
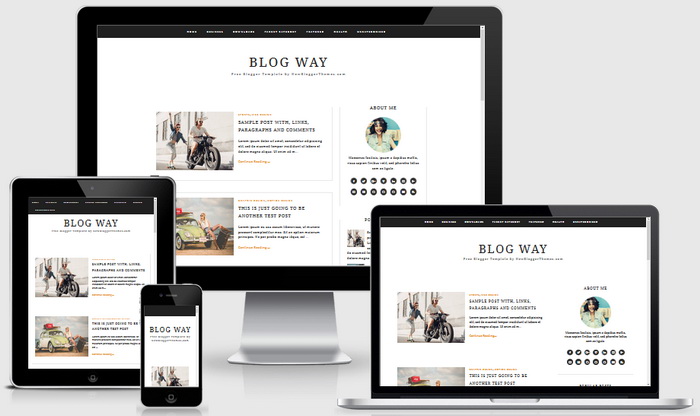
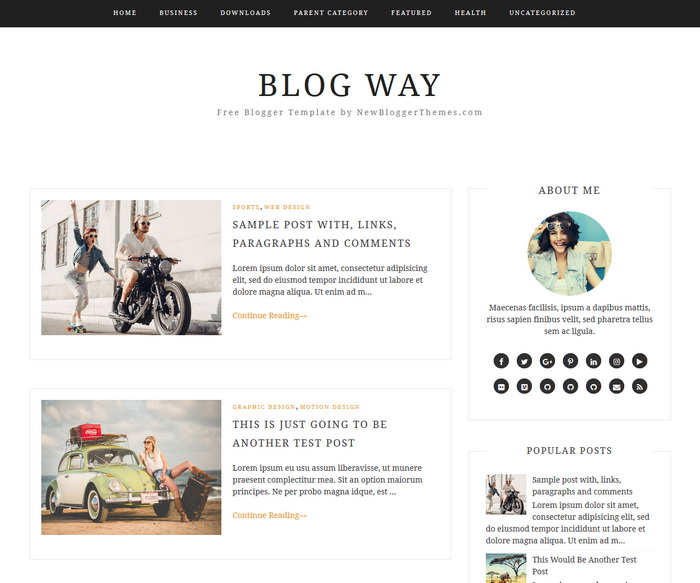
Blog Way is a minimal, fully responsive free blogger theme for your personal blog. Blog Way Blogger Template has auto post summaries, right sidebar, 4 columns footer, related posts with thumbnails, about me widget, social and share buttons, scroll to top button, top navigation menu and more.
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='menunbt' id='primary-menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure About Me Widget

Find this in "Edit HTML":
<h2>About Author</h2> <div class='profile-wrappernbt social-menu-wrapnbt'> <div class='profile-imgnbt'> <img height='150' src='https://3.bp.blogspot.com/-vjitOG8WGFw/V-kdaLL8KxI/AAAAAAAAO1M/9YY6Vn50xjEbOhGcpNKlPvcU0Ap5LHQ-QCLcB/s150-c/1007.jpg' width='150'/> </div> <div class='profile-infonbt'> <h2>About Me</h2> <p>Maecenas facilisis, ipsum a dapibus mattis, risus sapien finibus velit, sed pharetra tellus sem ac ligula.</p> </div> <ul class='menunbt' id='social-profilesnbt'> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> ... </ul> </div><!-- .profile-wrapper -->
Replace this image address with your profile image address: https://3.bp.blogspot.com/-vjitOG8WGFw/V-kdaLL8KxI/AAAAAAAAO1M/9YY6Vn50xjEbOhGcpNKlPvcU0Ap5LHQ-QCLcB/s150-c/1007.jpg
Replace this text with your profile description: Maecenas facilisis, ipsum a dapibus mattis, risus sapien finibus velit, sed pharetra tellus sem ac ligula.
Replace social links with your social profile URLs.
How To Configure Bottom Social Buttons

Find this in "Edit HTML":
<div class='social-menu-wrapnbt'> <ul class='menunbt'> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> ... </ul> </div>
Add your own social links replacing default social profile URLs.
Blog Way Blogger Template Responsive View