
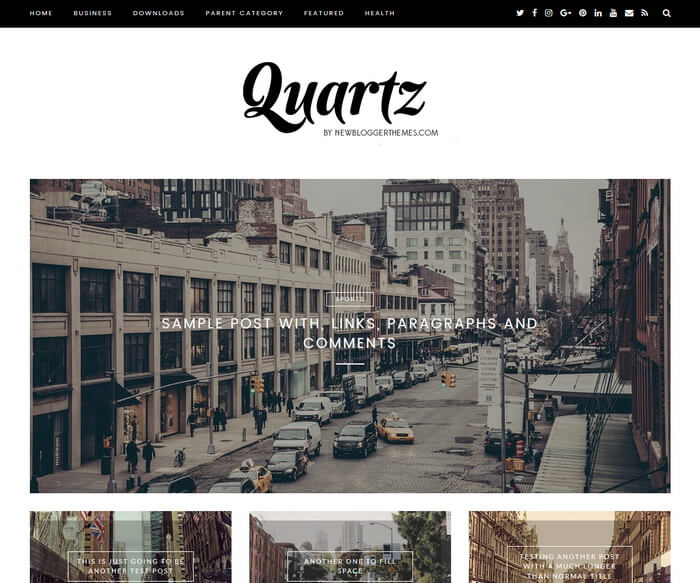
Quartz is a search engine optimized, 100% responsive, template designer compatible, beautiful blogger theme especially for photographers and personal bloggers. Quartz Blogger Template has color and font options, featured posts slider and featured posts area, auto post summaries, related posts with thumbnails, 2 social buttons areas, post share options, top multi-level navigation menu, right sidebar, scroll-to-top button, web fonts and more.
It is 100% Responsive: Check Mobile Friendly
It has search engine friendly data: Check Structured Data
Quartz Theme Features
- 100% Responsive (Mobile Friendly)
- Highly Optimized for Search Engines
- Colors Options / Unlimited Colors
- Fonts Options / Hundreds of Fonts
- Background Image Support
- Category Based Featured Posts Slider
- Category Based Featured Posts Area
- Related Posts with Thumbnails
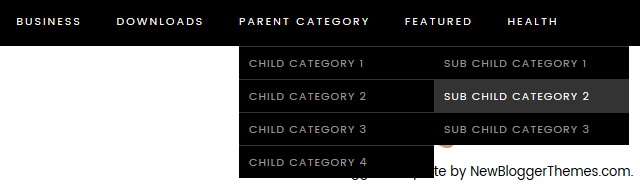
- Top Multi-level Navigation Menu
- Automatic Posts Summaries
- 2 Social Profile Locations
- Post Share Buttons
- Facebook and Twitter Meta Data Included
- Structured Data Included
- Many More Features...
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<div id='nav-wrappernbt' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'> <div class='menunbt'> <ul> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Header Social Buttons
![]()
Find this in "Edit HTML":
<div id='top-socialnbt'> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a> <a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a> <a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></a> <a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></a> <a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><i class='fa fa-youtube'/></a> <a href='mailto:123@abc.com' rel='nofollow' target='_blank' title='Contact'><i class='fa fa-envelope'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank' title='RSS'><i class='fa fa-rss'/></a> </div>
Add your own social links replacing default social profile URLs.
How To Configure Slider

This slider automatically displays posts from a given label name. To add your label name go to "Layout" page.
Click on the edit link of "Slider" widget.
Add your label name into the textarea and save the widget.
Example: Add Label Name to the Slider
How To Configure Featured Posts Area

This section automatically displays posts from a given label name. To add your label name go to "Layout" page.
Click on the edit link of "Featured Posts" widget.
Add your label name into the textarea and save the widget.
Example: Add Label Name to the Featured Posts Area
How To Configure Footer Social Buttons

Find this in "Edit HTML":
<div id='footer-socialnbt'> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-2x fa-twitter'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-2x fa-facebook'/></a> <a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-2x fa-instagram'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-2x fa-google-plus'/></a> <a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-2x fa-pinterest'/></a> <a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-2x fa-linkedin'/></a> <a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><i class='fa fa-2x fa-youtube'/></a> <a href='mailto:123@abc.com' rel='nofollow' target='_blank' title='Contact'><i class='fa fa-2x fa-envelope'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank' title='RSS'><i class='fa fa-2x fa-rss'/></a> </div>
Add your own social links replacing default social profile URLs.
Quartz Blogger Template Responsive View