
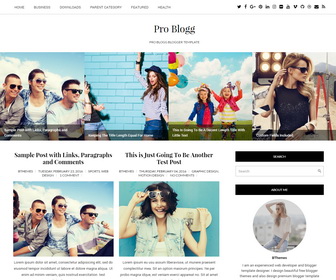
Pro Blogg is a clean and minimal, elegant looking, 100% responsive, 2 columns premium blogger theme with grid style posts on homepage. Pro Blogg Blogger Template is template designer compatible, so you can change fonts (over 100 fonts) and colors (unlimited colors) very quickly without having any knowledge about theme coding. This blogger template has a 3 columns footer widgets area, right sidebar, featured posts slider, Google web fonts, unlimited colors, icon fonts, background image support, related posts with large thumbnails, social and sharing buttons, top navigation menu and more.
[purchase_link id="5119" text="Purchase - Pro Blogg Blogger Template" style="button" color="blue"]
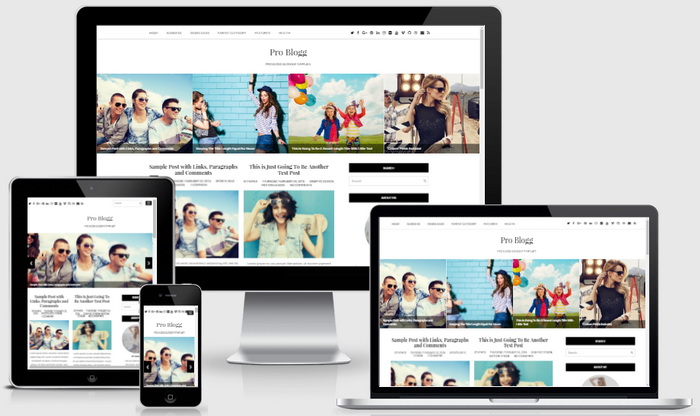
It is 100% Responsive: Check Mobile Friendly
It has search engine friendly data: Check SEO Friendly
Pro Blogg Theme Features
- 100% Responsive (Mobile Friendly)
- Search Engine Optimized
- Unlimited Colors to Choose
- Hundreds of Fonts to Select
- Support for a Background Image
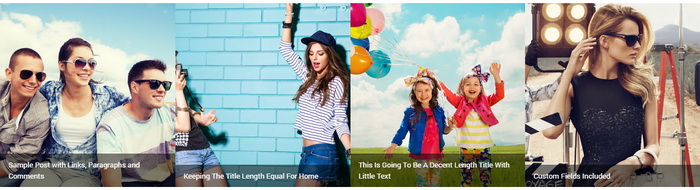
- Grid Style Auto Post Summaries on Homepage
- Related Posts with Thumbnails
- 3 Columns Footer Widgets Area
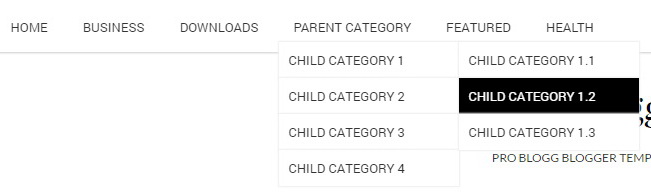
- Top Multi-level Navigation Menus
- Beautiful Social Buttons
- Post Share Buttons
- Custom About Me Widget
- Facebook and Twitter Meta Data
- Many More Features...
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-containernbt'> <ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='head-socialsnbt'> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></a></li> ... </ul> </div>
Add your own social links replacing default social profile URLs.
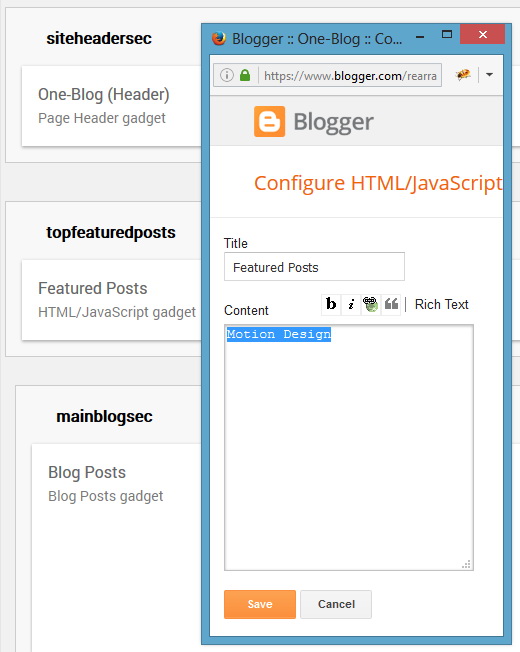
How To Configure Featured Posts Slider

This slider automatically displays posts from a given category. To add your category name go to "Layout" page.
Click on the edit link of "Featured Posts" widget.
Add your category name like below and save the widget.

Pro Blogg Blogger Template Responsive View