
Classic Chalkboard Free vs. Pro Versions : Features Comparison
| Features | Free Version | PRO Version |
|---|---|---|
| Template Designer Compatible (Color Options / Font Options) |
✖ | ✔ | Search Engine Optimized | ✖ | ✔ |
| Remove Footer Credits | ✖ | ✔ |
| Priority Support | ✖ | ✔ |
| No Encrypted Scripts | ✖ | ✔ |
| Lifetime Theme Updates | ✔ | ✔ |
| For Unlimited Domains | ✔ | ✔ |
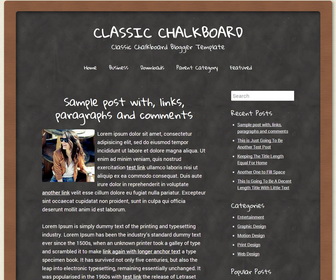
Classic Chalkboard Blogger Template is Responsive, Classic School Blogger Template. Classic Chalkboard has 1 Sidebar, 2 Columns, Rounded corners with Minimalist, Black Color Layout.
Note: This theme has been updated to the Blogger Template version 2 fixing issues of first version.
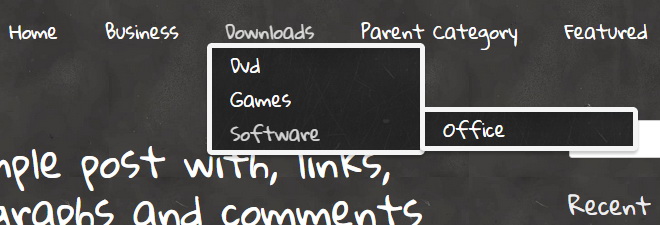
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<div class='menunbt'> <ul> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='children'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> <li><a href='#'>Downloads</a> <ul class='children'> <li><a href='#'>Dvd</a></li> <li><a href='#'>Games</a></li> <li><a href='#'>Software</a> <ul class='children'> <li><a href='#'>Office</a> </li> </ul> </li> </ul> </li> <li><a href='#'>Parent Category</a> <ul class='children'> <li><a href='#'>Child Category 1</a> <ul class='children'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> <li><a href='#'>Featured</a></li> </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
Classic Chalkboard blogger template is displaying well in desktop computers, tablets and mobile phones. This is the responsive view of Classic Chalkboard theme:














