
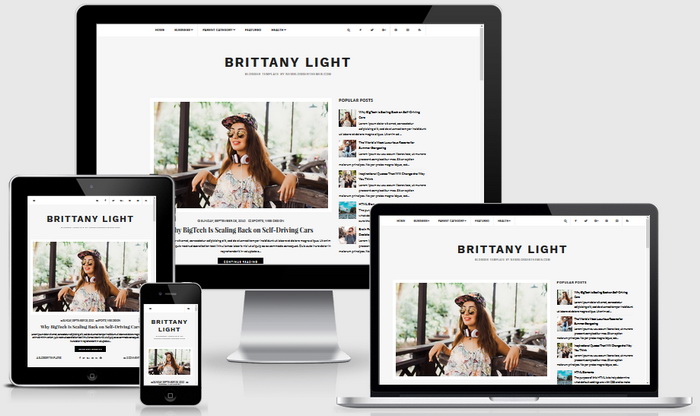
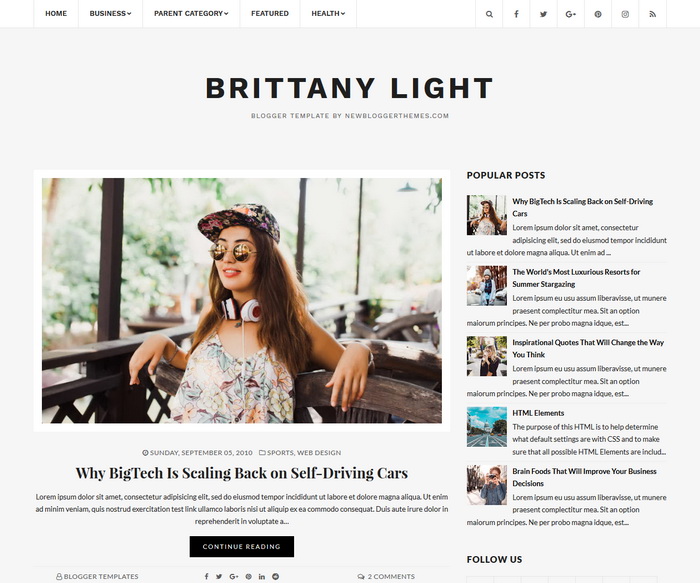
Brittany Light is a stunning, minimal and 100% responsive, magazine blogging theme for lifestyle and fashion bloggers. It guarantees the smoothest reading experience and you can change colors and fonts using "Theme Designer". Brittany Light Blogger Template has beautiful summaries, multi-level navigation menu, related posts with thumbnails, social profile widget, share buttons, right sidebar, 4 columns footer, scroll-to-top button and more.
Brittany Light Theme Features
- Fully Responsive Layout
- Optimized for Search Engines
- Color Options / Font Options
- Background Image Support
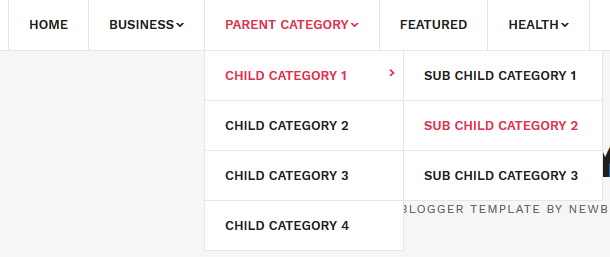
- Multi-level Navigation Menu
- Related Posts with Thumbnails
- Automatic Posts Summaries
- Post Share Buttons
- Social Profile Widget and Top Social Buttons
- Facebook and Twitter Meta Tags Included
- SEO Friendly Structured Data Included
- Many More Features...
How To Configure Main Navigation Menu

Find this in "Edit HTML":
<ul class='brittany-navigation'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Top Social Buttons

Find this in "Edit HTML":
<ul class='brittany-social-icons'> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a></li> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></a></li> <li><a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></a></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank' title='RSS'><i class='fa fa-rss'/></a></li> </ul>
Add your own social links replacing default social profile URLs.
How To Add Social Profile Widget

Go to "Layout" page and click on the "Add a Gadget" link on the sidebar section. Add below code into a "HTML/JavaScript" gadget:
<ul class='brittany-social-icons'> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></i></a></li> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></i></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></i></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></i></a></li> <li><a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></i></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></i></a></li> <li><a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><i class='fa fa-youtube'/></i></a></li> <li><a href='https://github.com/' rel='nofollow' target='_blank' title='Github'><i class='fa fa-github'/></i></a></li> <li><a href='http://digg.com/' rel='nofollow' target='_blank' title='Digg'><i class='fa fa-digg'/></i></a></li> <li><a href='http://www.stumbleupon.com/' rel='nofollow' target='_blank' title='Stumbleupon'><i class='fa fa-stumbleupon'/></i></a></li> <li><a href='https://www.reddit.com/' rel='nofollow' target='_blank' title='Reddit'><i class='fa fa-reddit'/></i></a></li> <li><a href='https://dribbble.com/' rel='nofollow' target='_blank' title='Dribbble'><i class='fa fa-dribbble'/></i></a></li> <li><a href='mailto:123@abc.com' rel='nofollow' target='_blank' title='Contact'><i class='fa fa-envelope'/></i></a></li> <li><a href='/feeds/posts/default' target='_blank' title='RSS'><i class='fa fa-rss'/></i></a></li> </ul>
Add your own social links replacing default social profile URLs.
Brittany Light Blogger Template Responsive View