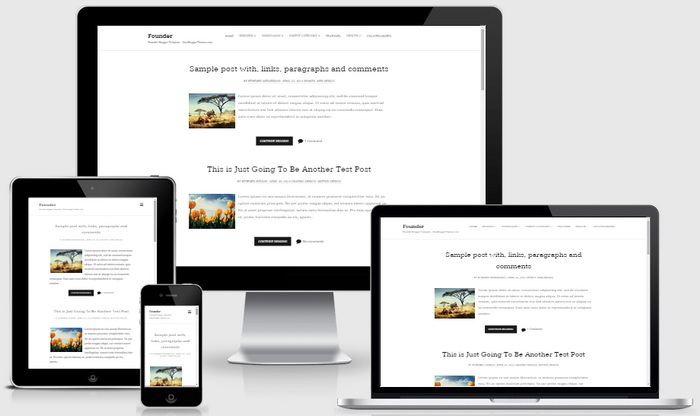
Founder is a minimalist blogger theme that presents your content in a way that is both bold and professional. As a 100% responsive blogger template, Founder is displays well on phones, tablets, and laptops, and is optimized to load quickly. Founder Blogger template has a bottom widgets section, Google web fonts, icon fonts, related posts with thumbnails, social buttons, post sharing buttons, top drop-down menu, post summaries on homepage and more.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='nbt-social-icons'> <ul> <li><a href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a></li> <li><a href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a></li> <li><a href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a></li> <li><a href='#' rel='nofollow' target='_blank'><i class='fa fa-instagram'/></a></li> <li><a href='#' rel='nofollow' target='_blank'><i class='fa fa-pinterest'/></a></li> <li><a href='#' rel='nofollow' target='_blank'><i class='fa fa-linkedin'/></a></li> <li><a href='#' rel='nofollow' target='_blank'><i class='fa fa-github'/></a></li> <li><a href='#' rel='nofollow' target='_blank'><i class='fa fa-stumbleupon'/></a></li> <li><a href='#' rel='nofollow' target='_blank'><i class='fa fa-vimeo-square'/></a></li> <li><a href='#' rel='nofollow' target='_blank'><i class='fa fa-youtube'/></a></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><i class='fa fa-rss'/></a></li> <li><a href='mailto:123@abc.com' rel='nofollow' target='_blank'><i class='fa fa-envelope-o'/></a></li> </ul> </div>
Add your own social links replacing "#" marks.
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-container menu-primary' id='menu-primary' role='navigation'> <div class='menu-unset'> <ul> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div> </div><!-- #menu-primary .menu-container -->
Replace "#" marks with real URLs and change anchor texts as you like.
Founder Blogger Template Responsive View