
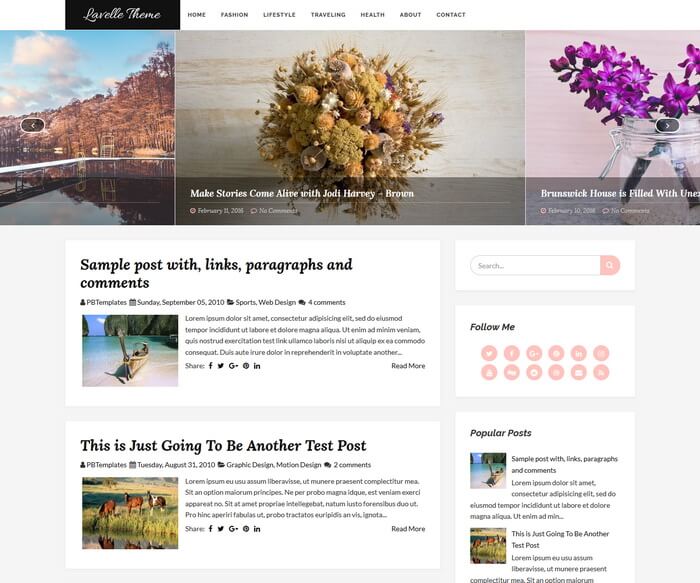
Lavelle is a clean and minimal, fully responsive blogger theme for personal blogging websites. Lavelle Blogger Template has auto post summaries, slider, related posts with thumbnails, social profile and post share buttons, navigation menu, right sidebar and more.
How To Setup Top Navigation Menu
Find this in "Edit HTML":
<ul class='nav lavelle-navbar-nav' id='menu-lavelle-primary-menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Fashion</a></li> <li><a href='#'>Lifestyle</a></li> <li><a href='#'>Traveling</a></li> <li><a href='#'>Health</a></li> <li><a href='#'>About</a></li> <li><a href='#'>Contact</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Content Slider
There are 4 slides in the slider. You can add or remove more slides if you want.
This is the code for the first slide. Find this in "Edit HTML":
<div>
<div class='mz-slider-item'><a href='ENTER-SLIDE-1-LINK-HERE'><img height='390' src='https://3.bp.blogspot.com/-PWSHwOVev7I/WugxRref-jI/AAAAAAAAT-g/3Z973amidfoQSAxTkzBqq_Y3XdqXscd6gCLcBGAs/s1600/slide-1.jpg' width='700'/><div class='mz-slide-title'><h2 class='entry-title'>Make Stories Come Alive with Jodi Harvey – Brown</h2><div class='lavelle-post-meta'><span><i class='fa fa-clock-o'/>February 11, 2016</span><span><i class='fa fa-comment-o'/>No Comments</span></div></div></a></div>
</div>
Now replace,
"ENTER-SLIDE-1-LINK-HERE"s with your real slide link,
"Make Stories Come Alive with Jodi Harvey – Brown" with your real slide title,
"https://3.bp.blogspot.com/-PWSHwOVev7I/WugxRref-jI/AAAAAAAAT-g/3Z973amidfoQSAxTkzBqq_Y3XdqXscd6gCLcBGAs/s1600/slide-1.jpg" with your slide image URL.
You can follow same steps to configure other slides also.
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='widget-socials'> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a> <a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></a> <a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></a> <a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></a> <a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><i class='fa fa-youtube'/></a> <a href='http://digg.com/' rel='nofollow' target='_blank' title='Digg'><i class='fa fa-digg'/></a> <a href='https://www.reddit.com/' rel='nofollow' target='_blank' title='Reddit'><i class='fa fa-reddit'/></a> <a href='https://dribbble.com/' rel='nofollow' target='_blank' title='Dribbble'><i class='fa fa-dribbble'/></a> <a href='mailto:123@abc.com' rel='nofollow' target='_blank' title='Contact'><i class='fa fa-envelope'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank' title='RSS'><i class='fa fa-rss'/></a> </div>
Add your social profile links replacing default social network homepage URLs.
How To Setup Footer Navigation Menu
Find this in "Edit HTML":
<ul class='menu' id='footer-menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a></li> <li><a href='#'>Downloads</a></li> <li><a href='#'>Featured</a></li> <li><a href='#'>Health</a></li> <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
Lavelle Blogger Template Responsive View