
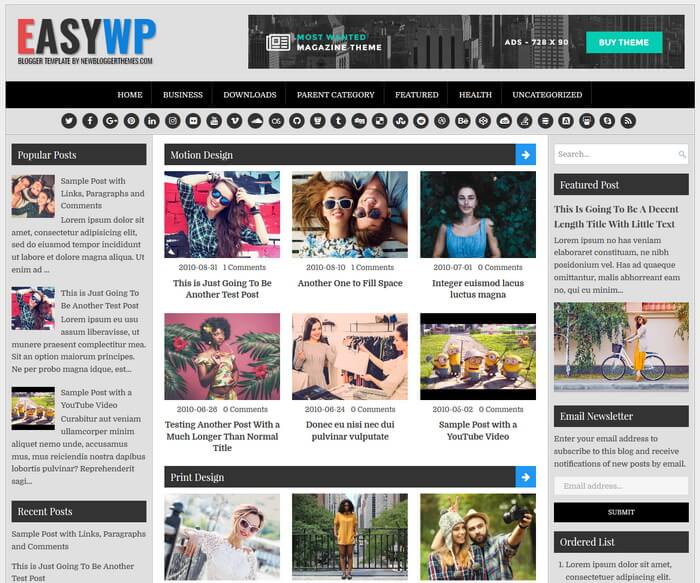
EasyWP is a clean and elegant, 100% responsive, search engine optimized and template designer compatible blogger theme with many color and font options. EasyWP Blogger Template has a 728x90 header banner widget, mobile friendly navigation menu, ability to add unlimited featured posts areas, sticky sidebars, grid style posts on homepage, related posts with thumbnails, social buttons, post share buttons, left and right sidebars, 4 columns footer and more.
EasyWP Theme Features
- Fully Responsive / Mobile Friendly
- Search Engines Friendly
- Colors Options
- Fonts Options
- Background Image Support
- Top Multi-level Navigation Menu
- Unlimted Label Based Featured Posts
- Sticky Sidebars
- Related Posts with Thumbnails
- Header Social Icons
- Post Share Options
- Facebook and Twitter Meta Data Included
- Structured Data Included
- 4 Columns Footer
- Many More Features...
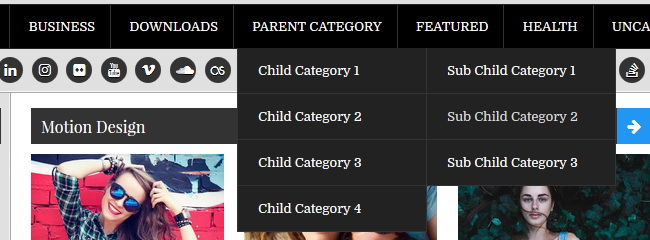
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='easywp-nav-menu menu-primary' id='menu-primary-navigation'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='easywp-social-icons-inner clearfix'> <a class='social-twitter' href='#' target='_blank' title='Twitter'><i aria-hidden='true' class='fa fa-twitter'/></a> <a class='social-facebook' href='#' target='_blank' title='Facebook'><i aria-hidden='true' class='fa fa-facebook'/></a> <a class='social-googleplus' href='#' target='_blank' title='Google Plus'><i aria-hidden='true' class='fa fa-google-plus'/></a> <a class='social-pinterest' href='#' target='_blank' title='Pinterest'><i aria-hidden='true' class='fa fa-pinterest'/></a> <a class='social-linkedin' href='#' target='_blank' title='Linkedin'><i aria-hidden='true' class='fa fa-linkedin'/></a> <a class='social-instagram' href='#' target='_blank' title='Instagram'><i aria-hidden='true' class='fa fa-instagram'/></a> ... </div>
Add your own social links replacing default social profile URLs.
