
LepontoMag Free vs. Pro Versions : Features Comparison
| Features | Free Version | PRO Version |
|---|---|---|
| Template Designer Compatible (Color Options / Font Options / Background Support) |
✖ | ✔ | Search Engine Optimized | ✖ | ✔ |
| Remove Footer Credits | ✖ | ✔ |
| Priority Support | ✖ | ✔ |
| No Encrypted Scripts | ✖ | ✔ |
| Lifetime Theme Updates | ✔ | ✔ |
| For Unlimited Domains | ✔ | ✔ |
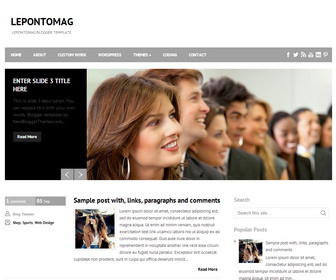
LepontoMag Blogger Template is a Beautiful Business Blogger Template with 2 Columns, Right Sidebar, 3 Columns Footer, Featured Content Slider, Top Drop down Menus and Social Buttons.
How To Configure Social Buttons
Find this in "Edit HTML":
<div id='social-wrap'> <ul id='social'> <li><a href='#' id='facebook' title='Facebook'/></li> <li><a href='#' id='twitter' title='Twitter'/></li> <li><a href='#' id='rss' title='RSS'/></li> <li><a href='#' id='youtube' title='Youtube Channel'/></li> <li><a href='#' id='linkedin' title='Linkedin'/></li> <li><a href='#' id='pinterest' title='Pinterest'/></li> </ul> </div>
Add your own social links replacing "#" marks.
How To Configure Top Navigation Menu
Find this in "Edit HTML":
<div class='menu'> <ul class='' id='menu-primary-items'> <li><a href='#'>Home</a></li> <li><a href='#'>About</a></li> <li><a href='#'>Custom work</a></li> <li><a href='#'>WordPress</a></li> <li><a href='#'>Themes</a> <ul class='sub-menu'> <li><a href='#'>Bronze Package</a></li> <li><a href='#'>Silver Package</a></li> <li><a href='#'>Golden Package</a></li> </ul> </li> <li><a href='#'>Coding</a></li> <li><a href='#'>Contact</a></li> </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='slider-wrap'>
<div id='slider'>
<ul>
<!-- slide 1 code start -->
<li>
<div class='slider-entry'>
<h2 class='slider-entry-title'><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2>
<p>This is slide 1 description. You can replace this with your own words. Blogger template by NewBloggerThemes.com...</p>
<a class='more-link' href='ENTER-SLIDE-1-LINK-HERE'>Read More</a>
</div>
<a href='ENTER-SLIDE-1-LINK-HERE'><img height='340' src='http://3.bp.blogspot.com/-iZXB1rM-6kY/UnYWeAdSV6I/AAAAAAAALSE/4hSuLD-AjIY/s1600/slide-image-1.jpg' width='750'/></a>
</li>
<!-- slide 1 code end -->
<!-- slide 2 code start -->
<li>
<div class='slider-entry'>
<h2 class='slider-entry-title'><a href='ENTER-SLIDE-2-LINK-HERE'>Enter Slide 2 Title Here</a></h2>
<p>This is slide 2 description. You can replace this with your own words. Blogger template by NewBloggerThemes.com...</p>
<a class='more-link' href='ENTER-SLIDE-2-LINK-HERE'>Read More</a>
</div>
<a href='ENTER-SLIDE-2-LINK-HERE'><img height='340' src='http://2.bp.blogspot.com/-PBYlcQj-2vU/UnYWe3WMuKI/AAAAAAAALSM/L6oBrTESL_g/s1600/slide-image-2.jpg' width='750'/></a>
</li>
<!-- slide 2 code end -->
<!-- slide 3 code start -->
<li>
<div class='slider-entry'>
<h2 class='slider-entry-title'><a href='ENTER-SLIDE-3-LINK-HERE'>Enter Slide 3 Title Here</a></h2>
<p>This is slide 3 description. You can replace this with your own words. Blogger template by NewBloggerThemes.com...</p>
<a class='more-link' href='ENTER-SLIDE-3-LINK-HERE'>Read More</a>
</div>
<a href='ENTER-SLIDE-3-LINK-HERE'><img height='340' src='http://2.bp.blogspot.com/-1ErdUsT8hRo/UnYWeKS1AhI/AAAAAAAALSA/H3FNMlavkjM/s1600/slide-image-3.jpg' width='750'/></a>
</li>
<!-- slide 3 code end -->
</ul>
</div><!--#slider-->
</div><!--#slider-wrap-->
There are 3 slides in the slider. You can add a remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"This is slide X description. You can replace this with your own words. Blogger template by NewBloggerThemes.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)













