
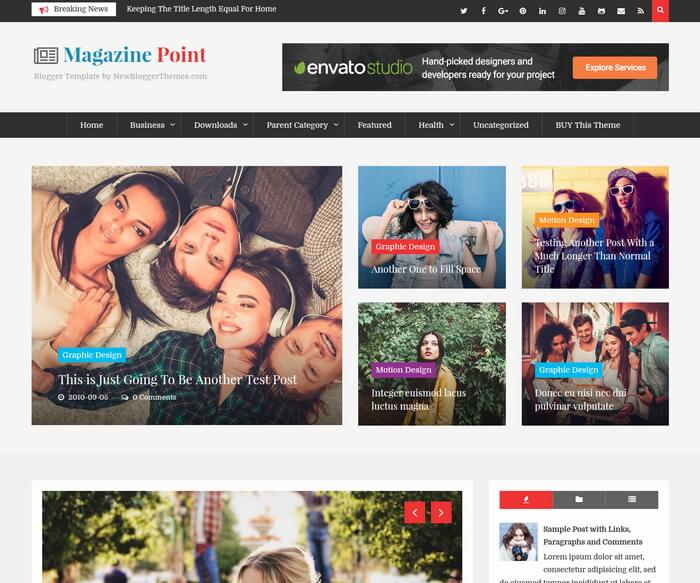
Magazine Point is a search engine optimized, template designer compatible, 100% responsive, multipurpose blogger theme that allows for easy viewing on any device. Magazine Point Blogger Template has color and font options, breaking news widget, featured posts grid and featured posts slider, different style news blocks, auto post summaries, related posts with thumbnails, 2 social buttons areas, post share options, multi-level navigation menu, 728x90 header banner widget, right sidebar, 4 columns footer widgets area, scroll-to-top button, web fonts and more.
It is 100% Responsive: Check Mobile Friendly
It has search engine friendly data: Check Structured Data
Magazine Point Theme Features
- Fully Responsive (Mobile Friendly)
- Optimized for Search Engines
- Colors Options / Unlimited Colors
- Fonts Options / Hundreds of Fonts
- Label Based Breaking News Widget
- Top Multi-level Navigation Menu
- Label Based Featured Posts Area
- Label Based Featured Posts Slider
- Label Based Different News Blocks
- Related Posts with Thumbnails
- Automatic Posts Summaries
- 2 Social Profile Locations
- Post Share Buttons
- Facebook and Twitter Meta Data Included
- Structured Data Included
- 4 Columns Footer
- Many More Features...
How To Activate Breaking News
![]()
It displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Breaking News Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=breakingnewsbposts'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<script src='https://magazine-point-nbt.blogspot.com/feeds/posts/default/-/Sport News?alt=json-in-script&callback=breakingnewsbposts'/></script>
How To Configure Header Social Buttons
![]()
Find this in "Edit HTML":
<div id='header-socialnbt'> <div class='magazine_point_widget_social'> <ul id='menu-social-linksnbt'> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> ... </ul> </div> </div>
Add your own social links replacing default social profile URLs.
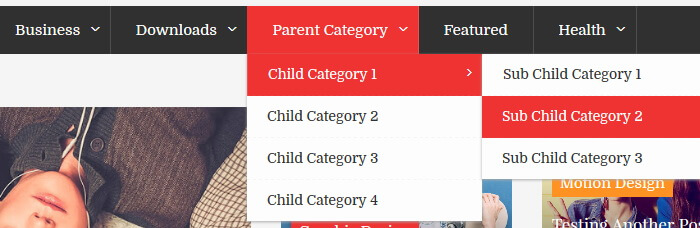
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-main-containernbt'> <ul id='primary-menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure the Slider

This slider automatically displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Slider Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=featuredsliderbposts'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<script src='https://magazine-point-nbt.blogspot.com/feeds/posts/default/-/Print Design?alt=json-in-script&callback=featuredsliderbposts'/></script>
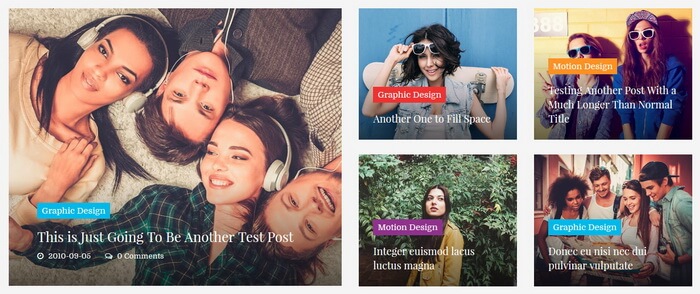
How To Configure Featured Posts Area

This area automatically displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Top Featured Posts Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=featurednewsbposts'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<script src='https://magazine-point-nbt.blogspot.com/feeds/posts/default/-/Motion Design?alt=json-in-script&callback=featurednewsbposts'/></script>
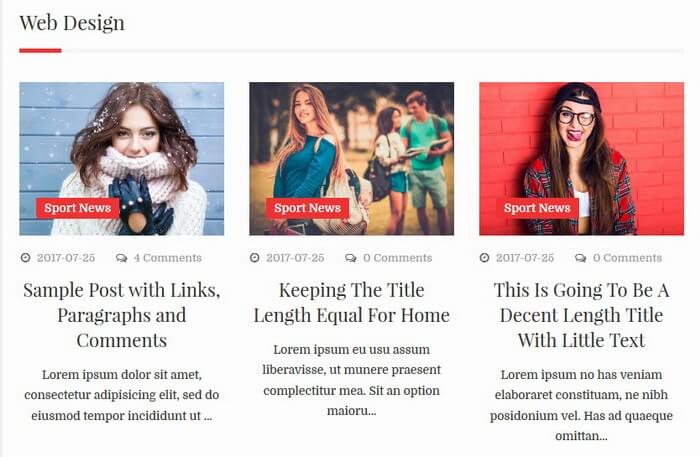
How To Configure News Block 1

