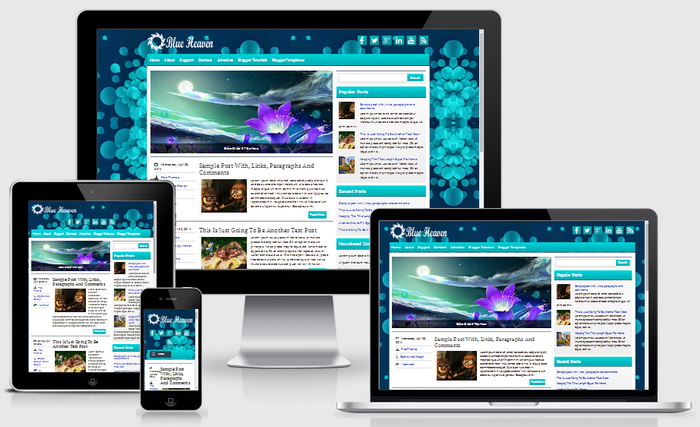
BlueHeaven is a 2 columns responsive Blogger theme with top navigation menu, featured content slider, right sidebar, social buttons, 4 columns footer and more features. BlueHeaven template is best for personal Blogger sites.
How To Add Links to Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='social-icons-box text-center clearfix'> <a href='#' target='_blank' title='Facebook'><img alt='facebook' src='http://2.bp.blogspot.com/-ad9nYUyUHXE/U3FkK3Zke0I/AAAAAAAAJIM/dt2i7sFNi3g/s1600/icon-fb.png'/></a> <a href='#' target='_blank' title='Twitter'><img alt='tweeter' src='http://3.bp.blogspot.com/-5sjSFGegcOg/U3FkNGiR25I/AAAAAAAAJJQ/DW_LsbPwuL4/s1600/icon-tweeter.png'/></a> <a href='#' target='_blank' title='Google Plus'><img alt='google' src='http://3.bp.blogspot.com/-90bE56BcxlI/U3FkLnTPPfI/AAAAAAAAJI0/TKOPYE1Nq0M/s1600/icon-google.png'/></a> <a href='#' target='_blank' title='Linded In'><img alt='linked in' src='http://2.bp.blogspot.com/-vgtb2KO602I/U3FkLygTOiI/AAAAAAAAJIk/DzF6CmsrYG8/s1600/icon-in.png'/></a> <a href='#' target='_blank' title='You Tube'><img alt='you tube' src='http://1.bp.blogspot.com/-KNnZaDnRolk/U3FkNt_HZQI/AAAAAAAAJJM/Gj3WBbQEiHs/s1600/icon-you-tube.png'/></a> <a href='#' target='_blank' title='RSS'><img alt='rss' src='http://4.bp.blogspot.com/-8k6cswH5faM/U3FkMw4HcAI/AAAAAAAAJI4/q5s5N2gI43E/s1600/icon-rss.png'/></a> </div>
Add your own social links replacing "#" marks.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div class='carousel-inner'>
<div class='item active'>
<a href='ENTER-SLIDE-1-LINK-HERE'>
<img src='http://2.bp.blogspot.com/-qJXLQIxNTtI/U3FkRKgftlI/AAAAAAAAJKM/b7mVDU_fCMg/s1600/slide1.jpg'/>
</a>
<div class='carousel-caption'>
<p>Enter Slide 1 Title Here.</p>
</div>
</div>
<div class='item'>
<a href='ENTER-SLIDE-2-LINK-HERE'>
<img src='http://2.bp.blogspot.com/-QFIB7pFTdTo/U3FkS0wZtRI/AAAAAAAAJKY/xkPWyUoAgOo/s1600/slide2.jpg'/>
</a>
<div class='carousel-caption'>
<p>Enter Slide 2 Title Here.</p>
</div>
</div>
<div class='item'>
<a href='ENTER-SLIDE-3-LINK-HERE'>
<img src='http://4.bp.blogspot.com/-ONKkbbXrxM4/U3FkUpchKWI/AAAAAAAAJKg/jimffj0h_qw/s1600/slide3.jpg'/>
</a>
<div class='carousel-caption'>
<p>Enter Slide 3 Title Here.</p>
</div>
</div>
</div>
There are 3 slides in the slider. You can add or remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here." with your real slide title,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
Responsive BlueHeaven Blogger Template: