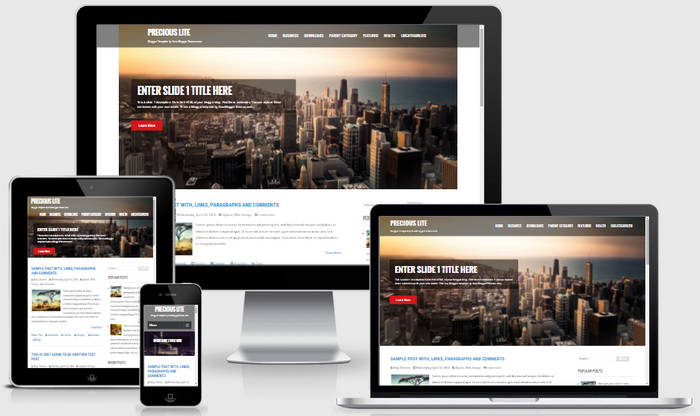
Precious Lite is a 100% responsive, minimal, 2 columns Blogger theme. This Blogger template can be useful for multiple industries like blog, magazine, corporate, cafe/restaurant, business, consultant, hospital, hotels, tours and holidays, creativity etc. Precious Lite Blogger template has a beautiful slider, Google fonts, related posts with thumbnails, social icons, scroll to top button, share buttons, 2 top and bottom navigation menus, auto post summaries and more. It is cross browser compatible and perform well with any browser.
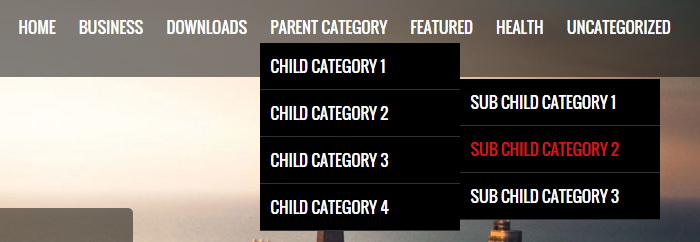
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-nbt-menu-container'> <ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Content Slider:
There are 3 slides in the slider. You can add or remove more slides if you want.
Find this in "Edit HTML":
<div class='nivoSlider' id='slidernbt'> <img src='http://2.bp.blogspot.com/-Axc5twcR3PY/VjhaEoCl2oI/AAAAAAAANZM/2zkObtSw_uk/s1600/slider1.jpg' title='#slidecaption1'/> <img src='http://2.bp.blogspot.com/-J57V-sEp6NE/VjhaFOohmrI/AAAAAAAANZQ/7vd5iInVG2g/s1600/slider2.jpg' title='#slidecaption2'/> <img src='http://1.bp.blogspot.com/-bNumToNIdhU/VjhaF30vD0I/AAAAAAAANZY/Uf4RivbxI5k/s1600/slider3.jpg' title='#slidecaption3'/> </div>
Change each of above image URLs with your own image URLs. Default image size is 1440px X 700px.
This is code for first slide content:
<!-- slide 1 code start --> <div class='nivo-html-caption' id='slidecaption1'> <div class='top-barnbt'> <h2>Enter Slide 1 Title Here</h2> <p>This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by NewBloggerThemes.com...</p> <a class='read-morenbt' href='#'>Learn More</a> </div> </div> <!-- slide 1 code end -->
Now replace,
"#" mark with your real slide link,
"Enter Slide 1 Title Here" with your real slide title,
"This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by NewBloggerThemes.com..." with your real slide description.
Do the same thing for other 2 slide contents.
How To Add Links to Bottom Navigation Menu

Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
https://newbloggerthemes.com/blog/how-to-configure-linklist-menu-widget/
How To Configure Social Buttons
![]()
Find this in "Edit HTML":
<div class='social-buttonsnbt'>
<a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a>
<a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a>
<a href='https://plus.google.com/' rel='nofollow' target='_blank' title='Google Plus'><i class='fa fa-google-plus'/></a>
...
</div>
Add your own social links replacing default social profile URLs.
Precious Lite Blogger Template Responsive View