FlexiStunning Free vs. Pro Versions : Features Comparison
| Features | Free Version | PRO Version |
|---|---|---|
| Template Designer Compatible (Color Options / Font Options / Background Support) |
✖ | ✔ | Search Engine Optimized | ✖ | ✔ |
| Remove Footer Credits | ✖ | ✔ |
| Priority Support | ✖ | ✔ |
| No Encrypted Scripts | ✖ | ✔ |
| Lifetime Theme Updates | ✔ | ✔ |
| For Unlimited Domains | ✔ | ✔ |
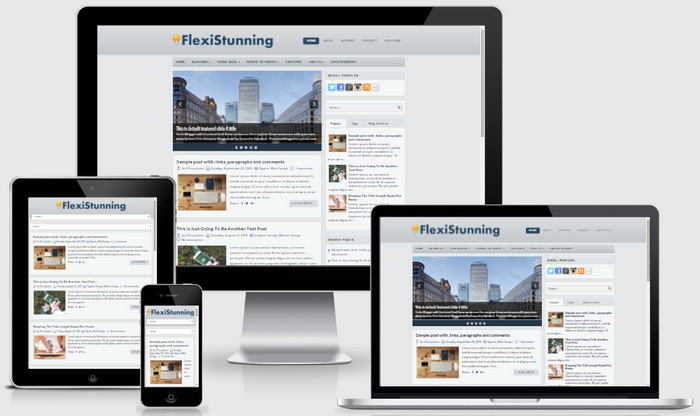
FlexiStunning is beautiful and clean, 2 columns, responsive Blogger theme created for General/Blog web sites. It fully supports mobile devices – you can be sure that your site looks and works great on mobile phones and tablets. FlexiStunning Blogger template has a slider, multi-tabbed widget, right sidebar, 3 columns footer, 2 navigation menus, related posts with thumbnails, social and share buttons, auto post summaries on homepage, Google fonts and more features.
How To Configure Primary Navigation Menu

Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
https://newbloggerthemes.com/blog/how-to-configure-linklist-menu-widget/
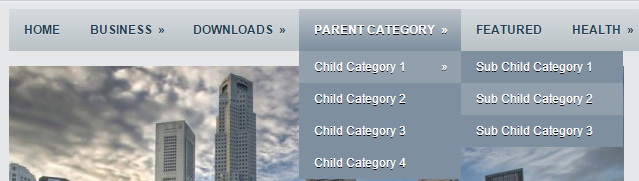
How To Configure Secondary Navigation Menu

Find this in "Edit HTML":
<div class='menu-secondary-container'> <ul class='menus menu-secondary'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='children'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='social-profiles-widget'> <h3 class='widgettitle'>Social Profiles</h3> <a href='http://twitter.com/' target='_blank'><img alt='Twitter' src='http://1.bp.blogspot.com/-tLOdCdFwBXw/U8iX_exEUqI/AAAAAAAALpY/7BcWFjPggaA/s1600/twitter.png' title='Twitter'/></a><a href='http://facebook.com/' target='_blank'><img alt='Facebook' src='http://1.bp.blogspot.com/-nv46iRQK3X4/U8iX4shPe9I/AAAAAAAALnM/nYuMF8B-Mvo/s1600/facebook.png' title='Facebook'/></a><a href='https://plus.google.com/' target='_blank'><img alt='Google Plus' src='http://1.bp.blogspot.com/-zHK_1k86vWY/U8iX5rrgKmI/AAAAAAAALng/p2zFsZEofAw/s1600/google.png' title='Google Plus'/></a> ... </div>
Add your own social links replacing "#" marks.
FlexiStunning Blogger Template Responsive View