
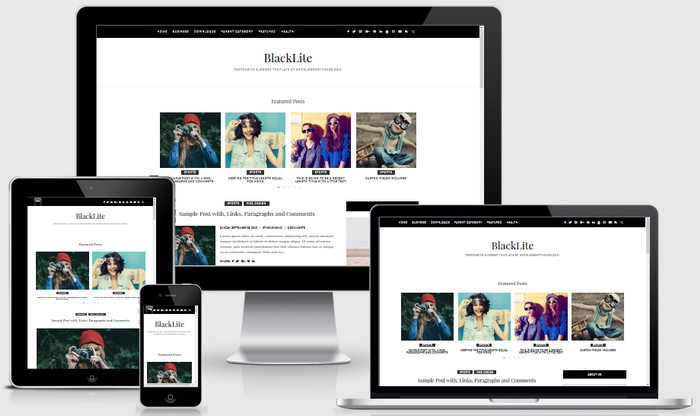
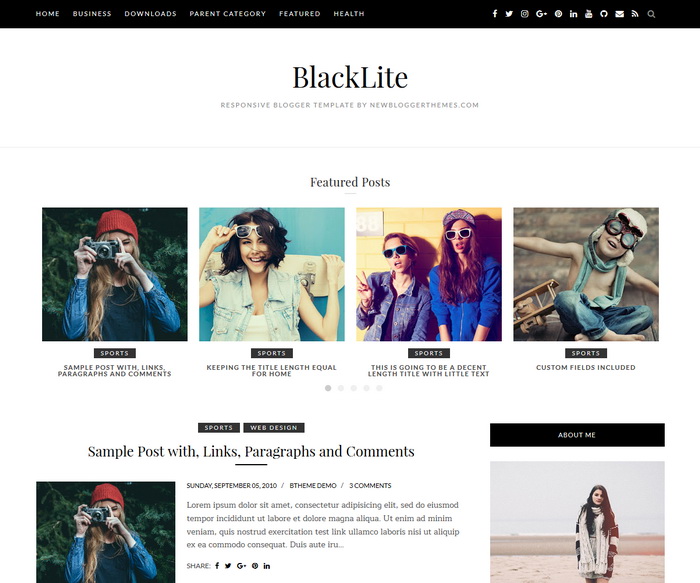
BlackLite is a 100% responsive, template designer compatible, search engine optimized, user friendly, clean blogging theme for blogger blogs. BlackLite Blogger Template has color and font options, background image support, featured posts slider and footer featured posts area, auto post summaries, related posts with thumbnails, top and bottom social icons, post share buttons, about me widget, scroll to top button, top navigation menu, right sidebar and more.
It is 100% Responsive: Check Mobile Friendly
It has search engine friendly data: Check Structured Data
BlackLite Theme Features
- 100% Responsive (Mobile Friendly)
- Highly Search Engines Optimized
- Colors Options / Unlimited Colors
- Fonts Options / Hundreds of Fonts
- Background Image Support
- Related Posts with Thumbnails
- Top Multi-level Navigation Menu
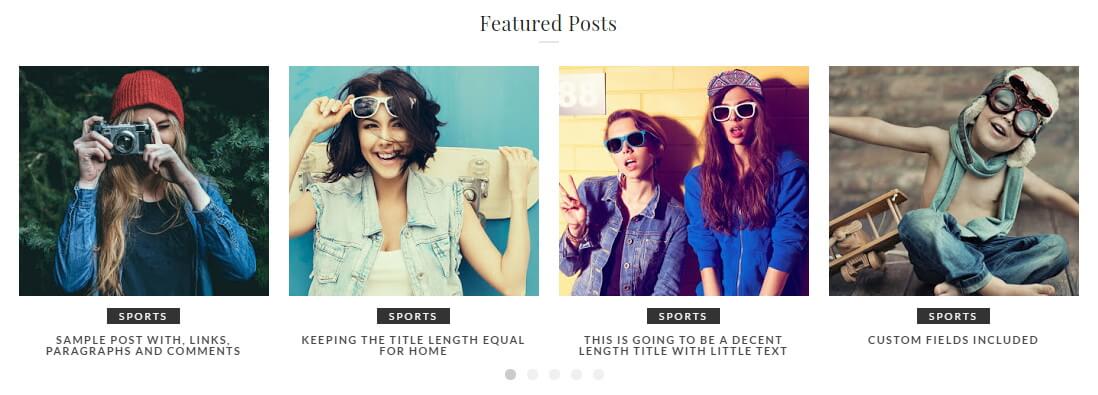
- Category Based Featured Posts Slider
- Category Based Featured Posts Area
- Automatic Posts Summaries
- 2 Social Profile Locations
- Post Share Buttons
- About Me Widget
- Facebook and Twitter Meta Data Included
- Structured Data Included
- Many More Features...
You can change background, fonts and colors of BlackLite theme. This video showing these options available in "Blogger Template Designer":
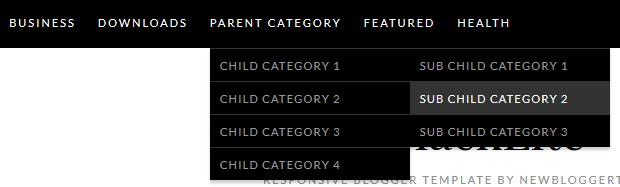
How To Add Configure Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-containernbt'> <ul class='menunbt' id='primary-menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Header Social Buttons
![]()
Find this in "Edit HTML":
<div id='top-socialnbt'> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a> <a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-instagram'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a> ... </div>
Add your own social links replacing default social profile URLs.
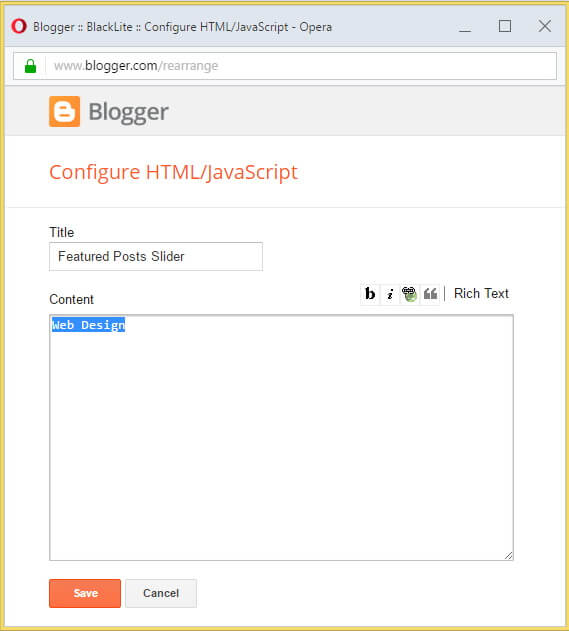
How To Configure Featured Posts Slider

