
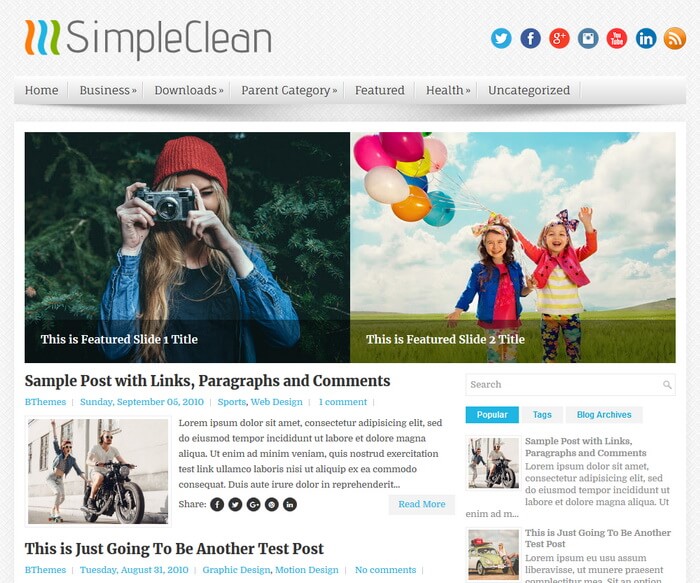
SimpleClean is minimal and elegant, fully responsive blogger theme with a right sidebar and 3 columns footer widgets area. SimpleClean Blogger template has a featured posts slider, multi-level navigation menu, auto post summaries, tabbed widgets area, social and share buttons, related posts with thumbnails and more.
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='social-profiles-widget'>
<a href='https://twitter.com/' target='_blank'><img alt='Twitter' src='https://3.bp.blogspot.com/-At2fKKXOTqg/WfxtIiDv5oI/AAAAAAAASuQ/jPOX__UfY9cR5fMlafZ7aaa2El86c30UgCLcBGAs/s1600/twitter.png' title='Twitter'/></a>
<a href='https://facebook.com/' target='_blank'><img alt='Facebook' src='https://4.bp.blogspot.com/-9riVGWz3Xg8/WfxtGWcN71I/AAAAAAAASt0/nzzviSQcOKI0v0NLslDBuZ3Dz6Ct5-XvgCLcBGAs/s1600/facebook.png' title='Facebook'/></a>
<a href='https://plus.google.com/' target='_blank'><img alt='Google Plus' src='https://2.bp.blogspot.com/-0aR9pasCQ6w/WfxtGfcloQI/AAAAAAAASt8/SCnPzR21KNA_-vOEKjSFVIVOzCmKJAzgwCLcBGAs/s1600/google.png' title='Google Plus'/></a>
<a href='https://instagram.com/' target='_blank'><img alt='Instagram' src='https://2.bp.blogspot.com/-u1yHMS9lqX4/WfxtHHtUhTI/AAAAAAAASuA/d1UkV4KqPogqnLKqwzAdLtucKGZ5YC8IQCLcBGAs/s1600/instagram.png' title='Instagram'/></a>
<a href='https://www.youtube.com/' target='_blank'><img alt='Youtube' src='https://4.bp.blogspot.com/-crHrg8Pm0fc/WfxtJJRccHI/AAAAAAAASuY/HTKz0nU0Yh03dr0MJgeawQV1xI0aSyhLQCLcBGAs/s1600/youtube.png' title='Youtube'/></a>
<a href='https://www.linkedin.com/' target='_blank'><img alt='Linkedin' src='https://3.bp.blogspot.com/-O0aI3xB_V_Y/WfxtHi0H3nI/AAAAAAAASuE/ssR_LyL834gqCu6wOjQjt6iHu5MvHXP_gCLcBGAs/s1600/linkdin.png' title='Linkedin'/></a>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank'><img alt='RSS Feed' src='https://1.bp.blogspot.com/-kChht40qq38/WfxtIOqSbvI/AAAAAAAASuM/MtqFhLhlZq43Y-mVA74PXW1QWabqg1hiwCLcBGAs/s1600/rss.png' title='RSS Feed'/></a>
</div>
Add your social profile links replacing default social network homepage URLs.
How To Setup Primary Navigation Menu
Find this in "Edit HTML":
<div class='menu-primary-container'> <ul class='menus menu-primary'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='children'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Setup Featured Content Slider:
There are 5 slides in the slider. This is the code of the first slide:
<!-- Slide 1 Code Start --> <div class='nbt-featured-post'> <div class='nbt-entry-thumbnail'> <a href='#'><img class='lazyOwl' data-src='https://1.bp.blogspot.com/-v6kJBcUAoio/WlxN3fiCXWI/AAAAAAAATPA/zkKM3jVfQcU19PA74p48xojKuyIYNzfpgCLcBGAs/s1600/slide-1.jpg' height='330' width='465'/></a> </div> <div class='nbt-entry-header'> <h2><a href='#'>This is Featured Slide 1 Title</a></h2> </div> </div> <!-- Slide 1 Code End -->
Now replace,
"This is Featured Slide 1 Title" with your featured post title.
"#" marks with your featured post URL.
"https://1.bp.blogspot.com/-v6kJBcUAoio/WlxN3fiCXWI/AAAAAAAATPA/zkKM3jVfQcU19PA74p48xojKuyIYNzfpgCLcBGAs/s1600/slide-1.jpg" with your slider image.
There are another 4 slide codes you have to configure like this.
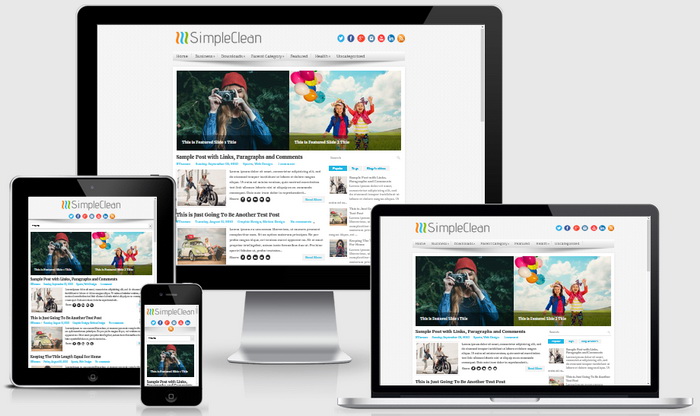
SimpleClean Blogger Template Responsive View