
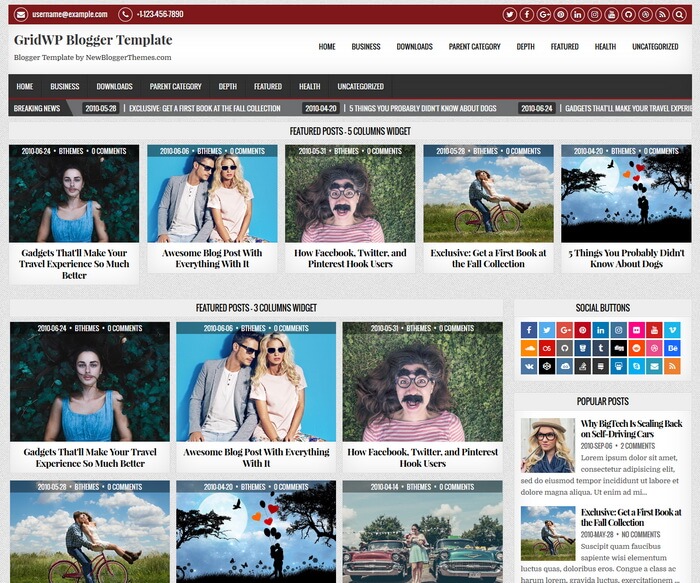
GridWP is an elegant, fully responsive, Theme Designer compatible, gallery/grid blogger template with a right sidebar and 4 columns footer. GridWP Blogger template has color and font options, news ticker, grid and list featured posts widgets, sticky menu and sticky sidebar, social and about me widgets, grid-style post summaries, background image support, related posts with thumbnails, social and share buttons, top navigation menu, scroll-to-top button and more.
How To Configure Primary Navigation Menu

Find this in "Edit HTML":
<ul class='gridwp-nav-primary-menu gridwp-menu-primary' id='gridwp-menu-primary-navigation'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Secondary Navigation Menu

Find this in "Edit HTML":
<ul class='gridwp-secondary-nav-menu gridwp-menu-secondary' id='gridwp-menu-secondary-navigation'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure News Ticker
News Ticker automatically displays posts from a given label name.
Find this in "Edit HTML":
<script src='https://gridwp.blogspot.com/feeds/posts/default/-/Print Design?alt=json-in-script&callback=gridwpnewsticker&max-results=5'/>
Replace "https://gridwp.blogspot.com" with your real blog address.
Replace "Print Design" with the real label name you want to retrieve posts.
Replace "5" with the number of posts you need to display in news ticker.
How To Add Featured Posts Widget and Other Widgets
GridWP theme has a list and grid featured posts widgets, tabbed widget, social widget and about me widget. All widget codes with instructions are given with the theme file. Check the "widget-codes" folder.
How To Configure Header Social Buttons
![]()
Find this in "Edit HTML":
<div class='gridwp-top-social-icons clearfix'> <span class='gridwp-top-social-icons-left'> <a class='gridwp-social-icon-email' href='mailto:username@example.com' title='Email Us'><i aria-hidden='true' class='fa fa-envelope'/> username@example.com</a> <a class='gridwp-social-icon-phone' href='tel:+1-123-456-7890' title='Phone'><i aria-hidden='true' class='fa fa-phone'/> +1-123-456-7890</a> </span> <span class='gridwp-top-social-icons-right'> <a class='gridwp-social-icon-twitter' href='#' target='_blank' title='Twitter'><i aria-hidden='true' class='fa fa-twitter'/></a> <a class='gridwp-social-icon-facebook' href='#' target='_blank' title='Facebook'><i aria-hidden='true' class='fa fa-facebook'/></a> <a class='gridwp-social-icon-google-plus' href='#' target='_blank' title='Google Plus'><i aria-hidden='true' class='fa fa-google-plus'/></a> <a class='gridwp-social-icon-pinterest' href='#' target='_blank' title='Pinterest'><i aria-hidden='true' class='fa fa-pinterest'/></a> <a class='gridwp-social-icon-linkedin' href='#' target='_blank' title='Linkedin'><i aria-hidden='true' class='fa fa-linkedin'/></a> <a class='gridwp-social-icon-instagram' href='#' target='_blank' title='Instagram'><i aria-hidden='true' class='fa fa-instagram'/></a> <a class='gridwp-social-icon-youtube' href='#' target='_blank' title='Youtube'><i aria-hidden='true' class='fa fa-youtube'/></a> <a class='gridwp-social-icon-github' href='#' target='_blank' title='Github'><i aria-hidden='true' class='fa fa-github'/></a> <a class='gridwp-social-icon-dribbble' href='#' target='_blank' title='Dribbble'><i aria-hidden='true' class='fa fa-dribbble'/></a> <a class='gridwp-social-icon-rss' href='#' target='_blank' title='RSS'><i aria-hidden='true' class='fa fa-rss'/></a> <a class='gridwp-social-search-icon' href='#' title='Search'><i class='fa fa-search'/></a> </span> </div>
Add your own social links replacing default social profile URLs.
GridWP Blogger Template Responsive View
This Blogger theme is 100% responsive and adopts to various screen sizes, ensuring that your content is perfectly displayed to the visitors using tablets and mobile devices.