
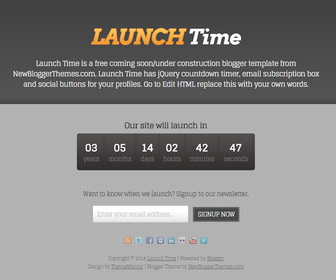
Launch Time blogger template is a coming-soon/under construction blogger theme that you can use as a placeholder while waiting until your site is launched. LaunchTime is equipped with jQuery countdown timer that will display the time-left until your site is release. It also comes with Feedburner email subscription form and social media buttons.
How to Configure jQuery Countdown Timer
Find this line in "Edit HTML":
new CountDown('March 16, 2018 12:00:00', 'timenbt');
Change above date and time (March 16, 2018 12:00:00) as you like.
How to Change Welcome Message
Find this line in "Edit HTML":
<p>Launch Time is a free coming soon/under construction blogger template from NewBloggerThemes.com. Launch Time has jQuery countdown timer, email subscription box and social buttons for your profiles. Go to Edit HTML replace this with your own words.</p>
Change it with your welcome message.
How To Configure Email Subscription Box
Find this in "Edit HTML":
<div class='newsletternbt clearfixnbt'> <p>Want to know when we launch? Signup to our newsletter.</p> <form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=newbthemes', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input class='newsletterformnbt' name='email' type='text' value=''/> <input name='uri' type='hidden' value='newbthemes'/> <input name='loc' type='hidden' value='en_US'/> <input class='newslettersubmitnbt' type='submit' value='Signup Now'/> </form> </div>
Add your feedburner ID replacing my feedburner ID (newbthemes).
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='socialmedianbt clearfixnbt'> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><img alt='Subscribe feed' src='http://3.bp.blogspot.com/-stRtFZtJetA/VCy1gXl2btI/AAAAAAAAO0c/QofKQYAymZI/s1600/feed.png' title='Subscribe feed'/></a> <a href='https://twitter.com/newbthemes' rel='nofollow' target='_blank'><img alt='Follow us on Twitter' src='http://4.bp.blogspot.com/-X_wr8z37c5w/VCy1iBwcnDI/AAAAAAAAO0w/0UWHpqUyyT4/s1600/twitter.png' title='Follow us on Twitter'/></a> <a href='https://www.facebook.com/newbthemes' rel='nofollow' target='_blank'><img alt='Be our fans on Facebook' src='http://3.bp.blogspot.com/-11ax7Y74h6I/VCy1nSPc8RI/AAAAAAAAO2g/G8mkLicKDkA/s1600/facebook.png' title='Be our fans on Facebook'/></a> <a href='http://www.myspace.com/username' rel='nofollow' target='_blank'><img alt='MySpace page' src='http://2.bp.blogspot.com/-y4hDIglkDWo/VCy1hgDAw8I/AAAAAAAAO00/5LcxOlI0U-Y/s1600/myspace.png' title='MySpace page'/></a> <a href='https://www.linkedin.com/' rel='nofollow' target='_blank'><img alt='Linkedin profile' src='http://1.bp.blogspot.com/-RfZPAjISol0/VCy1hHMWPaI/AAAAAAAAO0k/3QRfyH2TC-8/s1600/linkedin.png' title='Linkedin profile'/></a> <a href='https://www.flickr.com/' rel='nofollow' target='_blank'><img alt='Flickr photos' src='http://2.bp.blogspot.com/-8OHT07Rw2d8/VCy1gdtMSMI/AAAAAAAAO0Y/JvWa4qXyzV4/s1600/flickr.png' title='Flickr photos'/></a> <a href='http://www.youtube.com/user/username' rel='nofollow' target='_blank'><img alt='YouTube videos' src='http://2.bp.blogspot.com/-0T2V4BUN_fA/VCy1jhPo74I/AAAAAAAAO1E/NeCm2Mlxa6s/s1600/youtube.png' title='YouTube videos'/></a> <a href='http://www.vimeo.com/username' rel='nofollow' target='_blank'><img alt='Vimeo videos' src='http://4.bp.blogspot.com/-HxvD4IqiVtI/VCy1jEd3KaI/AAAAAAAAO1A/bvKQ5w-jyRw/s1600/vimeo.png' title='Vimeo videos'/></a> </div>
Add your own social links replacing existing URLs.













