
The Minimal is a 100% responsive, fresh, clean and a minimalist Blogger theme designed for a blog or a magazine. The large featured slider makes this theme a great choice for photography, travel, food, fashion or any other blog. The clean typography and spacious white layout make it great to share your stories. The Minimal Blogger template has 2 columns layout, 3 columns footer widgets area, related posts with thumbnails, social and share buttons, 2 navigation menus, auto post summaries and more. The Blogger theme is fully responsive and scales beautifully with various screen sizes while maintaining the text readability and image quality.
How To Add Links to Top Navigation Menu

Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
More info: https://newbloggerthemes.com/blog/how-to-configure-linklist-menu-widget/
How To Configure Social Buttons

Find this in "Edit HTML":
<ul class='social-networksnbt'> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></a></li> <li><a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></a></li> <li><a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><i class='fa fa-youtube'/></a></li> <li><a href='https://vimeo.com/' rel='nofollow' target='_blank' title='Vimeo'><i class='fa fa-vimeo'/></a></li> <li><a href='mailto:123@abc.com' rel='nofollow' target='_blank' title='Contact'><i class='fa fa-envelope'/></a></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank' title='RSS'><i class='fa fa-rss'/></a></li> </ul>
Add your own social links replacing default social profile URLs.
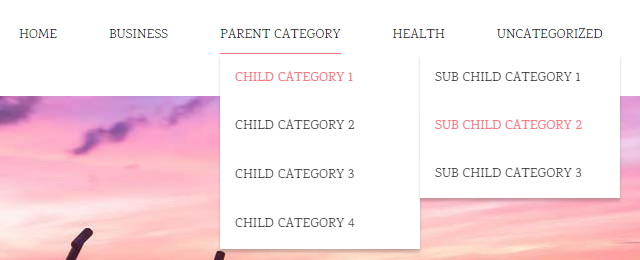
How To Configure Multi-level Navigation Menu

Find this in "Edit HTML":
<nav class='main-navigationnbt' id='site-navigationnbt' role='navigation'> <div class='menu-primary-menu-container'> <ul class='nav-menunbt' id='primary-menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div> </nav>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Content Slider:
There are 3 slides in the slider. You can add or remove more slides if you want.
This is the code for the first slide. Find it in "Edit HTML":
<!-- Slide 1 code start --> <li> <a href='ENTER-SLIDE-1-LINK-HERE'><img src='https://3.bp.blogspot.com/-F4ZW_VTHEbQ/WNtRO9D2KtI/AAAAAAAAQjo/NA5NDOAtNbITpWdgQrpMLP0_nCJzAG8pACLcB/s0/slide-1.jpg'/></a> <div class='slider-text'><div class='container'><div class='textnbt'> <h2>Enter Slide 1 Title Here</h2> <a class='continue-readingnbt' href='ENTER-SLIDE-X-LINK-HERE'>Read More</a> </div></div></div> </li> <!-- Slide 1 code end -->
Now replace,
"ENTER-SLIDE-1-LINK-HERE"s with your real slide link,
"Enter Slide 1 Title Here" with your real slide title,
"https://3.bp.blogspot.com/-F4ZW_VTHEbQ/WNtRO9D2KtI/AAAAAAAAQjo/NA5NDOAtNbITpWdgQrpMLP0_nCJzAG8pACLcB/s0/slide-1.jpg" with your slide image URL.
Now do the same thing for other 2 slides.
Note: Default slide image size is 1920px × 500px.
The Minimal Blogger Template Responsive View