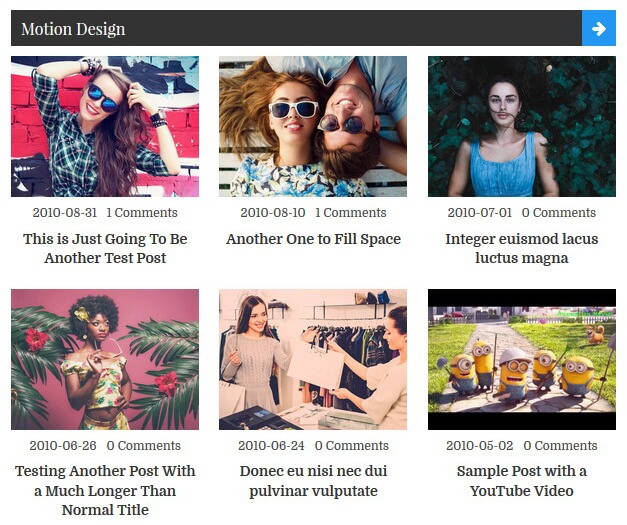
How To Add a Featured Post Area Widget

This widget automatically displays a post from a given label name. Go to "Layout" page.
You can add any number of featured posts area widgets as you like. When you go to "Layout" page, there are 4 sections in this theme to add featured posts areas:
1. Top - Homepage Only Featured Posts Area
2. Top - Sitewide Featured Posts Area
3. Bottom - Homepage Only Featured Posts Area
4. Bottom - Sitewide Featured Posts Area
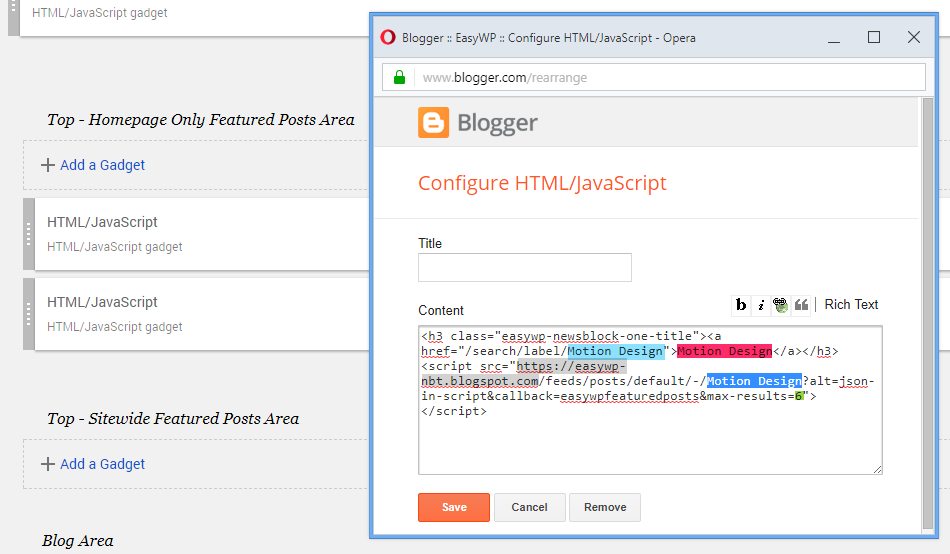
Click on the "Add a Gadget" link of the section you need to add a featured posts area.
Add this code into a "HTML/JavaScript" widget and click save:
<h3 class="easywp-newsblock-one-title"><a href="/search/label/LABELNAME">FEATURED-POSTS-AREA-TITLE</a></h3> <script src="https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=easywpfeaturedposts&max-results=6"></script>
Replace "FEATURED-POSTS-AREA-TITLE" with any title name you like.
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace both "LABELNAME" words with the real label name you want to retrieve posts.
Example:
<h3 class="easywp-newsblock-one-title"><a href="/search/label/Motion Design">Motion Design</a></h3> <script src="https://easywp-nbt.blogspot.com/feeds/posts/default/-/Motion Design?alt=json-in-script&callback=easywpfeaturedposts&max-results=6"></script>
It will look like this:

EasyWP Blogger Template Responsive View