
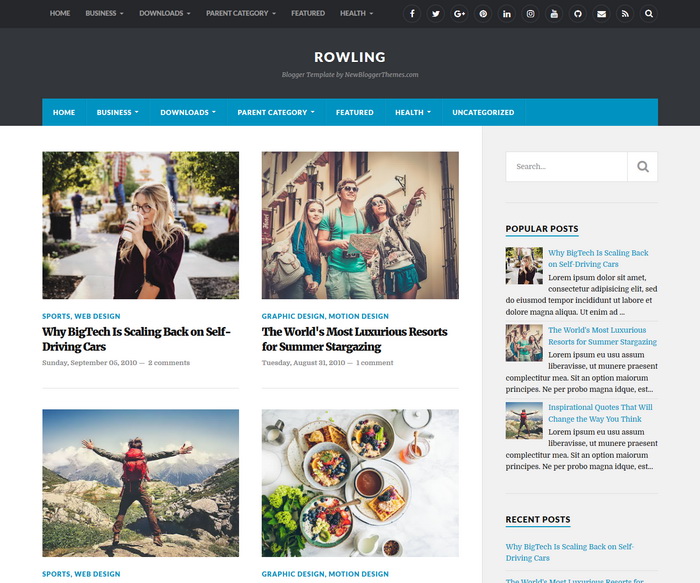
Rowling is a clean, simple and elegant magazine theme for Blogger blogs. Rowling Blogger Template has a fully responsive design, great typography, primary and secondary navigation menus, social profile buttons, colors and fonts options, search engine friendly coding, beautiful post summaries, Facebook and Twitter meta tags, structured data, related posts with thumbnails, share buttons, right sidebar, scroll-to-top button and more.
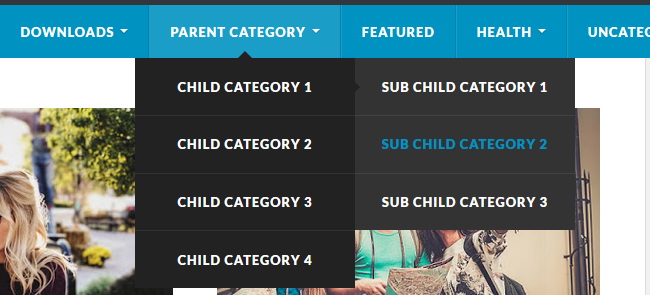
How To Configure Primary Navigation Menu

Find this in "Edit HTML":
<ul class='rowling-primary-menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
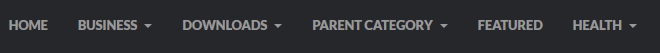
How To Configure Secondary Navigation Menu

Find this in "Edit HTML":
<ul class='rowling-secondary-menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Mobile Navigation Menu
Find this in "Edit HTML":
<ul class='rowling-mobile-menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> <li><a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><span class='screen-reader-text'>Instagram</span></a></li> <li><a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><span class='screen-reader-text'>Youtube</span></a></li> <li><a href='https://github.com/' rel='nofollow' target='_blank' title='Github'><span class='screen-reader-text'>Github</span></a></li> <li><a href='mailto:123@abc.com' rel='nofollow' target='_blank' title='Contact'><span class='screen-reader-text'>Contact</span></a></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank' title='RSS'><span class='screen-reader-text'>RSS</span></a></li>
Add your own social links replacing default social profile URLs.
Rowling Blogger Template Responsive View