
Gommero Blogger template is suitable for business or personal website. It is simple, 100% responsive, elegant and beautiful, 2 columns Blogger theme with a right sidebar and 3 columns widgets area in footer. Gommero Blogger template has an image slider, top navigation menu, featured posts section, related posts with thumbnails, social icons in header, share buttons, auto post summaries and more features.
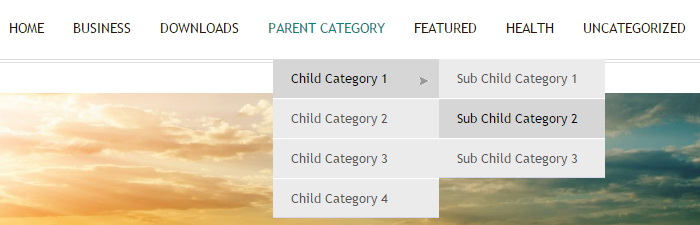
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='ddsmoothmenu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Slider

Find this in "Edit HTML":
<div class='slides_containernbt'> <div><a href='SLIDE-1-LINK-HERE'><img src='http://1.bp.blogspot.com/-pL6dLI2ETA0/VpEAFiv9WeI/AAAAAAAAPr4/tqfJkFh2scA/s1600/slide-image-1.jpg'/></a></div> <div><a href='SLIDE-2-LINK-HERE'><img src='http://4.bp.blogspot.com/-OO7dFWKr5r4/VpEAFEFeERI/AAAAAAAAPrw/dA81Z8Ti7mc/s1600/slide-image-2.jpg'/></a></div> <div><a href='SLIDE-3-LINK-HERE'><img src='http://2.bp.blogspot.com/-tnLwhpOHzuo/VpEAFVilO6I/AAAAAAAAPr0/FEcwPQiaPho/s1600/slide-image-3.jpg'/></a></div> </div>
There are 3 slides in the slider. You can add more if you want. Change slide URLs and slide image addresses as you like.
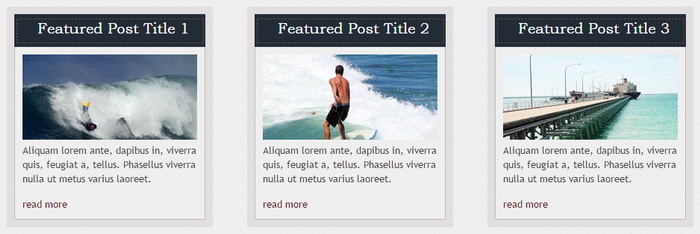
How To Configure Featured Posts

This is the code for the first featured posts:
<div class='one_third'> <div class='featurenbt'> <h3 class='feature_titlenbt'>Featured Post Title 1</h3> <div class='innernbt'> <a href='FEATURED-POST-1-LINK-HERE'><img src='http://2.bp.blogspot.com/-LOigo0YACCI/VoyKk1pTzjI/AAAAAAAAPms/Jljr_H8ito8/s1600/featureimg.jpg'/></a> <p>Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.</p> <a href='FEATURED-POST-1-LINK-HERE'>read more </a> </div> </div> </div>
Change post title, post URL, post image and post description as you like. Do the same for other 2 featured posts.
How To Configure Social Buttons
![]()
Find this in "Edit HTML":
<div class='social-buttonsnbt'> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter-square'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook-square'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus-square'/></a> ... </div>
Add your own social links replacing default social profile URLs.
Gommero Blogger Template Responsive View