
Shortnotes Free vs. Pro Versions : Features Comparison
| Features | Free Version | PRO Version |
|---|---|---|
| Template Designer Compatible (Color Options / Font Options / Background Support) |
✖ | ✔ | Search Engine Optimized | ✖ | ✔ |
| Remove Footer Credits | ✖ | ✔ |
| Priority Support | ✖ | ✔ |
| No Encrypted Scripts | ✖ | ✔ |
| Lifetime Theme Updates | ✔ | ✔ |
| For Unlimited Domains | ✔ | ✔ |
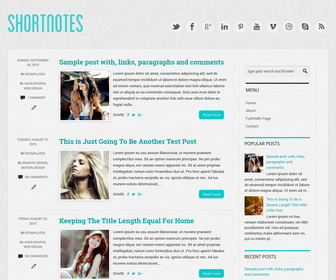
Shortnotes is a clean and elegant looking, HTML5/CSS3, 100% responsive (mobile friendly), 2 columns Blogger theme. Shortnotes Blogger template has a right sidebar, desktop and mobile menus, related posts with thumbnails, social buttons on site header, auto post summaries on homepage, share buttons, Google web fonts and more.
How To Configure Social Buttons

Find this in "Edit HTML":
<!-- begin #socialIcons --> <div id='socialiconsnbt'> <ul> <li><a class='twitternbt hide-text' href='https://twitter.com/newbthemes' rel='nofollow' target='_blank'/></li> <li><a class='facebooknbt hide-text' href='https://www.facebook.com/newbthemes/' rel='nofollow' target='_blank'/></li> <li><a class='googleplusnbt hide-text' href='https://plus.google.com/' rel='nofollow' target='_blank'/></li> <li><a class='linkedinnbt hide-text' href='https://www.linkedin.com/' rel='nofollow' target='_blank'/></li> <li><a class='pinterestnbt hide-text' href='https://www.pinterest.com/' rel='nofollow' target='_blank'/></li> <li><a class='youtubenbt hide-text' href='https://www.youtube.com/' rel='nofollow' target='_blank'/></li> <li><a class='vimeonbt hide-text' href='https://vimeo.com/' rel='nofollow' target='_blank'/></li> <li><a class='dribbblenbt hide-text' href='https://dribbble.com/' rel='nofollow' target='_blank'/></li> <li><a class='skypenbt hide-text' href='http://www.skype.com/' rel='nofollow' target='_blank'/></li> <li><a class='rssnbt hide-text' expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'/></li> </ul> </div> <!-- end #socialIcons -->
Add your own social links replacing default social networks homepage URLs.
How To Configure Sidebar Menu

Find this in "Edit HTML":
<!-- Sidebar Menu --> <div class='blogbblock' id='sidebar-menu'> <h3>Menu</h3> <nav class='menu-topmenu-container'> <ul class='menu' id='menu-topmenu-1'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>About</a></li> <li><a href='#'>FullWidth Page</a></li> <li><a href='#'>Contact</a></li> </ul> </nav> </div> <!-- END Sidebar Menu -->
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Smaller Screens Menu

Find this in "Edit HTML":
<!-- menu for smaller screens --> <div class='blogbblock' id='small-screens-menu'> <a href='#' id='topmenu-button'><strong>:::: MENU ::::</strong></a> <nav class='menu-topmenu-container'> <ul class='menunbt' id='menu-topmenu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>About</a></li> <li><a href='#'>FullWidth Page</a></li> <li><a href='#'>Contact</a></li> </ul> </nav> </div> <!-- end menu for smaller screens -->
Replace "#" marks with real URLs and change anchor texts as you like.
Shortnotes Blogger Template Responsive View