
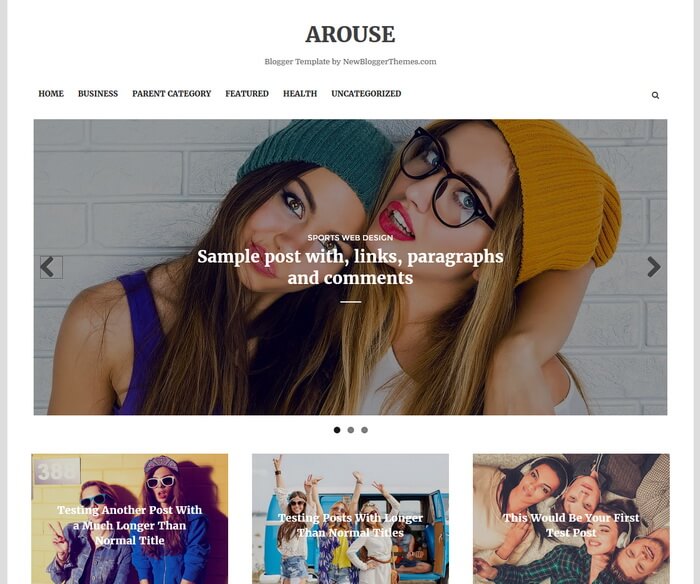
Arouse is a simple, clean and well coded, search engine optimized Blogger theme built for bloggers. Arouse Blogger Template has color and font options(Template Designer compatible), slider and featured posts area, auto post summaries, related posts with thumbnails, social profile widget, post share buttons, multi-level navigation menu, right sidebar, 3 columns footer widgets area and more. This theme is built with bootstrap to display your site responsively on any type of monitors, tabs and mobile phones.
Arouse Theme Features
- 100% Responsive / Mobile Friendly
- Optimized for Search Engines
- Colors Options / Unlimited Colors
- Fonts Options / Hundreds of Fonts
- Background Image Support
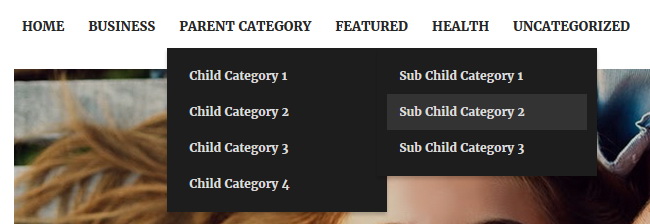
- Top Multi-level Navigation Menu
- Featured Posts Slider
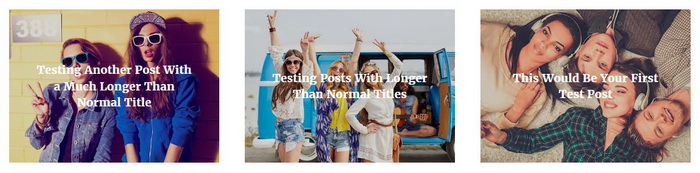
- Featured Posts Area
- Related Posts with Thumbnails
- Automatic Posts Summaries
- Social Profile Widget
- Post Share Buttons
- Facebook and Twitter Meta Data Included
- Structured Data Included
- 3 Columns Footer
- Many More Features...
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='arouse-menu' id='arouse-primary-menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Slider Widget

This widget automatically displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Slider Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=arousesliderposts'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<script src='https://arouse-nbt.blogspot.com/feeds/posts/default/-/Web Design?alt=json-in-script&callback=arousesliderposts'/></script>
How To Configure Featured Posts Widget

This widget automatically displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Featured Posts Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=arousefeaturedposts'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<script src='https://arouse-nbt.blogspot.com/feeds/posts/default/-/Movies?alt=json-in-script&callback=arousefeaturedposts'/></script>
How To Configure Social Profile Widget

Find this in "Edit HTML":
<div class='widget tg_widget_social'> <h2>Follow & Subscribe</h2> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> ... </ul> </div>
Add your own social links replacing default social profile URLs.
Arouse Blogger Template Responsive View