
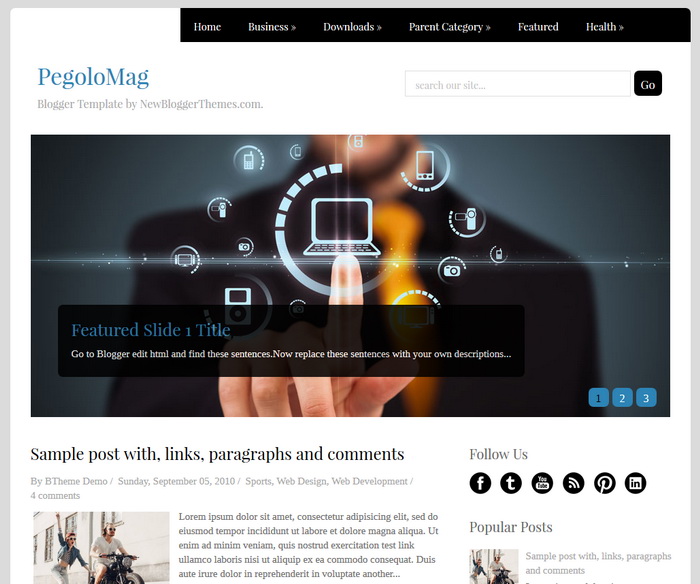
PegoloMag is a minimal, 2 columns free blogger theme with a left sidebar and 4 columns footer widgets area. PegoloMag Blogger template has a featured posts slider, top navigation menu, auto post summaries, social and post share buttons, Google web fonts, related posts with thumbnails and more.
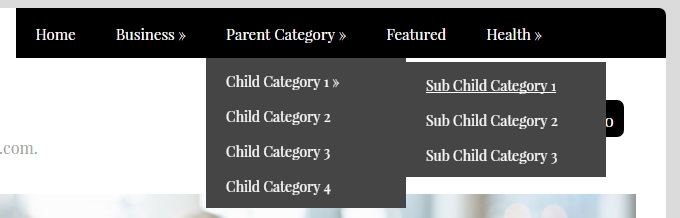
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<div class='menunbt'> <ul id='menu-primary-itemsnbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
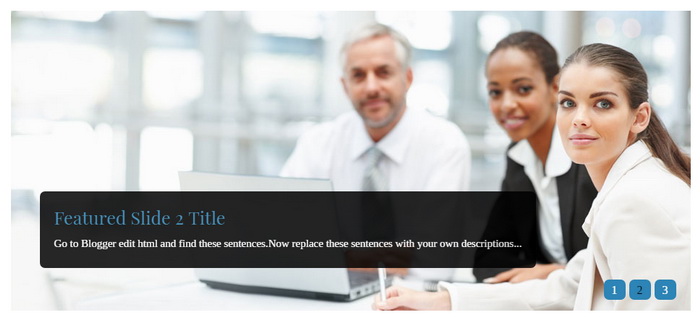
How To Configure Featured Content Slider:

There are 3 slides in the slider. You can add or remove more slides if you want.
Find this code in "Edit HTML". It is the code for the first slide:
<!-- Slide 1 Code Start --> <li> <img src='https://1.bp.blogspot.com/-DR5nnmrdGNU/WPrxKTwMClI/AAAAAAAAQyQ/NEalK7vkx1ccCd9JBtmeeCwckJA_eJEhACLcB/s1600/slide-1.jpg'/> <div class='flex-caption'> <h2 class='flex-title'><a href='ENTER-SLIDE-1-URL-HERE'>Featured Slide 1 Title</a></h2> <p>Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions...</p> </div> </li> <!-- Slide 1 Code End -->
Now replace,
"ENTER-SLIDE-1-URL-HERE" with your real slide link,
"Featured Slide 1 Title" with your real slide title,
"Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions..." with your real slide description,
"https://1.bp.blogspot.com/-DR5nnmrdGNU/WPrxKTwMClI/AAAAAAAAQyQ/NEalK7vkx1ccCd9JBtmeeCwckJA_eJEhACLcB/s1600/slide-1.jpg" with your slide image URL.
Now you have to configure other 2 slides like this.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='widget social_widgetnbt'> <h2>Follow Us</h2> <ul id='socialnbt'> <li><a href='https://www.facebook.com/' id='facebook' title='Facebook'/></li> <li><a href='https://twitter.com/' id='twitter' title='Twitter'/></li> <li><a href='https://www.youtube.com/' id='youtube' title='Youtube Channel'/></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' id='rss' title='RSS'/></li> <li><a href='https://www.pinterest.com/' id='pinterest' title='Pinterest'/></li> <li><a href='https://www.linkedin.com/' id='linkedin' title='Linkedin'/></li> </ul> </div>
Add your own social links replacing default social profile URLs.













