
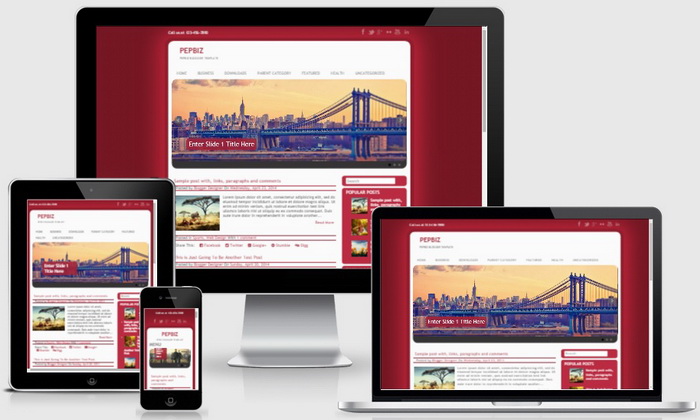
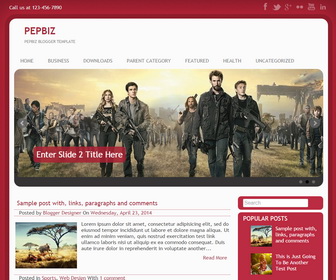
PepBiz is a responsive, SEO friendly Blogger theme that adapts your website to mobile devices, tablets or desktop. It can be used for your personal web site or other. PepBiz Blogger Template has responsive slider, top drop-down navigation menu, social buttons and post share buttons, auto read more, right sidebar, 3 columns footer widget area and more. PepBiz blogger theme is optimized for every modern browser and is tested in Firefox, IE, Safari, Opera and Chrome.
How To Configure Social Buttons
![]()
Find this in "Edit HTML":
<ul class='socialnbt'> <li><a href='https://www.facebook.com/newbthemes/' rel='nofollow' target='_blank' title='Facebook'><img alt='Facebook' src='http://3.bp.blogspot.com/-g070_6flCpk/VJxT3nZd2aI/AAAAAAAAOXU/uRCBqzUIqI0/s1600/facebook.png'/></a></li> <li><a href='https://twitter.com/newbthemes' rel='nofollow' target='_blank' title='Twitter'> <img alt='Twitter' src='http://2.bp.blogspot.com/-FvRGlVJ56a0/VJxT5p8V9cI/AAAAAAAAOXo/Eg0tK4Nrq-w/s1600/twitter.png'/></a></li> <li><a href='https://plus.google.com/114594158726319551901/' rel='nofollow' target='_blank' title='Google+'><img alt='Google+' src='http://4.bp.blogspot.com/-qhwPVzOTTMk/VJxT4pZHQ6I/AAAAAAAAOYA/yDMPlz7q8Mg/s1600/google%2B.png'/></a></li> <li><a href='http://flickr.com/' rel='nofollow' target='_blank' title='Flickr'><img alt='Flickr' src='http://2.bp.blogspot.com/-9Wc7p81sMpU/VJxT3qYk8iI/AAAAAAAAOXM/MN-I2a2D5VE/s1600/flickr.png'/></a></li> <li><a href='http://youtube.com/' rel='nofollow' target='_blank' title='YouTube'><img alt='Youtube' src='http://3.bp.blogspot.com/-H_oadzunFgo/VJxT6nJoZJI/AAAAAAAAOXw/7pM1vNqJGIg/s1600/youtube.png'/></a></li> <li><a href='http://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><img alt='Linkedin' src='http://1.bp.blogspot.com/-cXma8Nda1pY/VJxT4zaeutI/AAAAAAAAOXY/u6gc1R_BGpg/s1600/linkedin.png'/></a></li> </ul>
Add your own social links replacing my social profile URLs.
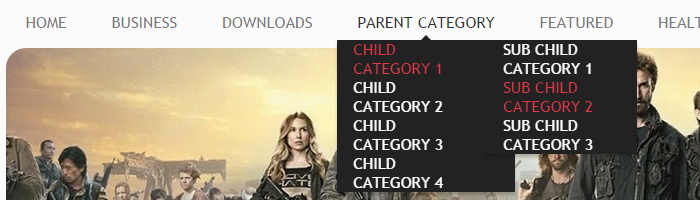
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-containernbt'> <ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
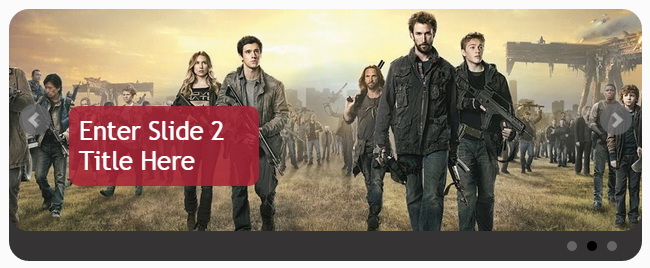
How To Configure Featured Content Slider:

Find this in "Edit HTML":
<ul class='bxslider'> <li><a href='ENTER-SLIDE-1-LINK-HERE'><img src='http://1.bp.blogspot.com/-aLqg_JZiM0Y/VJ0ysj2hYsI/AAAAAAAAOZQ/pWJ3-RmzY48/s1600/slide-1.jpg' title='Enter Slide 1 Title Here'/></a></li> <li><a href='ENTER-SLIDE-2-LINK-HERE'><img src='http://4.bp.blogspot.com/-Fbun0euDjf4/VJ0yste8rfI/AAAAAAAAOZU/hn3rCdlChcU/s1600/slide-2.jpg' title='Enter Slide 2 Title Here'/></a></li> <li><a href='ENTER-SLIDE-3-LINK-HERE'><img src='http://3.bp.blogspot.com/-EDEA-DJ0HMc/VJ0ysrqV4aI/AAAAAAAAOZY/FBKjjE3a01w/s1600/slide-3.jpg' title='Enter Slide 3 Title Here'/></a></li> </ul>
There are 3 slides in the slider. You can remove or add more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
Responsive PepBiz Blogger Template