
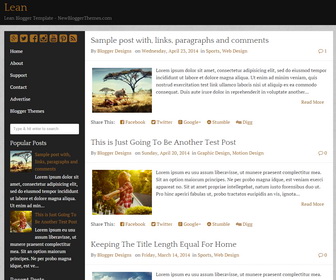
Lean is a beautiful responsive blogger theme with a clean and slim look. With the responsive typography in place, the Lean theme is great at presenting your content across different devices. Lean Blogger Template comes with auto read more, navigation menu, social icons and post share buttons, left sidebar, 3 columns footer, related posts, Google fonts and more. The Lean blogger theme is a good choice for both bloggers and photographers.
How To Add Links to Top Left Navigation Menu

Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
https://newbloggerthemes.com/blog/how-to-configure-linklist-menu-widget/
Now add your links to that link list widget.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='social-buttonsnbt widget'> <a href='https://plus.google.com/' rel='nofollow' target='_blank'><i class='fa fa-google-plus-square'/></a> <a href='https://twitter.com/' rel='nofollow' target='_blank'><i class='fa fa-twitter-square'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank'><i class='fa fa-facebook-square'/></a> <a href='http://instagram.com/' rel='nofollow' target='_blank'><i class='fa fa-instagram'/></a> <a href='https://www.youtube.com/' rel='nofollow' target='_blank'><i class='fa fa-youtube-square'/></a> <a href='http://www.pinterest.com/' rel='nofollow' target='_blank'><i class='fa fa-pinterest-square'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><i class='fa fa-rss-square'/></a> </div>
Add your own social links replacing default social network homepage URLs.
Lean Blogger Template Responsive VIew: