
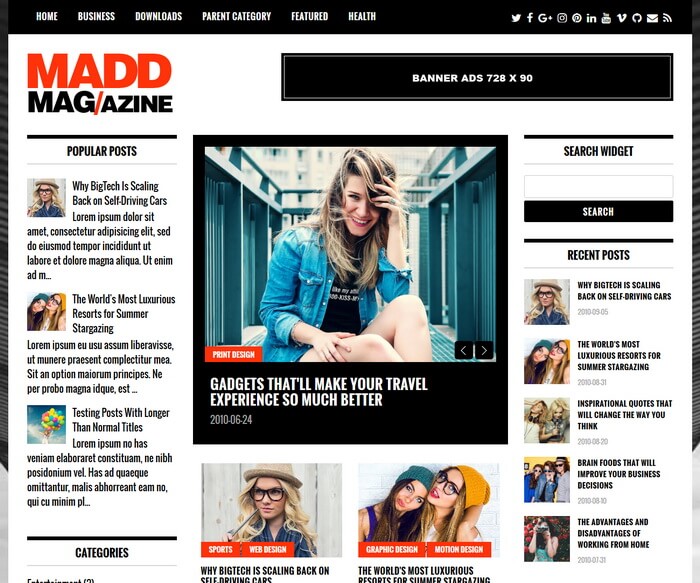
Madd Magazine is search engine optimized, fully responsive, multi-purpose, news/magazine blogger template. Madd Magazine Blogger template has color and font options (Theme Designer compatible), featured posts slider widget, label based featured posts widget, left and right sidebars, 4 columns footer widgets area, Google fonts, background image support, related posts with thumbnails, social and share buttons, top navigation menu and more.
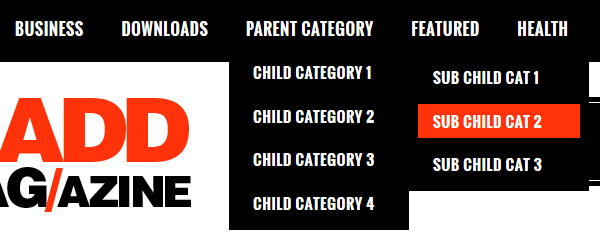
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='maddmag-menu' id='maddmag-primary-menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Posts Slider

This slider widget automatically displays posts from a given label name.
Go to "Layout" page. Click on the edit link of "Featured Posts Slider Widget" widget and add this code:
<script src="https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=maddmagfeaturedposts&max-results=6"></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Replace "6" with the number of posts you need to load in the slider.
Example:
<script src="https://maddmagazine-nbt.blogspot.com/feeds/posts/default/-/Print Design?alt=json-in-script&callback=maddmagfeaturedposts&max-results=6"></script>How To Add a Featured Posts Widget

You can add unlimited number of Featured Posts Widgets. This widget automatically displays posts from a given label name.
To add a Featured Posts Widget, Go to "Layout" page and add this code to a "HTML/JavaScript" gadget:
<script src="https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=maddmagrecentposts&max-results=5"></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Replace "5" with the number of posts you need to display inside widget.
Example:
<script src="https://maddmagazine-nbt.blogspot.com/feeds/posts/default/-/Print Design?alt=json-in-script&callback=maddmagrecentposts&max-results=5"></script>
How To Add a Recent Posts Widget
To add a Recent Posts Widget, Go to "Layout" page and add this code to a "HTML/JavaScript" gadget:
<script src="https://YOURBLOGNAME.blogspot.com/feeds/posts/default?alt=json-in-script&callback=maddmagrecentposts&max-results=5"></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "5" with the number of posts you need to display inside widget.
Example:
<script src="https://maddmagazine-nbt.blogspot.com/feeds/posts/default?alt=json-in-script&callback=maddmagrecentposts&max-results=5"></script>
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='maddmag-social-wrap'> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a> <a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></a> <a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></a> <a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></a> ... </div>
Add your own social links replacing default social profile URLs.
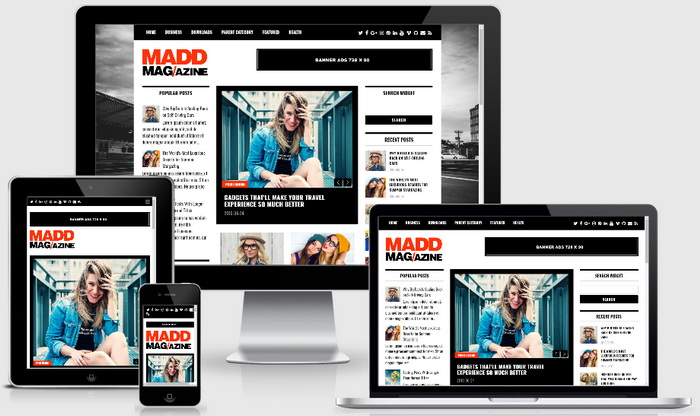
Madd Magazine Blogger Template Responsive View
This theme is compatible with every device from Desktop to Phones.