
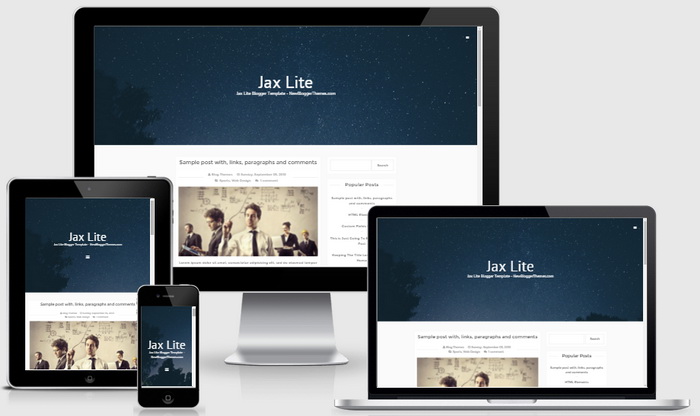
Jax Lite is a fully responsive, minimalist, 2 columns blogger theme is powered by Twitter Bootstrap. It is a perfect blogger template to manage your personal, lifestyle, travel or fashion blog. Jax Lite blogger template has a multi-level navigation menu, large header image, right sidebar and scroll sidebar, related posts with thumbnails, social icons and share buttons, auto post summaries on homepage, 3 columns footer, back-to-top button, Google web fonts and more features.
How To Change Header Image
Find this image URL and change it with your own image URL:
http://1.bp.blogspot.com/-7Po0LK-shvg/VqjhvffNYXI/AAAAAAAAQso/aUzgyWZPWpI/s0/header.jpg
Note: Default header image URL size is 2000px width and 1181px height.
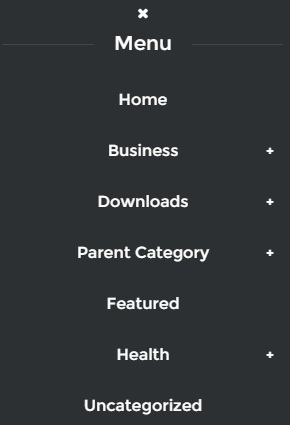
How To Add Links to Top Navigation Menu

Find this code block in "Edit HTML":
<nav class='custommenunbt' id='widget-menunbt'> <ul class='menunbt' id='widgetmenus'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </nav>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='socialsnbt'> <a class='twitter-buttonnbt' href='#' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a> <a class='facebook-buttonnbt' href='#' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a> <a class='google-buttonnbt' href='#' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a> ... </div>
Add your own social links replacing "#" marks.
Jax Lite Blogger Template Responsive View