
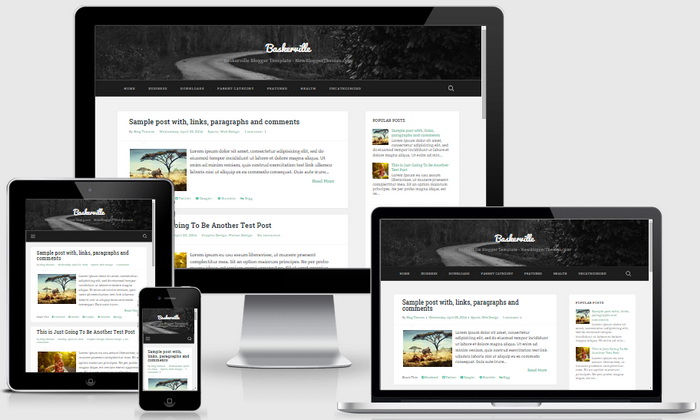
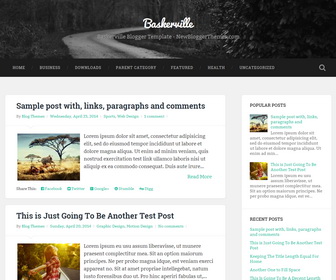
Baskerville is a beautiful, SEO ready, responsive and retina-ready Blogger theme for your blog. Baskerville Blogger Template has auto post summaries, drop-down navigation menu, share buttons, right Sidebar, 3 columns footer, Google fonts, custom search box and more.
How To Change Header Background Image

Find this in "Edit HTML":
<div class='headernbt sectionnbt small-paddingnbt bg-darknbt bg-imagenbt' style='background-image: url(http://1.bp.blogspot.com/-kcHSrRkri8U/VBj9oY6C47I/AAAAAAAAOI8/Je4voW8_HcE/s1600/header.jpg);'>
Replace this image address:
http://1.bp.blogspot.com/-kcHSrRkri8U/VBj9oY6C47I/AAAAAAAAOI8/Je4voW8_HcE/s1600/header.jpg
with your header image address.
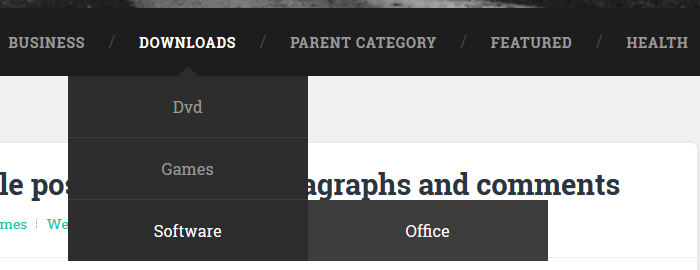
How To Add Links Main Navigation Menu

Find this in "Edit HTML":
<!-- main menu started --> <ul class='main-menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Featured</a></li> <li><a href='#'>Health</a> <ul class='sub-menu'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> <li><a href='#'>Uncategorized</a></li> </ul> <!-- main menu end -->
Replace "#" marks with real URLs and change anchor texts as you like.
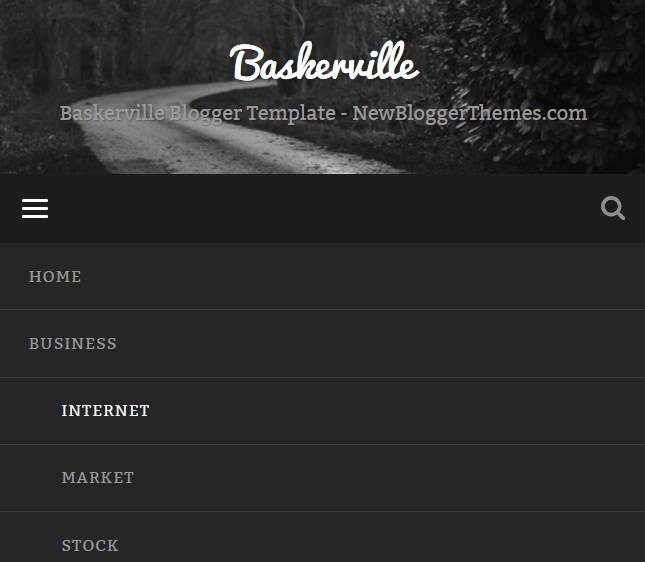
How To Add Links to Mobile Navigation Menu

Find this in "Edit HTML":
<!-- mobile menu started --> <ul class='mobile-menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Health</a> <ul class='sub-menu'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> <li><a href='#'>Uncategorized</a></li> </ul> <!-- mobile menu end -->
Replace "#" marks with real URLs and change anchor texts as you like.
Baskerville Blogger Template Responsive View: