
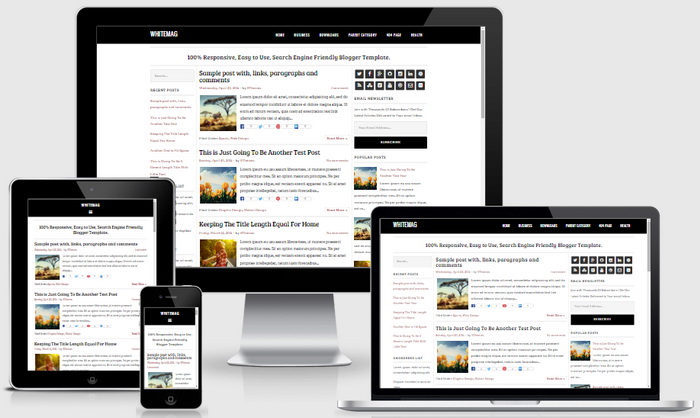
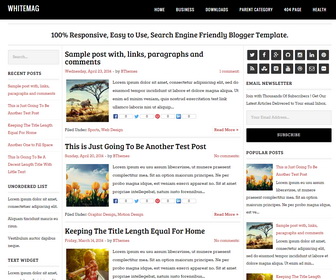
WhiteMag is a clean and beautiful, 100 responsive, SEO friendly, easy to use and template designer compatible 3 columns blogger theme with many features. It has a footer 3 columns widgets section, left and right sidebars, hundreds of web fonts, unlimited colors, icon fonts, background image support, related posts with thumbnails, nice social buttons, sharing buttons, top and bottom navigation menus, auto post summaries on homepage and more.
Note: Now WhiteMag version 2 is available with many improvements and bug fixes.
[purchase_link id="2165" text="Purchase - WhiteMag Blogger Template" style="button" color="blue"]
WhiteMag Blogger Template Features
- 100% Responsive (Check Mobile Friendly)
- Highly Search Engine Friendly
- Structured Data is Included (Check Structured Data)
- Unlimited Colors to Choose (Check Colors)
- Hundreds of Fonts to Select (Check Fonts)
- Support for a Background Image (Check Background Image Support)
- Related Posts with Thumbnails
- 3 Columns Layout (Sidebar+Content+Sidebar)
- Left(180px) and Right(300px) Sidebars
- 3 Columns Footer Widgets Area
- Custom Not Found(404) Full Width Page Check 404 Page
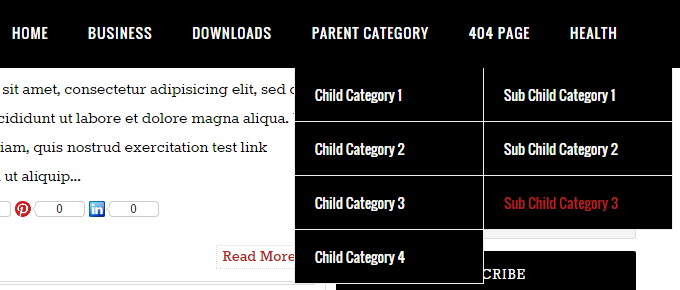
- Top and Bottm Navigation Menus
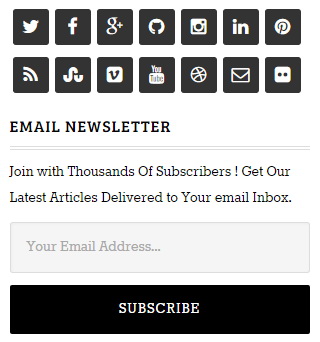
- Beautiful Social Icons
- Share Buttons
- Feedburner Email Subscription Box
- Many More Features...
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<ul class='menu nbtheme-nav-menu menu-primary' id='menu-primary-navigation'> <li class='menu-item'><a expr:href='data:blog.homepageUrl'>Home</a></li> ... <li class='menu-item menu-item-has-children'><a href='#'>Health</a> <ul class='sub-menu'> <li class='menu-item'><a href='#'>Childcare</a></li> <li class='menu-item'><a href='#'>Doctors</a></li> </ul> </li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='whitemag-social-icons'> <ul> <li class='social-twitter'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a></li> <li class='social-facebook'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a></li> <li class='social-gplus'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a></li> <li class='social-github'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-github'/></a></li> <li class='social-instagram'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-instagram'/></a></li> <li class='social-linkedin'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-linkedin'/></a></li> <li class='social-pinterest'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-pinterest'/></a></li> <li class='social-rss'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-rss'/></a></li> <li class='social-stumbleupon'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-stumbleupon'/></a></li> <li class='social-vimeo'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-vimeo-square'/></a></li> <li class='social-youtube'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-youtube'/></a></li> <li class='social-dribbble'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-dribbble'/></a></li> <li class='social-email'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-envelope-o'/></a></li> <li class='social-flickr'><a href='#' rel='nofollow' target='_blank'><i class='fa fa-flickr'/></a></li> </ul> </div>
Add your own social links replacing "#" marks.
How To Add Links to Bottom Navigation Menu
Find this in "Edit HTML":
<ul class='menu nbtheme-nav-menu menu-secondary' id='menu-secondary-navigation'> <li class='menu-item'><a href='http://whitemag-nbt.blogspot.com/'>Home</a></li> <li class='menu-item'><a href='http://whitemag-nbt.blogspot.com/p/about.html'>About</a></li> <li class='menu-item'><a href='http://whitemag-nbt.blogspot.com/p/support.html'>Support</a></li> <li class='menu-item'><a href='http://whitemag-nbt.blogspot.com/p/advertise.html'>Advertise</a></li> <li class='menu-item'><a href='https://newbloggerthemes.com/contact/'>Contact</a></li> </ul>
Replace current menu URLs and anchor texts with your content.
WhiteMag Blogger Template Responsive View