
RomanTribune is a 2 columns, SEO ready blogger template coming with lot of features. RomanTribune Blogger Template has a right sidebar, structured data, featured content slider, top and header drop-down navigation menus, social and share buttons, AddThis share widget, related posts, and more features.
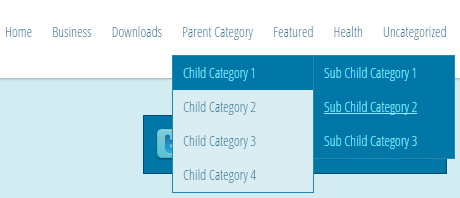
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<div id='nav2nbt'> <ul class='sf-menu'> <li><a href='#'>Home</a></li> <li><a href='#'>Business</a> <ul> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
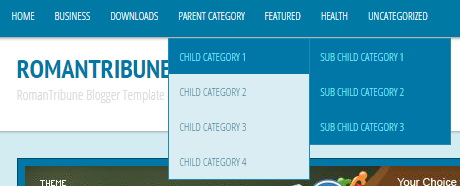
How To Add Links to Header Navigation Menu

Find this in "Edit HTML":
<div id='topnbt'> <ul class='sf-menu'> <li><a href='#'>Home</a></li> <li><a href='#'>Business</a> <ul> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Change Top 468x60 Banner

Find this in "Edit HTML":
<!-- 468x60 Banner --> <a href='http://themeforest.net/?ref=wam8387' rel='nofollow' target='_blank'><img alt='advertisement' class='advnbt' src='http://4.bp.blogspot.com/-0_1bgE0H8mE/U7DYNqPJMqI/AAAAAAAAKtc/ZK7EzAaptSA/s1600/themeforest46860.png'/></a> <!-- 468x60 Banner End -->
Replace "http://themeforest.net/?ref=wam8387" with your advertiser link and "http://4.bp.blogspot.com/-0_1bgE0H8mE/U7DYNqPJMqI/AAAAAAAAKtc/ZK7EzAaptSA/s1600/themeforest46860.png" with your banner image address.
How To Configure Featured Content Slider:

Find this in "Edit HTML":
<div id='slidernbt'>
<ul id='slidernbtContent'>
<li class='slidernbtImage'>
<a href='SLIDE-1-LINK-HERE'><img height='250' src='http://4.bp.blogspot.com/-1lhD3iZX4d0/VFX6tgHtmlI/AAAAAAAAMuo/YzRRezM5dDA/s1600/slide-1.jpg' width='599'/></a>
<span class='bottomnbt'>
<h2><a href='SLIDE-1-LINK-HERE'>Slide 1 Title Here</a></h2>
<p>This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by NewBloggerThemes.com...</p>
</span>
</li>
...
<div class='clearnbt slidernbtImage'/>
</ul>
</div>
There are 3 slides in the slider. You can add or remove more slides if you want.
Now replace,
"SLIDE-X-LINK-HERE"s with your real slide link,
"Slide X Title Here" with your real slide title,
"This is slide X description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by NewBloggerThemes.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='followbtnpadnbt'> <a href='http://twitter.com/' target='_blank'><img alt='Twitter' src='http://1.bp.blogspot.com/-tLOdCdFwBXw/U8iX_exEUqI/AAAAAAAALpY/7BcWFjPggaA/s1600/twitter.png' title='Twitter'/></a> <a href='http://facebook.com/' target='_blank'><img alt='Facebook' src='http://1.bp.blogspot.com/-nv46iRQK3X4/U8iX4shPe9I/AAAAAAAALnM/nYuMF8B-Mvo/s1600/facebook.png' title='Facebook'/></a> <a href='https://plus.google.com/' target='_blank'><img alt='Google Plus' src='http://1.bp.blogspot.com/-zHK_1k86vWY/U8iX5rrgKmI/AAAAAAAALng/p2zFsZEofAw/s1600/google.png' title='Google Plus'/></a> <a href='http://instagram.com/' target='_blank'><img alt='Instagram' src='http://2.bp.blogspot.com/-9qHtPdtA-gE/U8iX531XNwI/AAAAAAAALnk/6wD_u6wtZhs/s1600/instagram.png' title='Instagram'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank'><img alt='RSS Feed' src='http://4.bp.blogspot.com/-gaY23lvGKgY/U8iX74xUO8I/AAAAAAAALoM/wjdRu1yErfY/s1600/rss.png' title='RSS Feed'/></a> <a href='mailto:your@email.com' target='_blank'><img alt='Email' src='http://3.bp.blogspot.com/-V6TDR3wxbxA/U8iX6Z0eCAI/AAAAAAAALns/DKqXbbxJrMY/s1600/mail.png' title='Email'/></a> </div>
Add your social profile URLs replacing default social media networks URLs.













