
HaletanisLux Free vs. Pro Versions : Features Comparison
| Features | Free Version | PRO Version |
|---|---|---|
| Template Designer Compatible (Color Options / Font Options / Background Support) |
✖ | ✔ | Search Engine Optimized | ✖ | ✔ |
| Remove Footer Credits | ✖ | ✔ |
| Priority Support | ✖ | ✔ |
| No Encrypted Scripts | ✖ | ✔ |
| Lifetime Theme Updates | ✔ | ✔ |
| For Unlimited Domains | ✔ | ✔ |
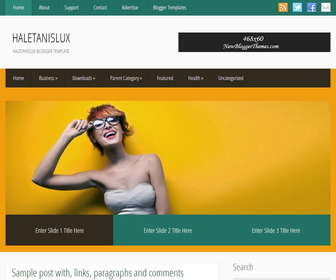
HaletanisLux Blogger Template has 2 Columns Layout with a Header Banner and 4 Columns Footer, HaletanisLux Blogger Template has Features like Magazine Style, Content Slider, Navigation Menus, Header Banner, Social Buttons, Right Sidebar and More.
How To Add Links to Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Add Links to Drop Down Menu
Find this in "Edit HTML":
<div class='menu-container' id='menu-secondary'> <div class='wrapbwrap'> <div class='menu'> <ul id='menu-secondary-items'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> <li><a href='#'>Downloads</a> <ul class='sub-menu'> <li><a href='#'>Dvd</a></li> <li><a href='#'>Games</a></li> <li><a href='#'>Software</a> <ul class='sub-menu'> <li><a href='#'>Office</a> </li> </ul> </li> </ul> </li> <li><a href='#'>Parent Category</a> <ul class='sub-menu'> <li><a href='#'>Child Category 1</a> <ul class='sub-menu'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> <li><a href='#'>Featured</a></li> <li><a href='#'>Health</a> <ul class='sub-menu'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> <li><a href='#'>Uncategorized</a></li> </ul> </div> </div> </div><!-- #menu-secondary .menu-container -->
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons
Find this in "Edit HTML":
<ul id='social'> <li><a href='#' id='rss' title='RSS'/></li> <li><a href='#' id='twitter' title='Twitter'/></li> <li><a href='#' id='facebook' title='Facebook'/></li> <li><a href='#' id='feedburner' title='Feedburner'/></li> </ul>
Add your own social links replacing "#" marks.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='slider-wrap'> <div class='flexslider'> <ul class='slides'> <li><a href='ENTER-SLIDE-1-LINK-HERE'><img src='http://4.bp.blogspot.com/-Wa5VsJ70bqw/Ut4f7YG6xFI/AAAAAAAAKZI/YvN2nXDClRk/s1600/slide-image-1.jpg'/></a></li> <li><a href='ENTER-SLIDE-2-LINK-HERE'><img src='http://1.bp.blogspot.com/-35YtJyEHalc/Ut4f_2FPYBI/AAAAAAAAKZU/07Hz3Cbr6eE/s1600/slide-image-2.jpg'/></a></li> <li><a href='ENTER-SLIDE-3-LINK-HERE'><img src='http://3.bp.blogspot.com/-SKyPT5Xs4Bo/Ut4f_0Gsy6I/AAAAAAAAKZQ/AgEfhfbwFyw/s1600/slide-image-3.jpg'/></a></li> </ul><!--.slides--> <ul class='custom-controls'> <li class='slide-3 '><h3 class='slide-title'><a href='#'>Enter Slide 1 Title Here</a></h3></li> <li class='slide-3 '><h3 class='slide-title'><a href='#'>Enter Slide 2 Title Here</a></h3></li> <li class='slide-3 last'><h3 class='slide-title'><a href='#'>Enter Slide 3 Title Here</a></h3></li> </ul><!--.custom-controls--> </div><!--.flexslider--> </div><!--#sliderwrap-->
There are 3 slides in the slider.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)













