
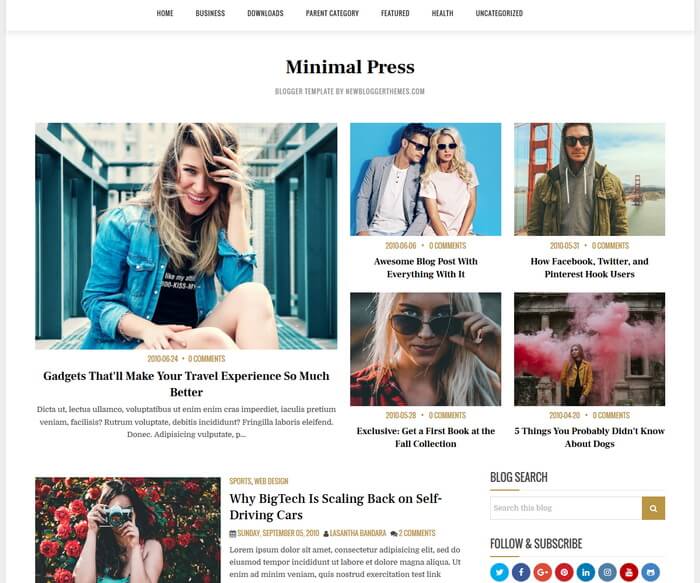
Minimal Press is an elegant and minimal, 100% responsive, Template Designer compatible, search engine friendly blogger theme is based on latest Blogger framework. Minimal Press Blogger Template has color and font options, featured posts area, beautiful post summaries, Facebook and Twitter meta tags, structured data, related posts with thumbnails, social profile widget and post share buttons, fixed navigation menu, sticky right sidebar and more.
How To Install Minimal Press Theme
Please follow the steps given in the "Read Me.txt" file comes with theme file to install the theme properly.
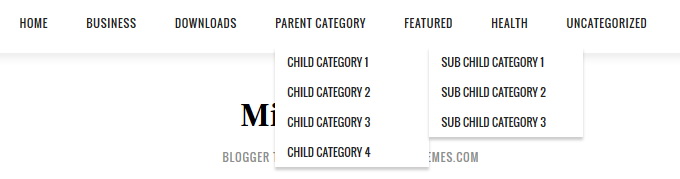
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='minimalpress-nav-menu minimalpress-menu' id='minimalpress-primary-menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Top Featured Posts Widget

This widget automatically displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Featured Posts Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=mpressfposts'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<script src='https://minimal-press-nbt.blogspot.com/feeds/posts/default/-/Print Design?alt=json-in-script&callback=mpressfposts'/></script>
How To Add Sidebar Social Widget

Go to "Layout" page and add this code into a "HTML/JavaScript" gadget in the sidebar.
<div class='minimalpress-widget-social'> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> <li><a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><span class='screen-reader-text'>Instagram</span></a></li> <li><a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><span class='screen-reader-text'>Youtube</span></a></li> <li><a href='https://github.com/' rel='nofollow' target='_blank' title='Github'><span class='screen-reader-text'>Github</span></a></li> <li><a href='https://vimeo.com/' rel='nofollow' target='_blank' title='Vimeo'><span class='screen-reader-text'>Vimeo</span></a></li> <li><a href='https://dribbble.com/' rel='nofollow' target='_blank' title='Dribbble'><span class='screen-reader-text'>Dribbble</span></a></li> <li><a href='https://www.tumblr.com/' rel='nofollow' target='_blank' title='Tumblr'><span class='screen-reader-text'>Tumblr</span></a></li> <li><a href='https://www.stumbleupon.com/' rel='nofollow' target='_blank' title='Stumbleupon'><span class='screen-reader-text'>Stumbleupon</span></a></li> <li><a href='https://delicious.com/' rel='nofollow' target='_blank' title='Delicious'><span class='screen-reader-text'>Delicious</span></a></li> <li><a href='https://www.reddit.com/' rel='nofollow' target='_blank' title='Reddit'><span class='screen-reader-text'>Reddit</span></a></li> <li><a href='mailto:123@abc.com' rel='nofollow' target='_blank' title='Contact'><span class='screen-reader-text'>Contact</span></a></li> <li><a href='http://YOURBLOGNAME.blogspot.com/feeds/posts/default' target='_blank' title='RSS'><span class='screen-reader-text'>RSS</span></a></li> </ul> </div>
Add your own social links replacing default social profile URLs.
How To Edit Footer Social Buttons

Find this in "Edit HTML":
<div id='minimalpress-footer-social'> <a href='https://www.facebook.com/' target='_blank'><i class='fa fa-facebook'/> <span>Facebook</span></a> <a href='https://twitter.com/' target='_blank'><i class='fa fa-twitter'/> <span>Twitter</span></a> <a href='https://www.instagram.com/' target='_blank'><i class='fa fa-instagram'/> <span>Instagram</span></a> <a href='https://www.pinterest.com/' target='_blank'><i class='fa fa-pinterest'/> <span>Pinterest</span></a> <a href='https://plus.google.com/' target='_blank'><i class='fa fa-google-plus'/> <span>Google+</span></a> <a href='https://www.youtube.com/' target='_blank'><i class='fa fa-youtube-play'/> <span>Youtube</span></a> <a href='https://www.linkedin.com/' target='_blank'><i class='fa fa-linkedin'/> <span>Linkedin</span></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank'><i class='fa fa-rss'/> <span>Rss</span></a> </div>
Change default social profile URLs to your URLs.
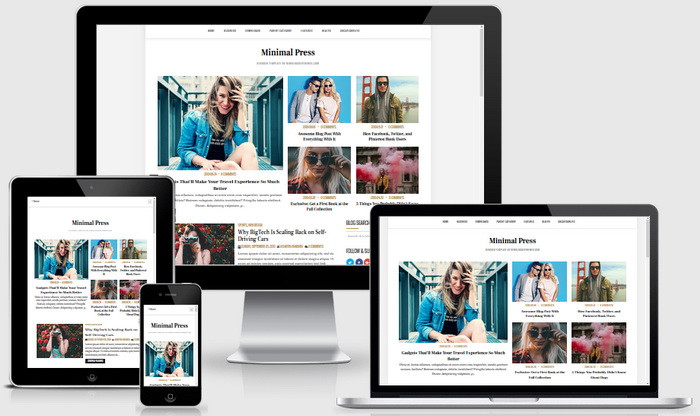
Minimal Press Blogger Template Responsive View