
Fortunato Free vs. Pro Versions : Features Comparison
| Features | Free Version | PRO Version |
|---|---|---|
| Template Designer Compatible (Color Options / Font Options / Background Support) |
✖ | ✔ | Search Engine Optimized | ✖ | ✔ |
| Remove Footer Credits | ✖ | ✔ |
| Priority Support | ✖ | ✔ |
| No Encrypted Scripts | ✖ | ✔ |
| Lifetime Theme Updates | ✔ | ✔ |
| For Unlimited Domains | ✔ | ✔ |
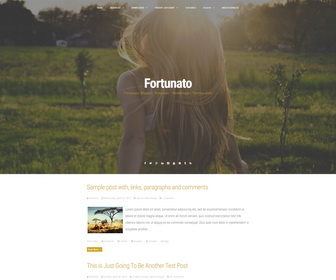
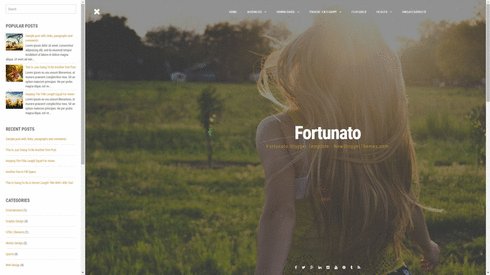
Fortunato is a modern and minimal, fully responsive Blogger Theme with a large column in the center of the screen, and the sidebar that appears when you click on the appropriate button, web fonts, social icons, share buttons, top drop down navigation menu, related posts and more.
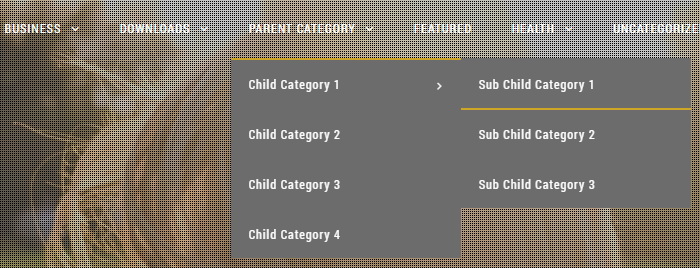
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<ul class='menunbt' id='primary-menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Change Header Image
Find this image address:
http://2.bp.blogspot.com/-fyeG7-d4Hv8/VWp7BKgltxI/AAAAAAAANY4/D9Scmzx7E0g/s000/fortunato-main-image-example.jpg
Replace it with your header image URL.
How To Configure Social Buttons
![]()
Find this in "Edit HTML":
<div class='socialLinenbt'> <a href='#' title='Facebook'><i class='fa fa-facebook spaceLeftRightnbt'><span class='screen-reader-text'>Facebook</span></i></a> <a href='#' title='Twitter'><i class='fa fa-twitter spaceLeftRightnbt'><span class='screen-reader-text'>Twitter</span></i></a> <a href='#' title='Google Plus'><i class='fa fa-google-plus spaceLeftRightnbt'><span class='screen-reader-text'>Google Plus</span></i></a> <a href='#' title='Linkedin'><i class='fa fa-linkedin spaceLeftRightnbt'><span class='screen-reader-text'>Linkedin</span></i></a> <a href='#' title='Instagram'><i class='fa fa-instagram spaceLeftRightnbt'><span class='screen-reader-text'>Instagram</span></i></a> <a href='#' title='YouTube'><i class='fa fa-youtube spaceLeftRightnbt'><span class='screen-reader-text'>YouTube</span></i></a> <a href='#' title='Pinterest'><i class='fa fa-pinterest spaceLeftRightnbt'><span class='screen-reader-text'>Pinterest</span></i></a> <a href='#' title='Tumblr'><i class='fa fa-tumblr spaceLeftRightnbt'><span class='screen-reader-text'>Tumblr</span></i></a> <a href='#' title='RSS'><i class='fa fa-rss spaceLeftRightnbt'><span class='screen-reader-text'>RSS</span></i></a> <div class='openSearchnbt'><i class='fa fa-search'/></div> </div>
Add your own social links replacing "#" marks.
Fortunato Blogger Template Sidebar Area

Fortunato Blogger Template Responsive View