This Blogger tutorial explains how to display recent comments of your blog or other blog if you are using one of my template.
1. To add recent comments widget into your blogger blog, first go to "Layout" page of your blog.
2. Click on "Add a Gadget" link from sidebar section or other where you want to appear recent comments widget.
3. Select "HTML/JavaScript" widget.
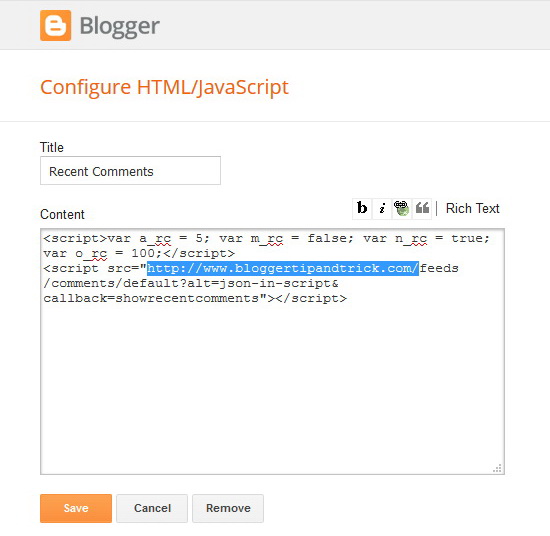
4. Now enter below code into that "HTML/JavaScript" widget.
<script>var a_rc = 5; var m_rc = false; var n_rc = true; var o_rc = 100;</script> <script src="http://YOURBLOGNAME.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
Note: Remember to replace "http://YOURBLOGNAME.blogspot.com/" with your blog address or any blogger blog address.
Also you can change these values:
How many comments should be included in recent comments widget? Default is 5.
a_rc = 5;
Want to add the posted date on every comment? true or false.
m_rc = false;
Want to display the post title related to the comment? true or false.
n_rc = true;
How many characters should be displayed in comment summary? Default is 100.
o_rc = 100;

5. Click save and refresh your site. Now you can see recent comments widget is working on your site.

Still not showing recent comments? Then add below code just above </head> tag:
<script type='text/javascript'>
//<![CDATA[
function showrecentcomments(json){for(var i=0;i<a_rc;i++){var b_rc=json.feed.entry[i];var c_rc;if(i==json.feed.entry.length)break;for(var k=0;k<b_rc.link.length;k++){if(b_rc.link[k].rel=='alternate'){c_rc=b_rc.link[k].href;break;}}c_rc=c_rc.replace("#","#comment-");var d_rc=c_rc.split("#");d_rc=d_rc[0];var e_rc=d_rc.split("/");e_rc=e_rc[5];e_rc=e_rc.split(".html");e_rc=e_rc[0];var f_rc=e_rc.replace(/-/g," ");f_rc=f_rc.link(d_rc);var g_rc=b_rc.published.$t;var h_rc=g_rc.substring(0,4);var i_rc=g_rc.substring(5,7);var j_rc=g_rc.substring(8,10);var k_rc=new Array();k_rc[1]="Jan";k_rc[2]="Feb";k_rc[3]="Mar";k_rc[4]="Apr";k_rc[5]="May";k_rc[6]="Jun";k_rc[7]="Jul";k_rc[8]="Aug";k_rc[9]="Sep";k_rc[10]="Oct";k_rc[11]="Nov";k_rc[12]="Dec";if("content" in b_rc){var l_rc=b_rc.content.$t;}else if("summary" in b_rc){var l_rc=b_rc.summary.$t;}else var l_rc="";var re=/<\S[^>]*>/g;l_rc=l_rc.replace(re,"");if(m_rc==true)document.write('On '+k_rc[parseInt(i_rc,10)]+' '+j_rc+' ');document.write('<a href="'+c_rc+'">'+b_rc.author[0].name.$t+'</a> commented');if(n_rc==true)document.write(' on '+f_rc);document.write(': ');if(l_rc.length<o_rc){document.write('<i>“');document.write(l_rc);document.write('”</i><br/><br/>');}else{document.write('<i>“');l_rc=l_rc.substring(0,o_rc);var p_rc=l_rc.lastIndexOf(" ");l_rc=l_rc.substring(0,p_rc);document.write(l_rc+'…”</i>');document.write('<br/><br/>');}}}
//]]>
</script>













