
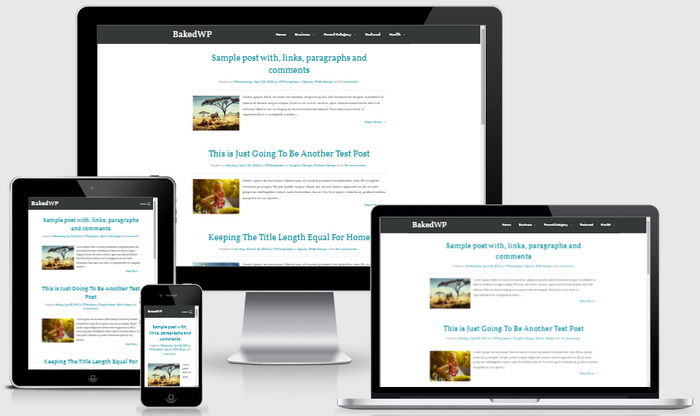
BakedWP is a minimal, fully responsive, one column Blogger theme is developed using Foundation framework. BakedWP Blogger template has no sidebars, 3 columns footer widgets area, Google web fonts and Font Awesome icon fonts, related posts with thumbnails, social buttons, post bottom share buttons, multi-level top navigation menu, auto post summaries and more.
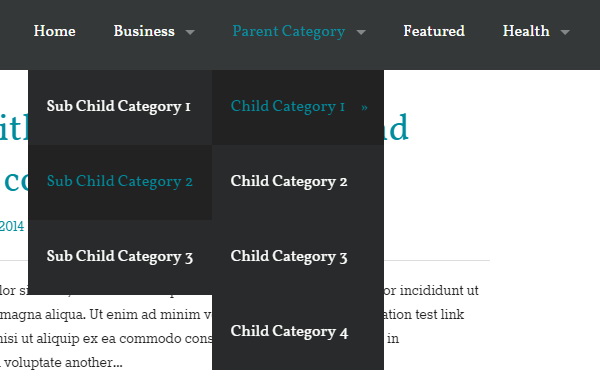
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<div class='top-bar-section'> <ul class='top-bar-menu right'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> ... <li class='has-dropdown'><a href='#'>Parent Category</a> <ul class='sub-menu dropdown'> <li class='has-dropdown'><a href='#'>Child Category 1</a> <ul class='sub-menu dropdown'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='widget social-buttonsnbt'> <a href='https://plus.google.com/' rel='nofollow' target='_blank'><i class='fa fa-google-plus-square'/></a> <a href='https://twitter.com/' rel='nofollow' target='_blank'><i class='fa fa-twitter-square'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank'><i class='fa fa-facebook-square'/></a> <a href='http://instagram.com/' rel='nofollow' target='_blank'><i class='fa fa-instagram'/></a> <a href='https://www.youtube.com/' rel='nofollow' target='_blank'><i class='fa fa-youtube-square'/></a> <a href='http://www.pinterest.com/' rel='nofollow' target='_blank'><i class='fa fa-pinterest-square'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><i class='fa fa-rss-square'/></a> </div>
Add your own profile links replacing social networks homepage URLs.
BakedWP Blogger Template Responsive View