'><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li class='menu-item'><a href='#'>Internet</a></li> <li class='menu-item'><a href='#'>Market</a></li> <li class='menu-item'><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Top Featured Posts Widget

This widget automatically displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Top Featured Posts Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=showtopfeaturedbposts'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<script src='https://telegraph-nbt.blogspot.com/feeds/posts/default/-/Web Design?alt=json-in-script&callback=showtopfeaturedbposts'/></script>
How To Configure Bottom Featured Posts Widget

This widget automatically displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Bottom Featured Posts Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=showbotfeaturedbposts'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<script src='https://telegraph-nbt.blogspot.com/feeds/posts/default/-/Sports?alt=json-in-script&callback=showbotfeaturedbposts'/></script>
How To Configure Social Profile Widget

Find this in "Edit HTML":
<div class='widget tg_widget_social'> <h2>Follow & Subscribe</h2> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> ... </ul> </div>
Add your own social links replacing default social profile URLs.
Telegraph Blogger Template Responsive View