
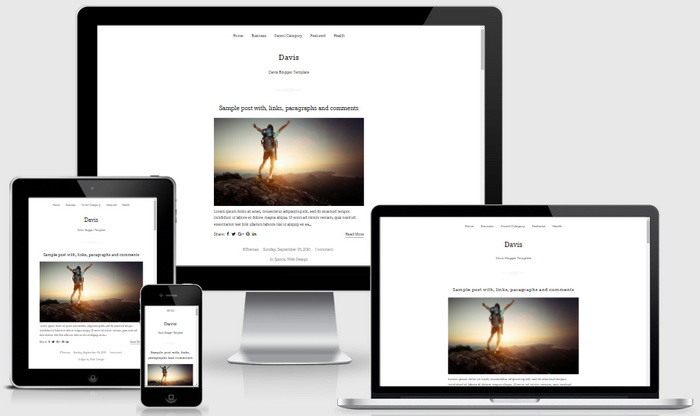
Davis is a 100% responsive, clean and minimal, HTML5/CSS3, one column, teeny-tiny Blogger theme with a bottom widgets area. Davis Blogger Template has auto post summaries, web fonts, related posts with thumbnails, social and share icons, top navigation menu and more.
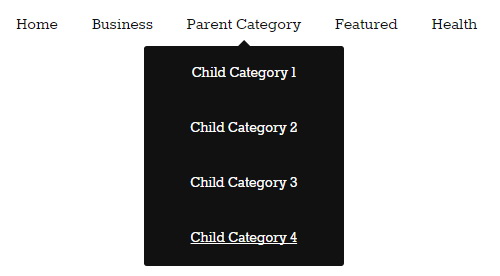
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-containernbt'> <ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='social-buttonsnbt widget'> <a href='https://plus.google.com/' rel='nofollow' target='_blank'><i class='fa fa-google-plus-square'/></a> <a href='https://twitter.com/' rel='nofollow' target='_blank'><i class='fa fa-twitter-square'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank'><i class='fa fa-facebook-square'/></a> <a href='http://instagram.com/' rel='nofollow' target='_blank'><i class='fa fa-instagram'/></a> <a href='https://www.youtube.com/' rel='nofollow' target='_blank'><i class='fa fa-youtube-square'/></a> <a href='http://www.pinterest.com/' rel='nofollow' target='_blank'><i class='fa fa-pinterest-square'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><i class='fa fa-rss-square'/></a> </div>
Add your social profile URLs replacing default social profile URLs.
Davis Blogger Template Responsive View