This slider automatically displays posts from a given category. To add your category name go to "Layout" page.
Click on the edit link of "Featured Posts Slider" widget.
Add your category name like below and save the widget.

How To Configure About Me Widget

Find this in "Edit HTML":
<div class='widget widget_aboutnbt'> <h2>About Me</h2> <a href='YOUR-PROFILE-URL'><img alt='About Me' src='https://3.bp.blogspot.com/-LVlW4-VJUwE/WSEqheaGKuI/AAAAAAAARGo/YMYcTtEwi4UtYo-2xAfU75V8YZIr2EdAQCLcB/s1600/aboutme.jpg'/></a> <h3>LIFESTYLE PHOTOGRAPHER</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore.</p> <img src='https://3.bp.blogspot.com/-bV1UlwTZ6sk/WSEqTD8KHkI/AAAAAAAARGk/lfIZ5WYitSE8BxzQfdIRve6RtCGTtjKqQCLcB/s1600/sign.png'/> </div>
Replace "https://3.bp.blogspot.com/-LVlW4-VJUwE/WSEqheaGKuI/AAAAAAAARGo/YMYcTtEwi4UtYo-2xAfU75V8YZIr2EdAQCLcB/s1600/aboutme.jpg" with an image address of yours.
Replace "YOUR-PROFILE-URL" with your profile address.
Replace "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore." with a description about you.
Replace "https://3.bp.blogspot.com/-bV1UlwTZ6sk/WSEqTD8KHkI/AAAAAAAARGk/lfIZ5WYitSE8BxzQfdIRve6RtCGTtjKqQCLcB/s1600/sign.png" with an image address of your signature.
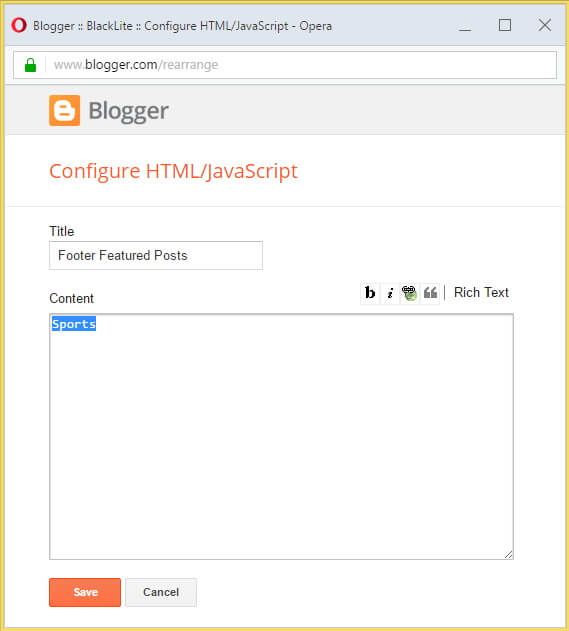
How To Configure Footer Featured Posts

This section automatically displays posts from a given category. To add your category name go to "Layout" page.
Click on the edit link of "Footer Featured Posts" widget.
Add your category name like below and save the widget.

How To Configure Footer Social Buttons

Find this in "Edit HTML":
<div id='footer-socialnbt'> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-2x fa-facebook'/></a> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-2x fa-twitter'/></a> <a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><i class='fa fa-2x fa-instagram'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-2x fa-google-plus'/></a> ... </div>
Add your social links replacing default social profile URLs.
BlackLite Blogger Template Responsive View