
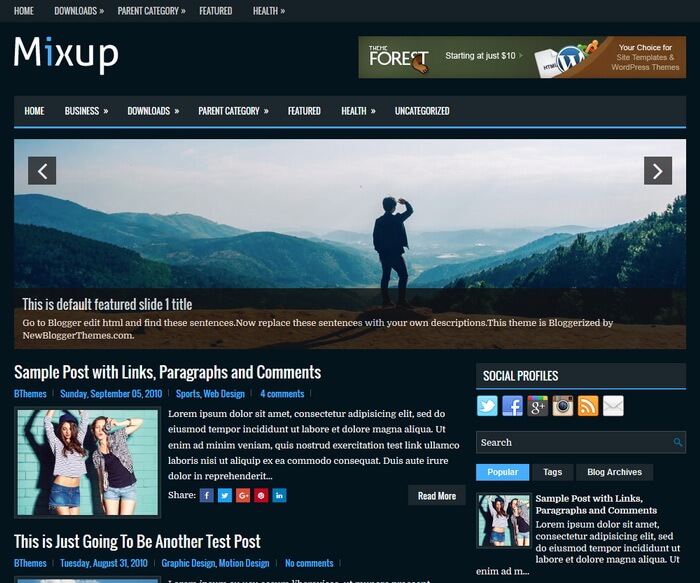
Mixup is an attractive, fully responsive, 2 columns, free blogger theme with a right sidebar and 3 columns footer. Mixup Blogger template has a mobile friendly slider, 2 navigation menus, auto post summaries, social and post share buttons, header widget, related posts with thumbnails and more.
How To Setup Primary Navigation Menu
Find this in "Edit HTML":
<div class='menu-primary-container'> <ul class='menus menu-primary'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Downloads</a> <ul class='children'> <li><a href='#'>Dvd</a></li> <li><a href='#'>Games</a></li> <li><a href='#'>Software</a> <ul class='children'> <li><a href='#'>Office</a> </li> </ul> </li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Setup Secondary Navigation Menu
Find this in "Edit HTML":
<div class='menu-secondary-container'> <ul class='menus menu-secondary'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='children'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Setup Featured Content Slider:
There are 5 slides in the slider. This is the code of the first slide:
<!-- Slide 1 Code Start -->
<li>
<a href='ENTER-SLIDE-1-LINK-HERE'><img src='https://3.bp.blogspot.com/-De8MbUYx3ro/W5zKj2bL__I/AAAAAAAAUj4/DsewGI78c7k3lPrV9bLlIXNjj6eqT8drACLcBGAs/s1600/1.jpg'/></a>
<div class='flex-slideinfo'>
<h3><a href='ENTER-SLIDE-1-LINK-HERE'>This is default featured slide 1 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by NewBloggerThemes.com.</p>
</div>
</li>
<!-- Slide 1 Code End -->
Now replace,
"This is default featured slide 1 title" with your featured post title.
"ENTER-SLIDE-1-LINK-HERE" with your featured post URL.
"Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by NewBloggerThemes.com." with your description.
"https://3.bp.blogspot.com/-De8MbUYx3ro/W5zKj2bL__I/AAAAAAAAUj4/DsewGI78c7k3lPrV9bLlIXNjj6eqT8drACLcBGAs/s1600/1.jpg" with your slider image.
There are another 4 slide codes you have to configure like this.
Mixup Blogger Template Responsive View