
RestImpo is a 2 columns, fully responsive minimal theme that allows for easy viewing on any device. RestImpo blogger template is SEO ready and has 3 columns footer widgets area, social buttons, post share buttons, related posts, Google fonts, right sidebar, header featured image, scroll to top button and more.
How To Change Big Header Image
Find this in "Edit HTML":
http://4.bp.blogspot.com/-5VRdP15dFWQ/VPzxX7wSnyI/AAAAAAAALek/CRYTTqYRQx4/s000/header.jpg
Relace it with your new header header image URL.
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<ul class='menunbt' id='top-navnbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons
![]()
Find this in "Edit HTML":
<div class='header-iconsnbt'> <a class='social-iconnbt facebook-iconnbt' href='https://www.facebook.com/newbthemes' rel='nofollow' target='_blank'><img alt='Facebook' src='http://1.bp.blogspot.com/-0Vz1S7yatg8/VPzxYj5POSI/AAAAAAAALe0/8VDddkrUdLA/s1600/icon-facebook.png'/></a> <a class='social-iconnbt twitter-iconnbt' href='https://twitter.com/newbthemes' rel='nofollow' target='_blank'><img alt='Twitter' src='http://4.bp.blogspot.com/-2GOXnR147WE/VPzxZ8GkrYI/AAAAAAAALfM/9lfDdKcEzGg/s1600/icon-twitter.png'/></a> <a class='social-iconnbt google-iconnbt' href='https://plus.google.com/114594158726319551901/posts' target='_blank'><img alt='Google +' src='http://2.bp.blogspot.com/-3lbiV9B-hpU/VPzxY9pc1JI/AAAAAAAALfg/g70U513-dHk/s1600/icon-google.png'/></a> <a class='social-iconnbt rss-iconnbt' expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><img alt='RSS' src='http://2.bp.blogspot.com/-JtuwE1LyLi8/VPzxZPS1KbI/AAAAAAAALe8/_cBGx-guecQ/s1600/icon-rss.png'/></a> </div>
Add your own social links replacing my social network profile URLs.
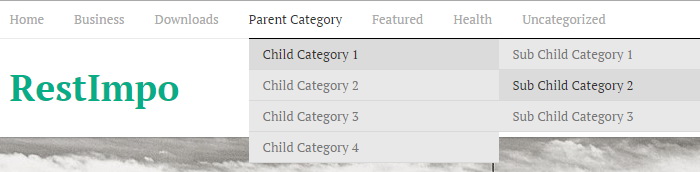
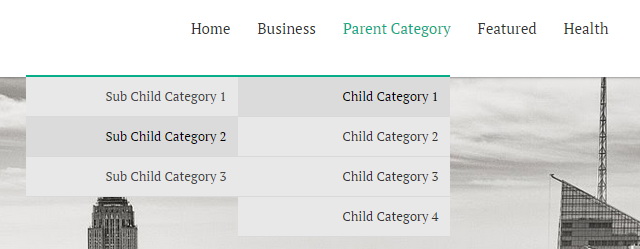
How To Add Links to Header Navigation Menu

Find this in "Edit HTML":
<ul class='menunbt' id='navnbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> ... <li><a href='#'>Health</a> <ul class='sub-menu'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
RestImpo Blogger Template Responsive View: