
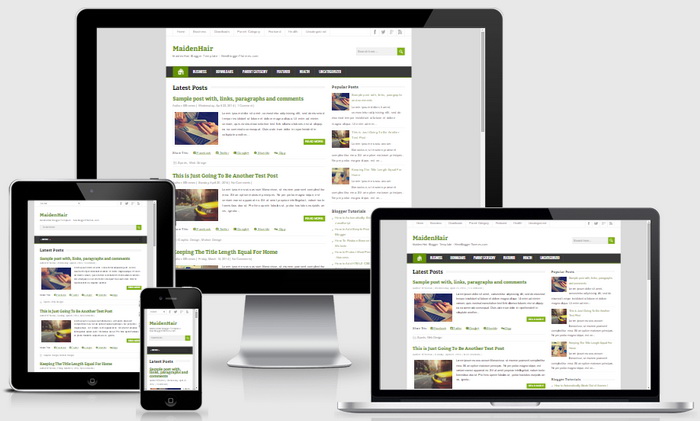
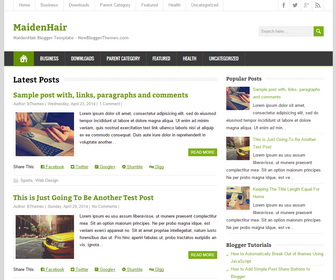
MaidenHair is a minimal, search engines friendly, responsive 2 columns blogger theme that allows for easy viewing on any phone, tablet or desktop computer. MaidenHair blogger template has social buttons in header, header search box, post share links, google fonts, icon fonts, auto post summaries, related posts, right sidebar, 3 columns footer area and much more.
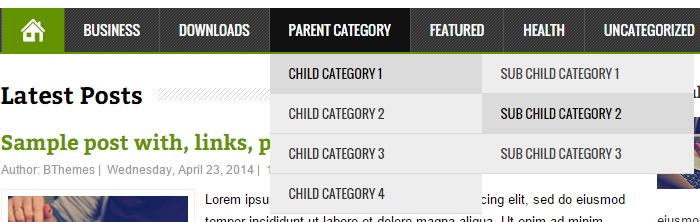
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<ul class='menunbt' id='top-navnbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons
![]()
Find this in "Edit HTML":
<div class='header-iconsnbt'> <a class='social-iconnbt facebook-iconnbt' href='https://www.facebook.com/newbthemes/' rel='nofollow' target='_blank'/> <a class='social-iconnbt twitter-iconnbt' href='https://twitter.com/newbthemes' rel='nofollow' target='_blank'/> <a class='social-iconnbt google-iconnbt' href='https://plus.google.com/114594158726319551901/posts' target='_blank'/> <a class='social-iconnbt rss-iconnbt' expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'/> </div>
Add your own social links replacing my social network profile URLs.
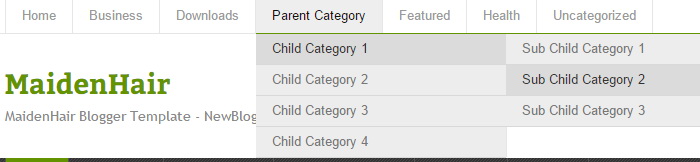
How To Add Links to Secondary Navigation Menu

Find this in "Edit HTML":
<ul class='menunbt' id='navnbt'> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
MineZine Blogger Template Responsive View: