
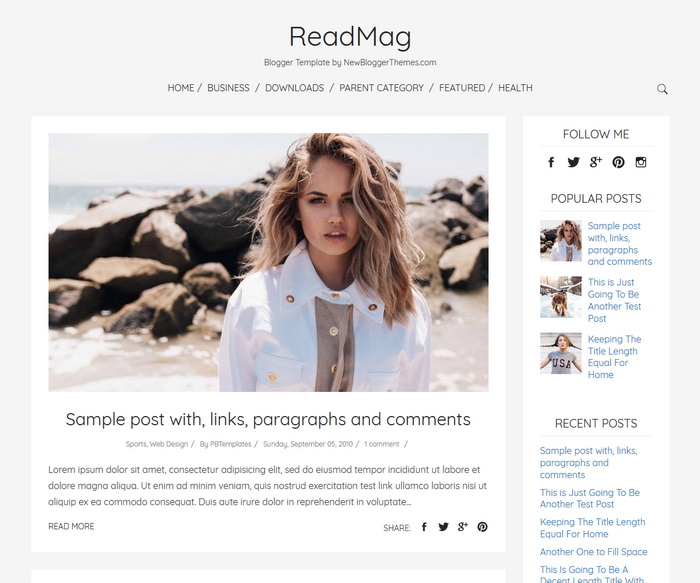
ReadMag is a clean and minimal, 100% responsive, SEO friendly and template designer compatible blogger theme for personal blog or writers. ReadMag Blogger Template has a 3 columns footer widgets area, colors and fonts options, background image support, SVG icons, related posts with thumbnails, social and share buttons, social profile widget, top navigation menu and more.
ReadMag Theme Features
- 100% Responsive (Mobile Friendly)
- Search Engine Optimized
- Colors Options / Unlimited Colors
- Fonts Options / Hundreds of Fonts
- Background Image Support
- Related Posts with Thumbnails
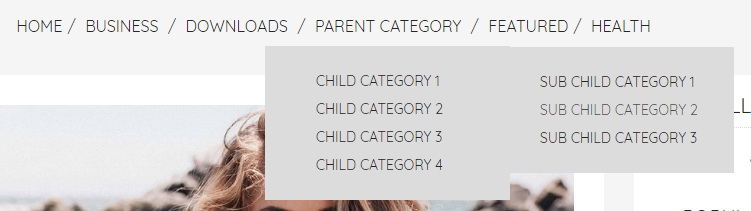
- Top Multi-level Navigation Menu
- Social Profiles Widget
- Post Share Buttons
- Facebook and Twitter Meta Data Included
- Structured Data Included
- Many More Features...
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='main-nav__items'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='widget follow_me_widgetnbt'> <h2>Follow Me</h2> <div class='widget__follow-me'> <div class='widget__follow-me-icons'> <a href='https://www.facebook.com/' target='_blank' title='Facebook'><svg><use xlink:href='#facebooknbt' xmlns:xlink='http://www.w3.org/1999/xlink'/></svg></a> <a href='https://twitter.com/' target='_blank' title='Twitter'><svg><use xlink:href='#twitternbt' xmlns:xlink='http://www.w3.org/1999/xlink'/></svg></a> <a href='https://plus.google.com/' target='_blank' title='Google Plus'><svg><use xlink:href='#googlenbt' xmlns:xlink='http://www.w3.org/1999/xlink'/></svg></a> <a href='https://pinterest.com' target='_blank' title='Pinterest'><svg><use xlink:href='#pinterestnbt' xmlns:xlink='http://www.w3.org/1999/xlink'/></svg></a> <a href='https://www.instagram.com/' target='_blank' title='Instagram'><svg><use xlink:href='#instagramnbt' xmlns:xlink='http://www.w3.org/1999/xlink'/></svg></a> </div> </div> </div>
Add your own social links replacing default social profile URLs.
ReadMag Blogger Template Responsive View