News Block 1 displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "News Block 1 Widget" widget and add this code:
<h2 class='featured-widget-title'>WIDGET_TITLE</h2> <script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=newsblockbpostsone'/></script>
Replace "WIDGET_TITLE" with a title name you like.
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<h2 class='featured-widget-title'>Web Design</h2> <script src='https://magazine-point-nbt.blogspot.com/feeds/posts/default/-/Web Design?alt=json-in-script&callback=newsblockbpostsone'/></script>
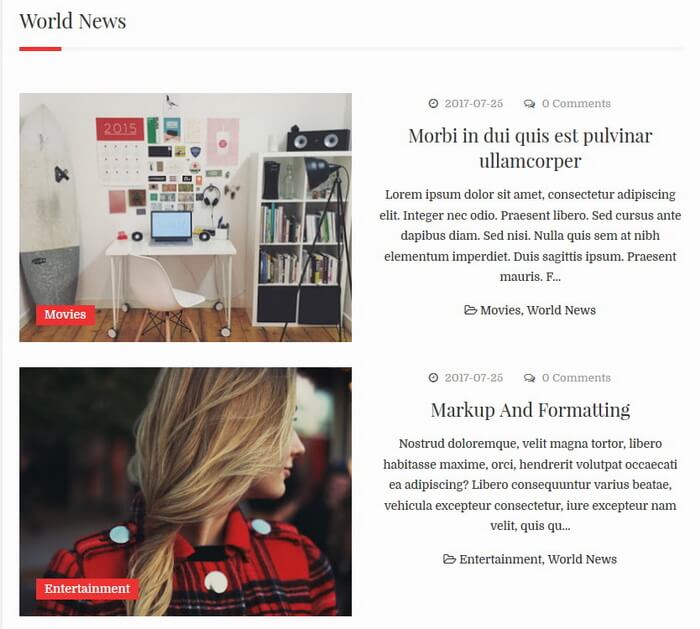
How To Configure News Block 2

News Block 2 displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "News Block 2 Widget" widget and add this code:
<h2 class='featured-widget-title'>WIDGET_TITLE</h2> <script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=newsblockbpoststwo'/></script>
Replace "WIDGET_TITLE" with a title name you like.
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<h2 class='featured-widget-title'>World News</h2> <script src='https://magazine-point-nbt.blogspot.com/feeds/posts/default/-/World News?alt=json-in-script&callback=newsblockbpoststwo'/></script>
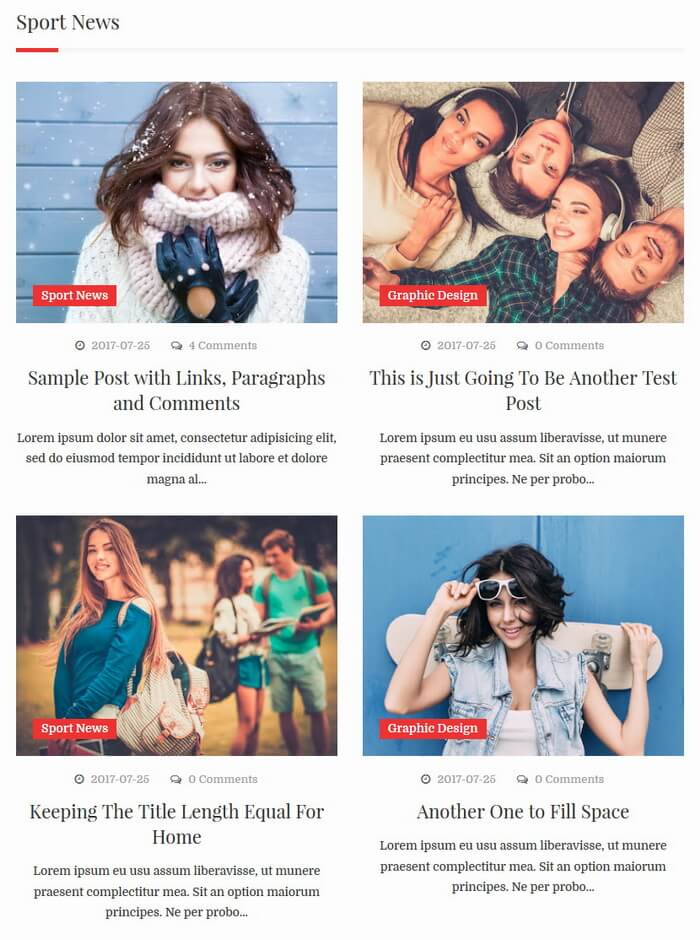
How To Configure News Block 3

News Block 3 displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "News Block 3 Widget" widget and add this code:
<h2 class='featured-widget-title'>WIDGET_TITLE</h2> <script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=newsblockbpoststhree'/></script>
Replace "WIDGET_TITLE" with a title name you like.
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<h2 class='featured-widget-title'>Sport News</h2> <script src='https://magazine-point-nbt.blogspot.com/feeds/posts/default/-/Sport News?alt=json-in-script&callback=newsblockbpoststhree'/></script>
How To Configure Social Profile Widget

Find this in "Edit HTML":
<div class='widget magazine_point_widget_social'> <h2>Social Links</h2> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> ... </ul> </div>
Add your own social links replacing default social profile URLs.
Magazine Point Blogger Template Responsive View