
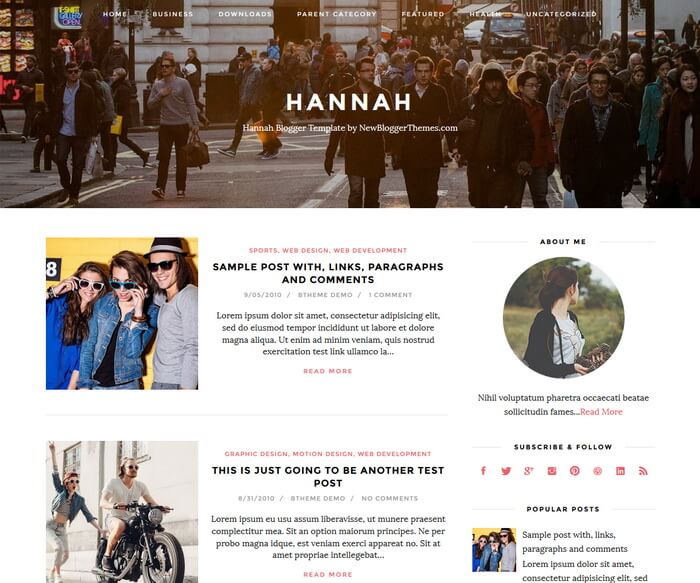
Hannah is a minimal, easy to use and fully responsive blogger theme is optimized for search engines. Hannah Blogger Template is template designer compatible and has auto post summaries, right sidebar, featured posts area in footer, colors and fonts options, background image support, related posts with thumbnails, social and share buttons, about me widget, scroll to top button, top navigation menu and more.
[purchase_link id="6175" text="Purchase - Hannah Blogger Template" style="button" color="blue"]
It is 100% Responsive: Check Responsive
It has search engine friendly data: Check Structured Data
Hannah Theme Features
- 100% Responsive (Mobile Friendly)
- Search Engines Optimized
- Colors Options / Unlimited Colors
- Fonts Options / Hundreds of Fonts
- Background Image Support
- Related Posts with Thumbnails
- Top Multi-level Navigation Menu
- Category Based Featured Posts Area
- Automatic Posts Summaries
- Social Profile Widget
- Post Share Buttons
- Facebook and Twitter Meta Data Included
- Structured Data Included
- Many More Features...
How To Change Header Background Image
Find this line in "Edit HTML":
<Variable name="siteheaderbgimg" description="Header Background Image URL" type="url" default="url(https://3.bp.blogspot.com/-kYzHPago-9s/WRARCWA6fOI/AAAAAAAAQ-M/p1muJLF1Z_AYsGtYRh8SgSW5PmJEzxFgQCLcB/s0/header-bg.jpg)" value="url(https://3.bp.blogspot.com/-kYzHPago-9s/WRARCWA6fOI/AAAAAAAAQ-M/p1muJLF1Z_AYsGtYRh8SgSW5PmJEzxFgQCLcB/s0/header-bg.jpg)"/>
Replace "https://3.bp.blogspot.com/-kYzHPago-9s/WRARCWA6fOI/AAAAAAAAQ-M/p1muJLF1Z_AYsGtYRh8SgSW5PmJEzxFgQCLcB/s0/header-bg.jpg" with your header image address.
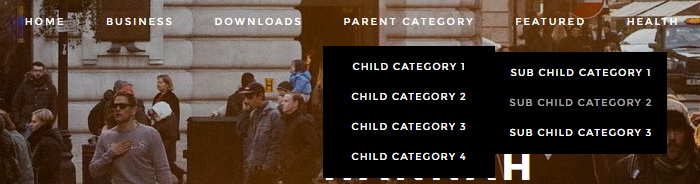
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure About Me Widget

Find this in "Edit HTML":
<div class='widget clearfix hannah-about-widget'> <h2>About Me</h2> <div class='about-imagenbt image-circlenbt'> <img src='https://4.bp.blogspot.com/-dIhDjSCy3Mc/VtjmVsqFXZI/AAAAAAAARQc/mBO8jevj1-4/s1600/aboutme-image.jpg'/> </div> <div class='about-textnbt'> <p>Nihil voluptatum pharetra occaecati beatae sollicitudin fames...<a href='URL-TO-YOUR-PROFILE-PAGE'>Read More</a></p> </div> </div>
Replace "https://4.bp.blogspot.com/-dIhDjSCy3Mc/VtjmVsqFXZI/AAAAAAAARQc/mBO8jevj1-4/s1600/aboutme-image.jpg" with your own image address.
Replace "URL-TO-YOUR-PROFILE-PAGE" with your profile address.
Also replace the description of the about me widget.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='widget clearfix hannah-social-widget'> <h2>Subscribe & Follow</h2> <div class='widget-content'> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='ion-social-facebook'/></a> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='ion-social-twitter'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='ion-social-googleplus'/></a> <a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='ion-social-instagram'/></a> <a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='ion-social-pinterest'/></a> <a href='https://dribbble.com/' rel='nofollow' target='_blank' title='Dribbble'><i class='ion-social-dribbble'/></a> <a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='ion-social-linkedin'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank' title='RSS'><i class='ion-social-rss'/></a> </div> </div>
Add your own social links replacing default social profile URLs.
How To Configure Featured Posts Area

Featured posts area in the site footer automatically displays posts from a given category. To add your category name go to "Layout" page.
Click on the edit link of "Featured Posts" widget.
Add your category name like below and save the widget.

Hannah Blogger Template Responsive View