
Bushwick Free vs. Pro Versions : Features Comparison
| Features | Free Version | PRO Version |
|---|---|---|
| Template Designer Compatible (Color Options / Font Options / Background Support) |
✖ | ✔ | Search Engine Optimized | ✖ | ✔ |
| Remove Footer Credits | ✖ | ✔ |
| Priority Support | ✖ | ✔ |
| No Encrypted Scripts | ✖ | ✔ |
| Lifetime Theme Updates | ✔ | ✔ |
| For Unlimited Domains | ✔ | ✔ |
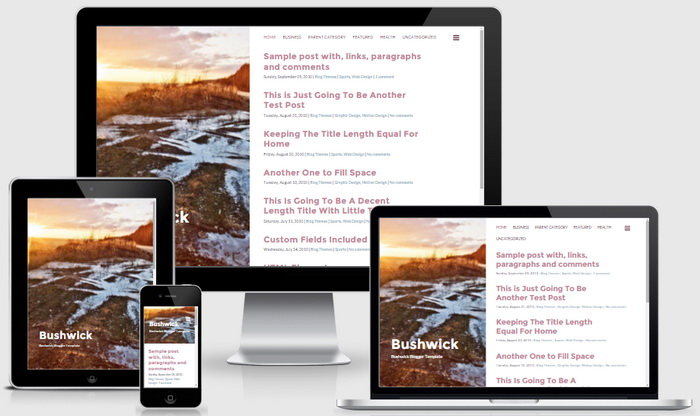
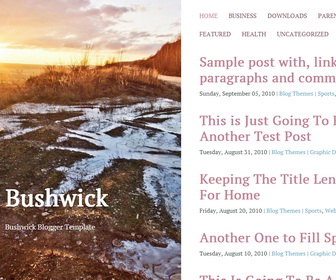
Bushwick Blogger template is a lightweight, responsive blogging theme, designed to show beautiful content alongside beautiful imagery. Bushwick Blogger theme will be a better option for your personal blog or website.
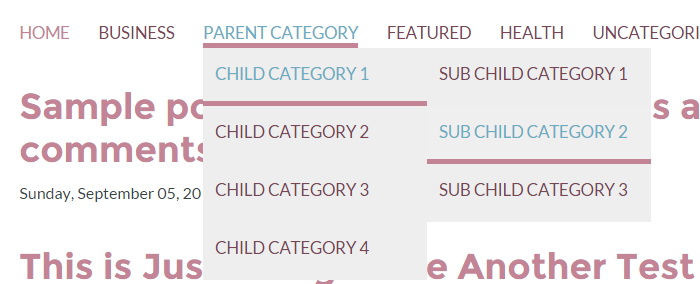
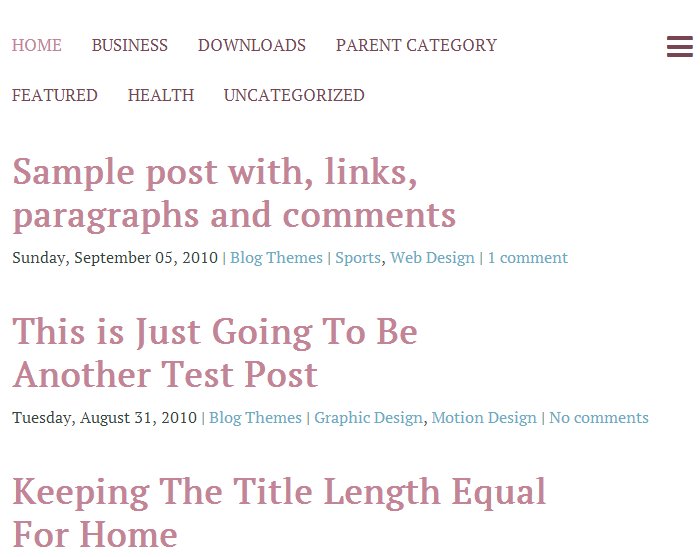
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<div class='bwraptopmenu'> <ul> <li class='current_page_item'><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='children'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> <li><a href='#'>Parent Category</a> <ul class='children'> <li><a href='#'>Child Category 1</a> <ul class='children'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> <li><a href='#'>Featured</a></li> <li><a href='#'>Health</a> <ul class='children'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> <li><a href='#'>Uncategorized</a></li> </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
Slide-out Widget Area:

Bushwick Blogger Template Responsive View