
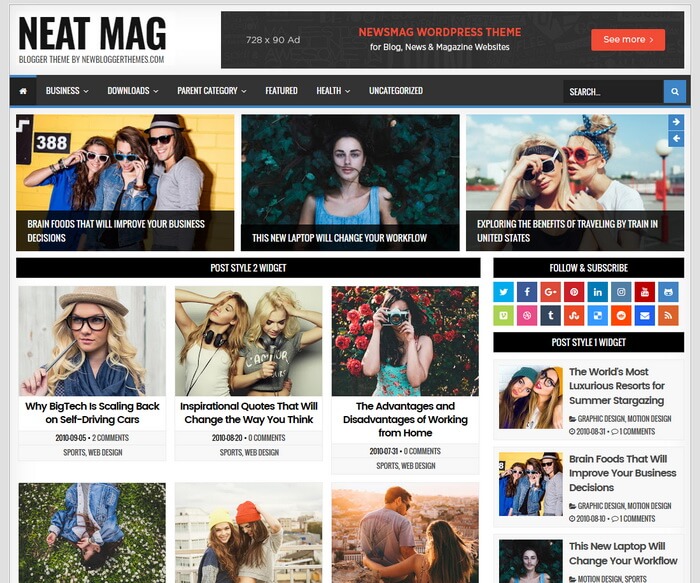
Neat Mag is easy to use, search engine optimized, feature-rich, multi-purpose, magazine blogger template. It is fully responsive and adopts to various screen sizes, ensuring that your content is perfectly displayed to the visitors using desktops, tablets and mobile devices. Neat Mag Blogger template has color and font options (Theme Designer compatible), unlimited slider widgets, label based different news blocks, tabbed widget area, 4 columns footer widgets area, right sidebar, Google fonts, sticky sidebar, background image support, related posts with thumbnails, social profile widget, share buttons, top navigation menu, scroll to top button, theme documentation and more.
Neat Mag Blogger Template Features
- 100% Responsive / Mobile Friendly
- Search Engine Friendly
- Unlimited Colors to Choose
- Hundreds of Fonts to Select
- Unlimited Slider Widgets
- Recent Posts with Thumbnails
- Unlimited Different Featured Posts Areas
- Related Posts with Thumbnails
- Different Layout Options for Posts and Pages (full width/left sidebar/right sidebar)
- 4 Columns Footer Widgets Area
- Full Width Not Found(404) Page
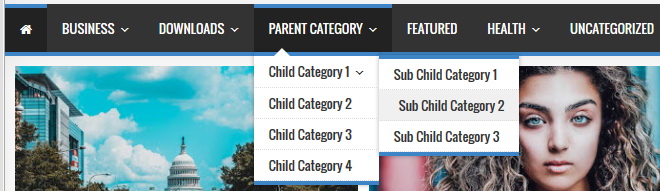
- Top Multi-level Navigation Menus
- Numbered Posts Navigation
- Custom Post Navigation
- Social Profiles Widget
- Post Share Buttons
- Facebook and Twitter Meta Data
- Many More Features...
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='pgnav pg-nav-menu-dropdown'> <li><a class='pg-active' expr:href='data:blog.homepageUrl'><i class='fa fa-home'/></a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Add a Slider Widget

You can add unlimted number of Slider Widgets to your website. This slider widget automatically displays posts from a given label name.
To add a slider to the top of the webpage, Go to "Layout" page. Click on the edit link of "Featured Posts Slider Widget" widget and add this code:
<script src="https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=pgfeaturedslider&max-results=10"></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Replace "10" with the number of posts you need to load in the slider.
Example:
<script src="https://neatmag.blogspot.com/feeds/posts/default/-/Motion Design?alt=json-in-script&callback=pgfeaturedslider&max-results=6"></script>Using above code, you can add slider widgets into other areas of your website also.
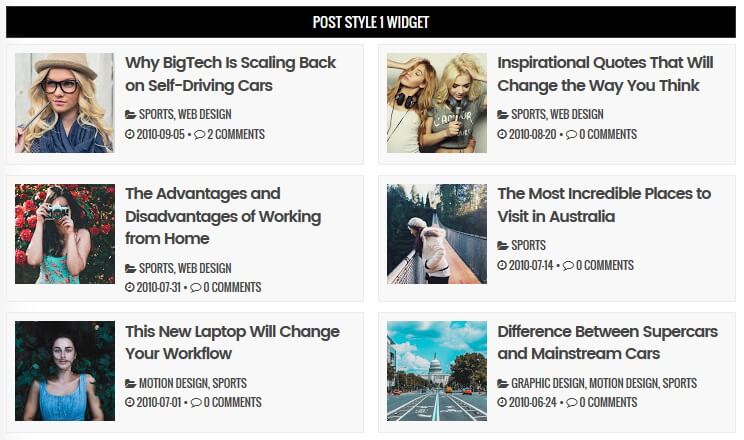
How To Add a Post Style 1 Widget

