
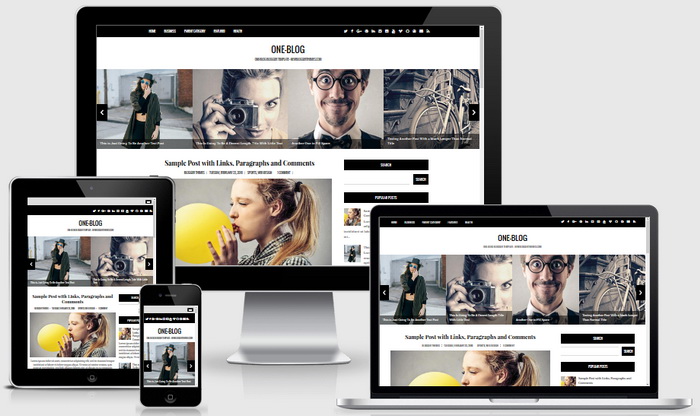
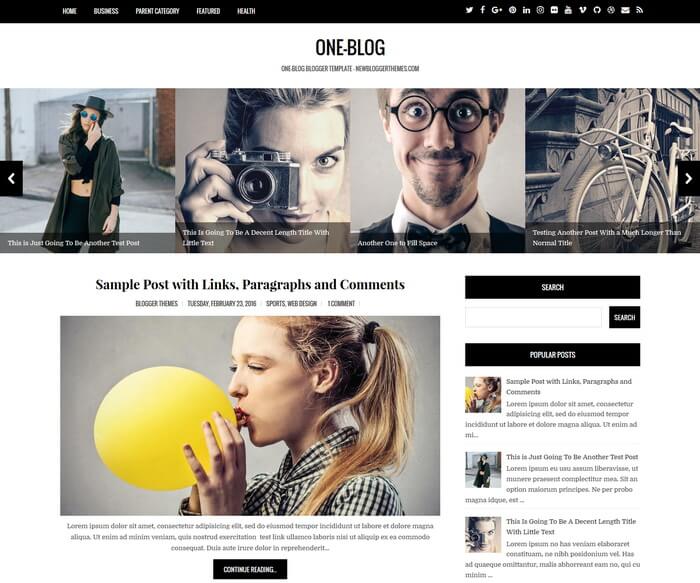
One-Blog is an elegant, 100% responsive, 2 columns premium blogger theme for your blog. One-Blog Blogger Template is template designer compatible, so you can change fonts (about 100 fonts) and colors (unlimited colors) very quickly without having any knowledge about theme coding. This blogger template has a 4 columns footer widgets area, right sidebar, Google web fonts, unlimited colors, FontAwesome icon fonts, background image support, related posts with large thumbnails, social and sharing buttons, top navigation menu, auto post summaries and more.
One-Blog Blogger Theme Features
- 100% Responsive (Mobile Friendly)
- Search Engine Optimized
- Unlimited Colors to Choose
- Hundreds of Fonts to Select
- Support for a Background Image
- Auto Post Summaries on Homepage
- Related Posts with Thumbnails
- 4 Columns Footer Widgets Area
- Top Multi-level Navigation Menus
- Beautiful Social Buttons
- Post Share Buttons
- Custom About Me Widget
- Facebook and Twitter Meta Data
- Many More Features...
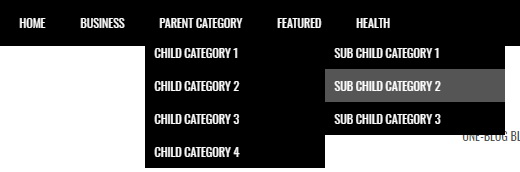
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-containernbt'> <ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons
![]()
Find this in "Edit HTML":
<div class='head-socialsnbt'> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></a></li> ... </ul> </div>
Add your own social links replacing default social profile URLs.
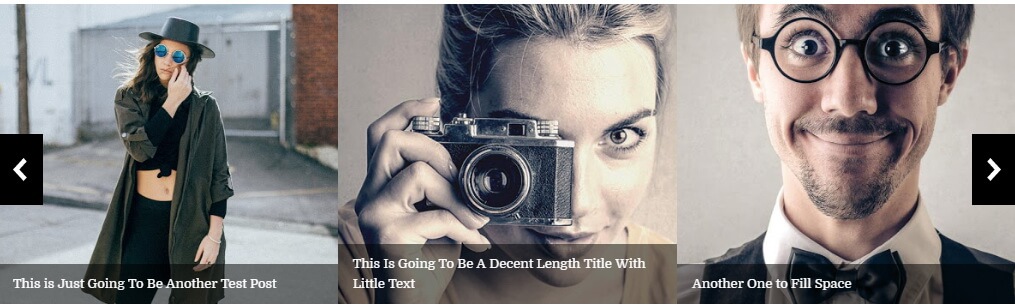
How To Configure Featured Posts Slider

This slider widget automatically displays posts from a given label name.
Go to "Layout" page. Click on the edit link of "Featured Posts Slider Widget" widget and add this code:
<script>
loadFeaturedLabelPosts({
label: "LABELNAME",
numposts: 5,
blogUrl: "https://YOURBLOGNAME.blogspot.com/",
});
</script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Replace "5" with the number of posts you need to load in the slider.
Example:
<script>
loadFeaturedLabelPosts({
label: "Motion Design",
numposts: 5,
blogUrl: "https://one-blog-nbt.blogspot.com/",
});
</script>
How To Add a Recent Posts Widget
- Go to your Blogger Dashboard.
- Navigate to Layout → Add a Gadget.
- From the list, choose HTML/JavaScript.
- In the gadget content box, paste the following code:
<script>
loadRecentPosts({
numposts: 5,
showpostdate: false,
showpostsummary: false,
numchars: 100,
});
</script>- Click Save.
- Drag and drop the gadget to the position you want (sidebar, footer, etc.).
One-Blog Blogger Template Responsive View