
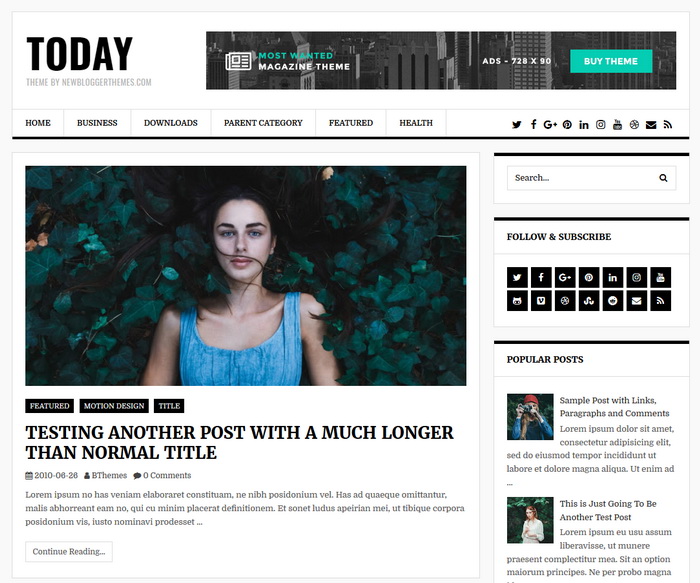
Today is a minimal, easy to use, SEO ready, Template Designer compatible and 100% responsive magazine blogger theme coming with many colors and font options to customize the theme within seconds. Today Blogger Template has a sticky sidebar, 728x90 header banner widget, dropdown navigation menu, header social buttons, featured post section, auto post summaries on homepage, related posts with thumbnails, social profile widget, post share buttons, multi-level navigation menu, right sidebar, 4 columns footer widgets area, scroll to top button and more.
Today Theme Features
- Fully Responsive / Mobile Friendly
- Optimized for Search Engines
- Template Designer Colors Options
- Template Designer Fonts Options
- Background Image Support
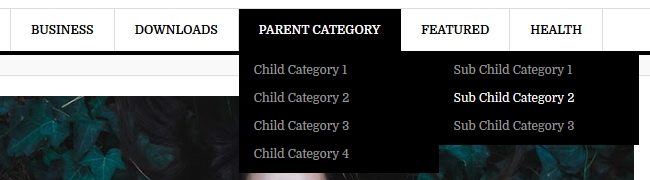
- Top Multi-level Navigation Menu
- Sticky Sidebar
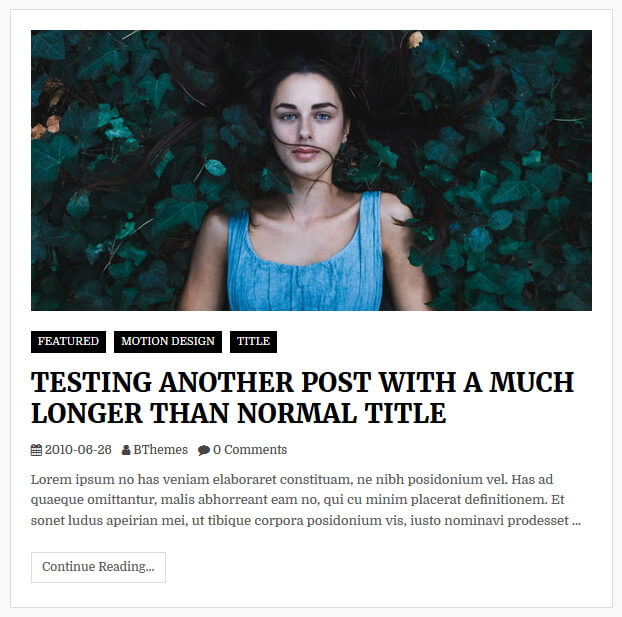
- Top Featured Posts Widget
- Related Posts with Thumbnails
- Automatic Posts Summaries
- Header Social Icons
- Social Profile Widget
- Post Share Options
- Facebook and Twitter Meta Data Included
- Structured Data Included
- 4 Columns Footer
- Many More Features...
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='wpex-dropdown-menu wpex-clr' id='menu-mainnbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Header Social Buttons

Find this in "Edit HTML":
<div class='wpex-socialbar wpex-clr'> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a> <a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></a> <a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></a> ... </div>
Add your own social links replacing default social profile URLs.
How To Configure Featured Post Widget

This widget automatically displays a post from a given label name. Go to "Layout" page.
Click on the edit link of "Featured Post Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=todayfeaturedposts'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<script src='https://today-nbt.blogspot.com/feeds/posts/default/-/Featured?alt=json-in-script&callback=todayfeaturedposts'/></script>
How To Configure Social Profile Widget

Find this in "Edit HTML":
<div class='widget wpex-widget-social'> <h2>Follow & Subscribe</h2> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> ... </ul> </div>
Add your own social links replacing default social profile URLs.
Today Blogger Template Responsive View