You can add unlimited number of Post Style 1 Widgets to the top or bottom content area or to the sidebar. This widget automatically displays posts from a given label name.
To add a Post Style 1 Widget, Go to "Layout" page and add this code to a "HTML/JavaScript" gadget:
<script src="https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=pgpoststyleone&max-results=6"></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Replace "6" with the number of posts you need to display inside widget.
Example:
<script src="https://neatmag.blogspot.com/feeds/posts/default/-/Graphic Design?alt=json-in-script&callback=pgpoststyleone&max-results=6"></script>
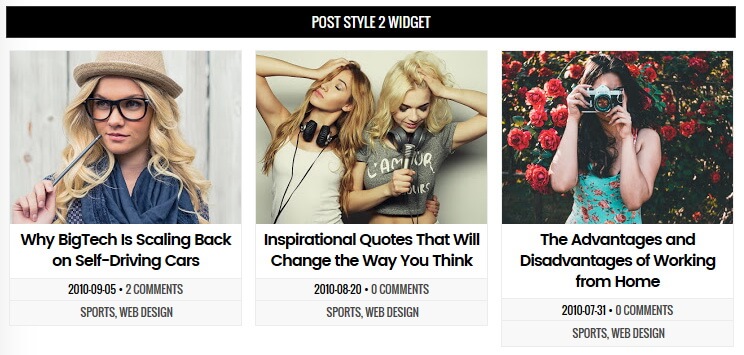
How To Add a Post Style 2 Widget

You can add unlimted number of Post Style 2 Widgets to the top or bottom content area. This widget automatically displays posts from a given label name.
To add a Post Style 2 Widget, Go to "Layout" page and add this code to a "HTML/JavaScript" gadget:
<script src="https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=pgpoststyletwo&max-results=6"></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Replace "6" with the number of posts you need to display inside widget.
Example:
<script src="https://neatmag.blogspot.com/feeds/posts/default/-/Web Design?alt=json-in-script&callback=pgpoststyletwo&max-results=6"></script>
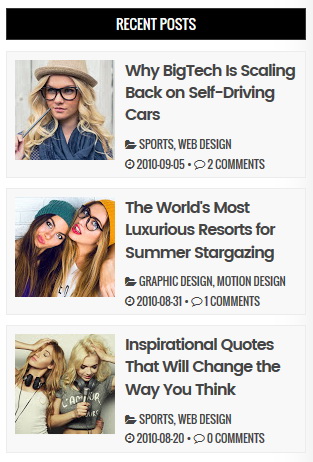
How To Add a Recent Posts Widget

To add a Recent Posts Widget, Go to "Layout" page and add this code to a "HTML/JavaScript" gadget:
<script src="https://YOURBLOGNAME.blogspot.com/feeds/posts/default?alt=json-in-script&callback=pgpoststyleone&max-results=6"></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "6" with the number of posts you need to display inside widget.
Example:
<script src="https://neatmag.blogspot.com/feeds/posts/default?alt=json-in-script&callback=pgpoststyleone&max-results=6"></script>
How To Configure Numbered Posts Navigation
![]()
Find this in "Edit HTML":
var pageNaviConf = {
perPage: 6,
numPages: 6,
firstText: "First",
lastText: "Last",
nextText: "Next",
prevText: "Prev"
}
By default, page navigation has configured to display 6 posts per page. For example if you need to display 9 posts per page, change "perPage" value to 9. Now final code should be:
var pageNaviConf = {
perPage: 9,
numPages: 6,
firstText: "First",
lastText: "Last",
nextText: "Next",
prevText: "Prev"
}
Note: Also set "Number of posts on main page" value to 9 through Blogger settings.

How To Configure Social Buttons

Find this in "Edit HTML":
<div class='widget neatmag-widget-social'> <h2>Follow & Subscribe</h2> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> <li><a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><span class='screen-reader-text'>Instagram</span></a></li> <li><a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><span class='screen-reader-text'>Youtube</span></a></li> ... </ul> </div>
Add your own social links replacing default social profile URLs.
You can read more details of the theme using the documentation is given with the theme.
Neat Mag Blogger Template Responsive View
This theme is compatible with every device from Desktop to Phones.