
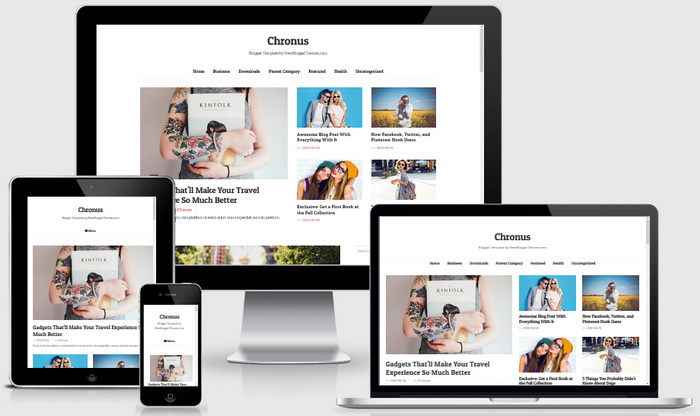
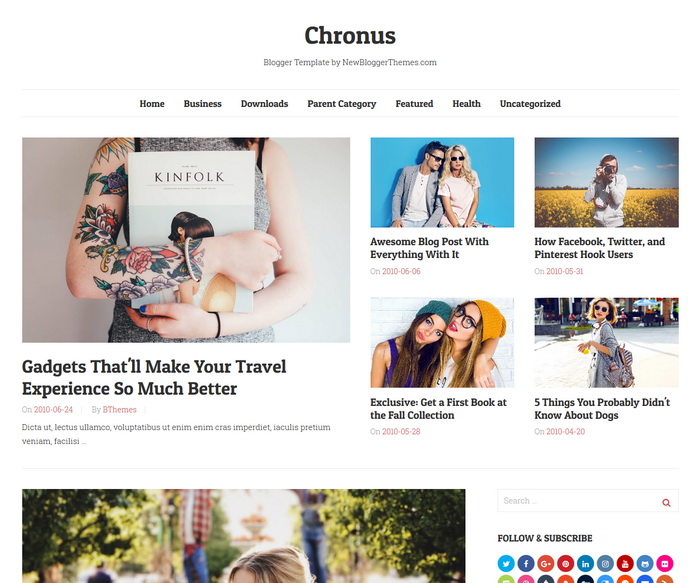
Chronus is modern and elegant, 100% responsive, search engine friendly blogger theme for magazines, news websites and personal blogs. It is Template Designer compatible, so you can change background image, colors and fonts without editing codes. Chronus Blogger Template has a featured posts area, clean post summaries, related posts with thumbnails, social profile widget, post share buttons, multi-level navigation menu, right sidebar, scroll-to-top button and more.
Chronus Theme Features
- 100% Fully Responsive Design
- Optimized for Search Engines
- Color Options / Unlimited Colors
- Font Options / Hundreds of Fonts
- Background Image Support
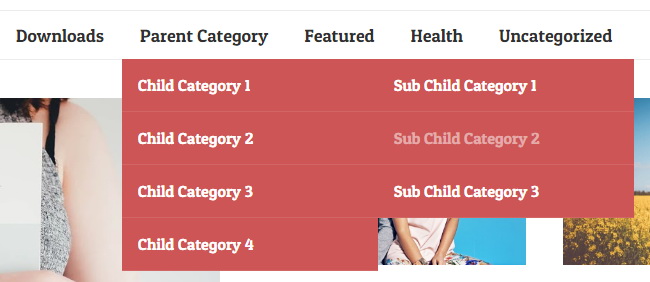
- Multi-level Navigation Menu
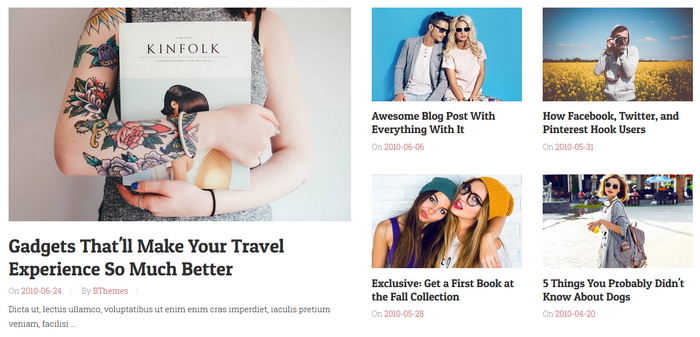
- Featured Posts Area
- Related Posts with Thumbnails
- Automatic Posts Summaries
- Social Profile Widget
- Post Share Buttons
- Facebook and Twitter Meta Data Included
- Structured Data Included
- Scroll to Top Button
- Many More Features...
How To Configure Main Navigation Menu

Find this in "Edit HTML":
<ul class='chronus-main-navigation-menu' id='chronus-menu-navigation'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Posts Area

This featured posts widget automatically displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Featured Posts Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=chronusfeaturedposts'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Example:
<script src='https://chronus-nbt.blogspot.com/feeds/posts/default/-/Print Design?alt=json-in-script&callback=chronusfeaturedposts'/></script>
How To Configure Social Profile Widget

Find this in "Edit HTML":
<div class='widget chronus_widget_social'> <h2>Follow & Subscribe</h2> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> <li><a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><span class='screen-reader-text'>Instagram</span></a></li> <li><a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><span class='screen-reader-text'>Youtube</span></a></li> ... </ul> </div>
Add your own social links replacing default social profile URLs.
Chronus Blogger Template Responsive View