
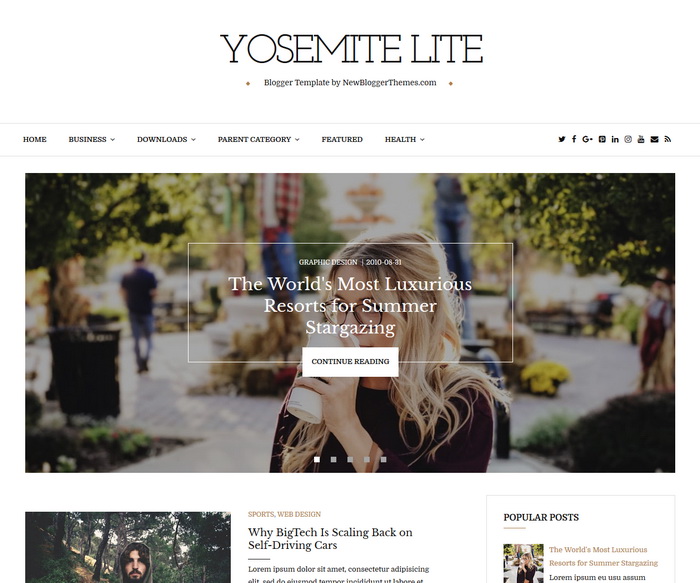
Yosemite Lite is a 100% responsive, SEO friendly, clean and elegant looking Blogger theme with easy to use color and font options through Theme Designer. Yosemite Lite Blogger Template has a featured posts slider, auto post summaries, Facebook and Twitter meta tags, structured data, related posts with thumbnails, social profile and post share buttons, multi-level navigation menu, right sidebar, 3 columns footer, scroll-to-top button and more.
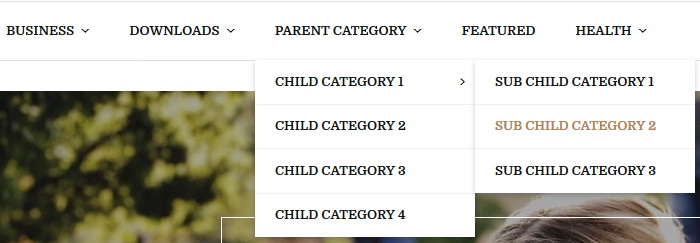
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='yosemite-menu' id='yosemite-primary-menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Top Social Buttons

Find this in "Edit HTML":
<div class='yosemite-social-container'> <ul class='yosemite-menu'> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> <li><a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><span class='screen-reader-text'>Instagram</span></a></li> <li><a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><span class='screen-reader-text'>Youtube</span></a></li> <li><a href='mailto:123@abc.com' rel='nofollow' target='_blank' title='Contact'><span class='screen-reader-text'>Contact</span></a></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank' title='RSS'><span class='screen-reader-text'>RSS</span></a></li> </ul> </div>
Add your own social links replacing default social profile URLs.
How To Configure Featured Posts Slider

This slider widget automatically displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Featured Posts Slider Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=yosemiteslider&max-results=5'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Replace "5" with the number of posts you need to load in the slider.
Example:
<script src='https://yosemite-lite-nbt.blogspot.com/feeds/posts/default/-/Motion Design?alt=json-in-script&callback=yosemiteslider&max-results=5'/></script>
How To Configure Footer Social Buttons
![]()
Find this in "Edit HTML":
<div class='yosemite-social-container'> <ul class='yosemite-menu'> <li><a href='https://www.facebook.com/'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://twitter.com/'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://plus.google.com/'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.instagram.com/'><span class='screen-reader-text'>Instagram</span></a></li> <li><a href='https://www.pinterest.com/'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/'><span class='screen-reader-text'>Linkedin</span></a></li> </ul> </div>
Add your own social links replacing default social profile URLs.
Yosemite Lite Blogger Template Responsive View