
Rastolinos is an elegant, modern and fully responsive 2 columns blogger theme. Rastolinos blogger template has a beautiful slider, right sidebar, 3 columns widgets area in footer, smooth navigation menu, auto read more feature, social and share icons, Google web fonts, news ticker, related posts with thumbnails and more.
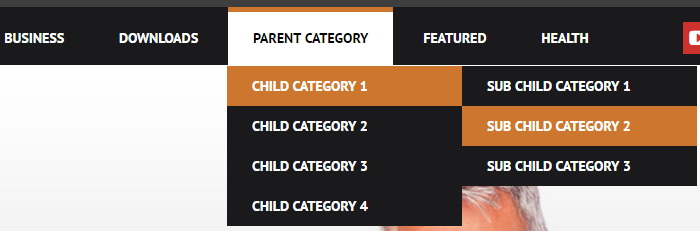
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='menu-itemsnbt' id='menu-primary-itemsnbt'> <li class='menu-item current-menu-item'><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item'><a href='#'>Business</a> <ul class='sub-menu'> <li class='menu-item'><a href='#'>Internet</a></li> <li class='menu-item'><a href='#'>Market</a></li> <li class='menu-item'><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<ul id='social-profilesnbt'> <li class='socialnbt-youtube'><a href='https://www.youtube.com/' rel='nofollow' target='_blank'/></li> <li class='socialnbt-twitter'><a href='https://twitter.com/' rel='nofollow' target='_blank'/></li> <li class='socialnbt-facebook'><a href='https://www.facebook.com/' rel='nofollow' target='_blank'/></li> <li class='socialnbt-gplus'><a href='https://plus.google.com/' rel='nofollow' target='_blank'/></li> ... </ul>
Add your own social links replacing default social profile URLs.
How To Configure Featured Content Slider:

There are 3 slides in the slider. You can add more slides if you want. This is the code for the first slide:
<!-- slide 1 code start --> <li> <article class='slidenbt'> <a href='ENTER-SLIDE-1-LINK-HERE'> <img src='https://3.bp.blogspot.com/-NLxHYZRXLg4/VyCmEg56b8I/AAAAAAAARu8/tISAEa_lPtk7XX4yTXejALGyuarIV6c9gCLcB/s0/slide-image-1.jpg'/> </a> <div class='bx-caption'> <div class='bx-caption-wrap'> <h2 class='slider-titlenbt'><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2> <p>This is slide 1 description. Go to Edit HTML and replace these sentences with your own words. This is a Blogger template by NewBloggerThemes.com...</p> </div><!--.bx-caption-wrap--> </div> </article> </li> <!-- slide 1 code end -->
Now replace,
"ENTER-SLIDE-1-LINK-HERE" with your real slide link,
"Enter Slide 1 Title Here" with your real slide title,
"This is slide 1 description. Go to Edit HTML and replace these sentences with your own words. This is a Blogger template by NewBloggerThemes.com..." with your real slide description,
"https://3.bp.blogspot.com/-NLxHYZRXLg4/VyCmEg56b8I/AAAAAAAARu8/tISAEa_lPtk7XX4yTXejALGyuarIV6c9gCLcB/s0/slide-image-1.jpg" with your own slide image URL.
Do the same for next 2 slides.
How To Change Number of Posts in News Ticker:

Find this and the value 10 as you like:
var newstickernumposts=10;
Rastolinos Blogger Template Responsive View