
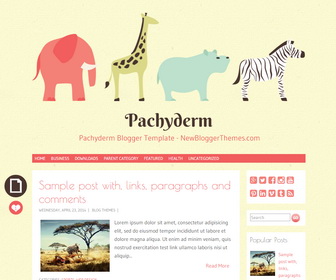
Pachyderm is a 2 columns, cute, clean and responsive micro-blogging Blogger theme. Pachyderm Blogger template has right sidebar, social profile buttons, related posts, auto post summaries, social share icons, top drop-down navigation menu, Google fonts and more.
How To Change Header Image

Find this in "Edit HTML":
<img height='200' src='http://4.bp.blogspot.com/-_ziuup1T5JA/VExT5IcPYdI/AAAAAAAAMU8/RPfBrj1Kcv4/s1600/zoo.png' width='790'/>
Change this header image address with your new header image address.
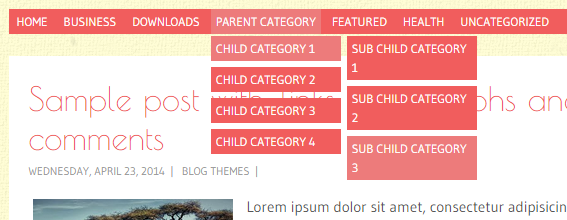
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='pachyderm-social-buttons'> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus-square'/></a> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter-square'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook-square'/></a> <a href='http://instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></a> <a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><i class='fa fa-youtube-square'/></a> <a href='http://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest-square'/></a> <a href='http://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin-square'/></a> <a href='https://vimeo.com/' rel='nofollow' target='_blank' title='Vimeo'><i class='fa fa-vimeo-square'/></a> <a href='http://tumblr.com/' rel='nofollow' target='_blank' title='Tumblr'><i class='fa fa-tumblr-square'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank' title='RSS'><i class='fa fa-rss-square'/></a> </div>
Add your social profile URLs replacing these social media networks homepages URLs.
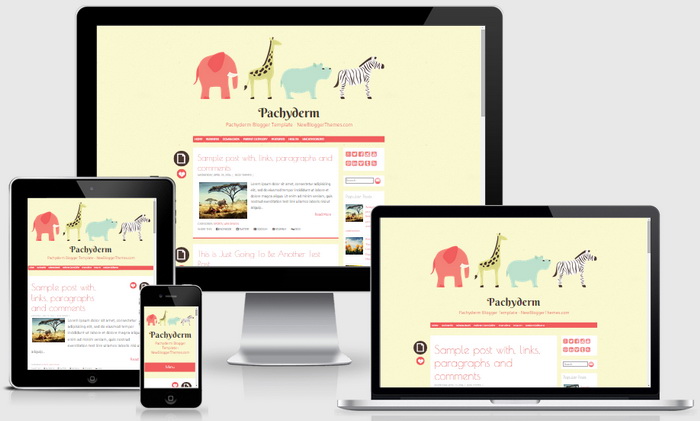
Pachyderm Blogger Template Responsive View: